
Turinys:
- 1 žingsnis: ko jums reikės
- 2 veiksmas: paleiskite „Visuino“ir pasirinkite „Arduino TTGO T-Display ESP32“plokštės tipą
- 3 veiksmas: „Visuino“nustatykite „WiFi“
- 4 žingsnis: Visuino rinkinio ekrane
- 5 veiksmas: „Visuino“pridėkite komponentų
- 6 veiksmas: „Visuino Parsing JSON“
- 7 veiksmas: „Visuino“jungiamuosiuose komponentuose
- 8 veiksmas: sukurkite, sukompiliuokite ir įkelkite kodą
- 9 žingsnis: žaiskite
- 10 veiksmas: trikčių šalinimas
- Autorius John Day [email protected].
- Public 2024-01-30 10:44.
- Paskutinį kartą keistas 2025-01-23 14:54.


Šioje pamokoje sužinosime, kaip gauti dabartinę Bitcoin kainą USD ir EUR naudojant TTGO ESP32 ir Visuino.
Žiūrėti video įrašą.
(Naujas atnaujintas failas atsisiųsti žemiau!)
1 žingsnis: ko jums reikės


- TTGO ESP32
- „WiFi“ryšys
- „Visuino“programa: atsisiųskite „Visuino“
2 veiksmas: paleiskite „Visuino“ir pasirinkite „Arduino TTGO T-Display ESP32“plokštės tipą


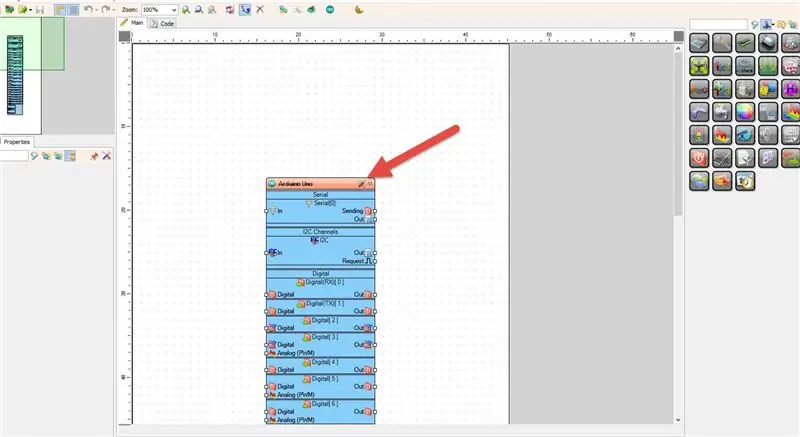
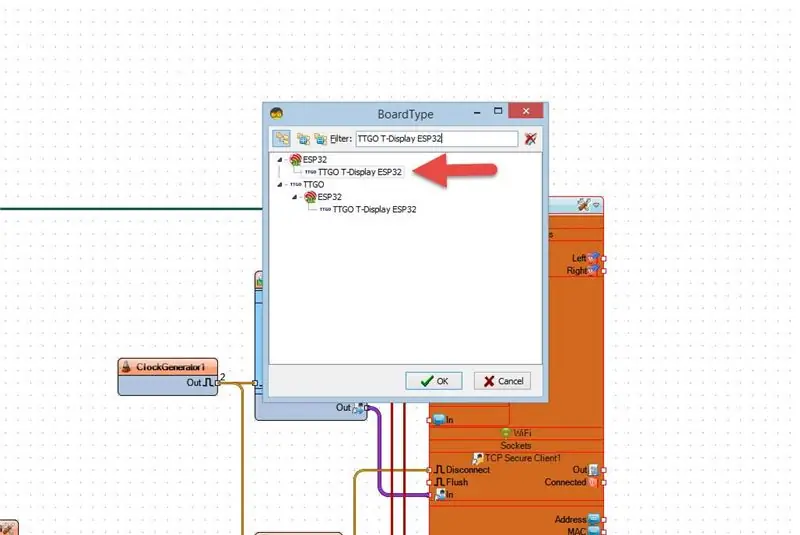
Reikia įdiegti „Visuino“: https://www.visuino.eu. „Visuino“paleidimas, kaip parodyta pirmoje nuotraukoje „Visuino“spustelėkite mygtuką „Įrankiai“, esantį „Arduino“komponente (1 pav.) Kai pasirodys dialogo langas, pasirinkite „TTGO T-Display ESP32“, kaip parodyta 2 paveiksle
3 veiksmas: „Visuino“nustatykite „WiFi“



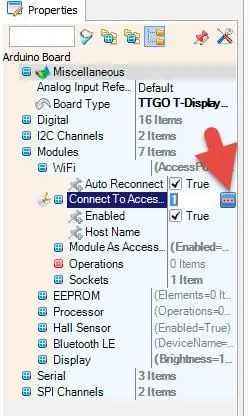
Pasirinkite „TTGO T-Display ESP32“plokštę ir ypatybių lange išplėskite „Moduliai>„ WiFi “> Prisijunkite prie prieigos taškų
- Spustelėkite „Connect to Access Points 3 Dots“
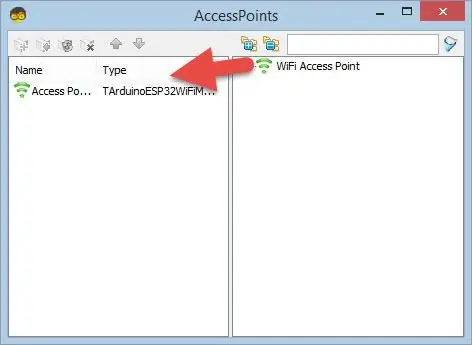
- „AccessPoints“lange vilkite „WiFi prieigos tašką“į kairę pusę
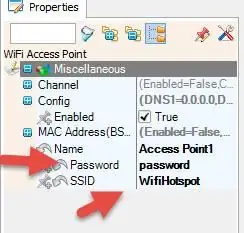
- Ypatybių lange nustatykite SSID („WiFi“viešosios interneto prieigos taško arba maršrutizatoriaus pavadinimas)
- Ypatybių lange nustatykite slaptažodį („WiFi“viešosios interneto prieigos taško arba maršrutizatoriaus slaptažodį)
- Uždarykite „AccessPoints“langą
Pasirinkite „TTGO T-Display ESP32“plokštę ir ypatybių lange išplėskite „Moduliai> WiFi> Lizdai
- Spustelėkite „Sockets3 Dots“
- Lange „Sockets“vilkite TCP/IP Secure Client (SSL) į kairę
- Ypatybių lange nustatykite pagrindinį kompiuterį į: blockchain.info
- Uždarykite „Sockets“langą
4 žingsnis: Visuino rinkinio ekrane



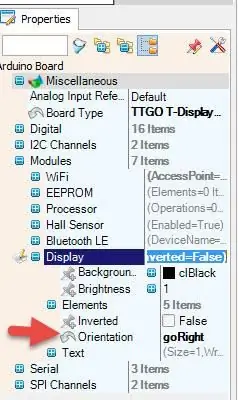
Pasirinkite TTGO T-Display ESP32 plokštę ir ypatybių lange išplėskite „Moduliai> Ekranas> Orientacija
Nustatykite orientaciją į: goRight
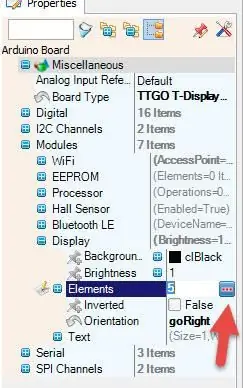
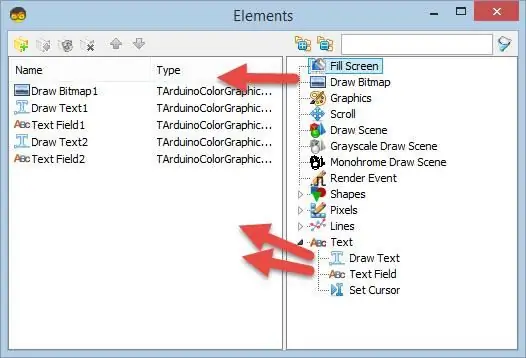
Pasirinkite TTGO T-Display ESP32 plokštę ir ypatybių lange išplėskite „Moduliai> Ekranas> Elementai
Spustelėkite „Elements 3 Dots“
Lange „Elements“vilkite „Draw Bitmap“į kairę
Ypatybių lange nustatykite Y į 20, spustelėkite Bitmap 3 Dots
„Bitmap“redaktoriuje įkelkite „Bitcoin“bitų žemėlapį (6 pav.) Ir uždarykite „Bitmap“redaktorių
Lange Elementai vilkite Piešti tekstą į kairę
Ypatybių lange nustatykite spalvą „aclOrange“, dydį - 2, tekstą - USD, X - 150, Y - 10
Elemento lange vilkite teksto lauką į kairę
Ypatybių lange nustatykite dydį nuo 3, X iki 100, Y - 35
Lange Elementai vilkite Piešti tekstą į kairę
Ypatybių lange nustatykite spalvą „aclOrange“, dydį - 2, tekstą - EUR, X - 150, Y - 80
Lange „Elementai“vilkite teksto lauką į kairę. Ypatybių lange nustatykite dydį nuo 3, X iki 100, Y - 105
Uždarykite elementų langą
5 veiksmas: „Visuino“pridėkite komponentų



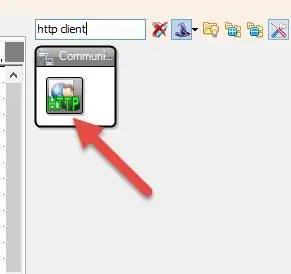
- Pridėkite „HTTP kliento“komponentą
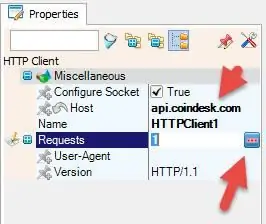
- Pasirinkite ir ypatybių lange nustatykite pagrindinį kompiuterį į api.coindesk.com
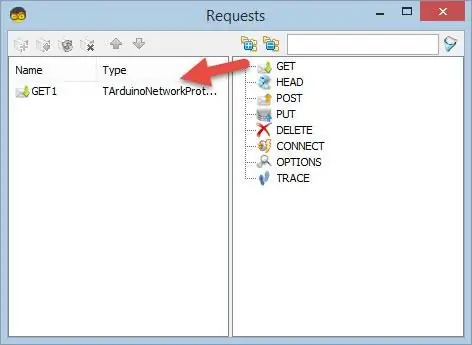
- Spustelėkite Užklausos 3 taškai
- Užklausų lange vilkite „GET“į kairę
- Ypatybių lange nustatykite URL į /v1/bpi/currentprice.json
- Uždarykite užklausų langą
- Pridėkite „HTTP kliento“komponentą „Char To Text“
- Pasirinkite „CharToText1“ir ypatybių lange se Maksimalus ilgis iki 2000
- Pridėkite „Laikrodžio generatoriaus“komponentą
- Pasirinkite „ClockGenerator1“ir ypatybių lange nustatykite dažnį 0,1
- Pridėkite „Delay“komponentą
- Pasirinkite „Delay1“ir ypatybių lange nustatykite intervalą 2000000
- Pridėkite „Split JSON Object“komponentą
6 veiksmas: „Visuino Parsing JSON“


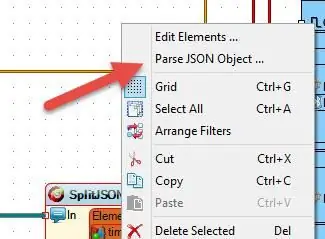
- Dešiniuoju pelės mygtuku spustelėkite „SplitJSON1“ir meniu spustelėkite „Pars JSON Object..“.
- Lange „JSON Object“įklijuokite šį kodo pavyzdį (galima rasti adresu
- Uždarykite langą „JSON Object“
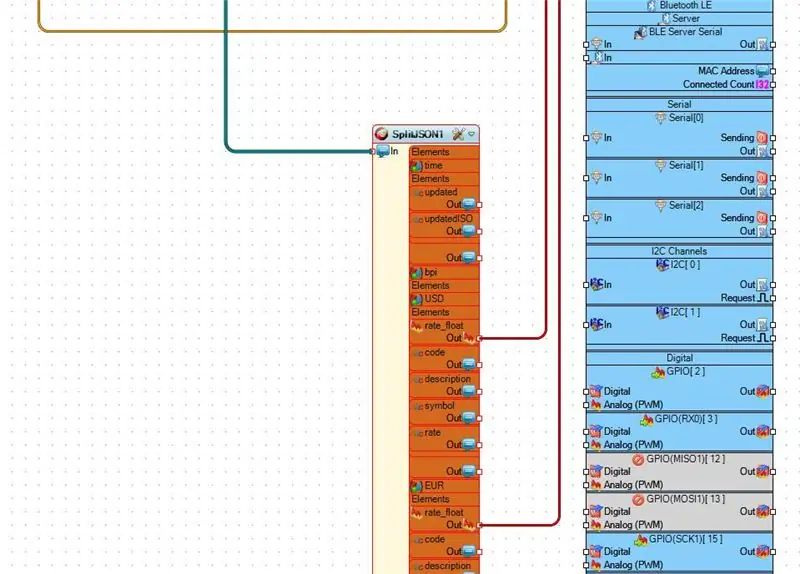
- „SplitJSON1“komponentas dabar sukurs naujus kaiščius
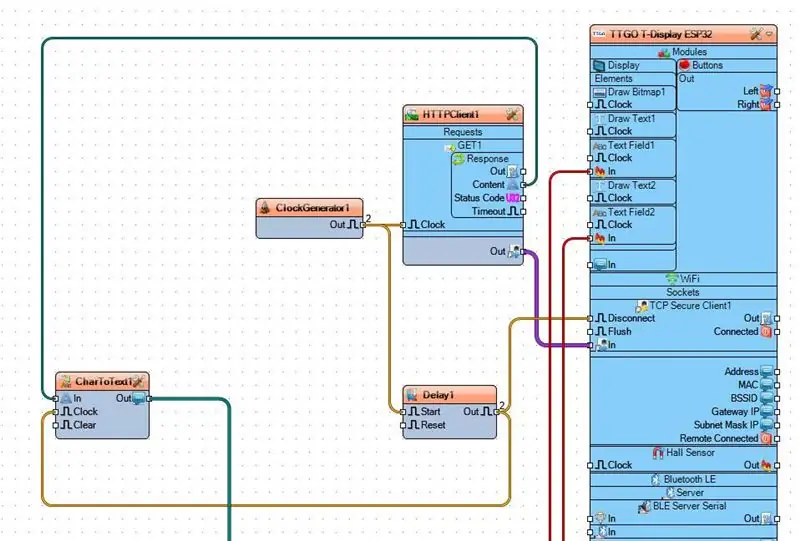
7 veiksmas: „Visuino“jungiamuosiuose komponentuose



- Prijunkite „ClockGenerator1“kaištį prie „HTTPClient1“kaiščio laikrodžio ir „Delay1“kaiščio pradžios
- Prijunkite „HTTPClient1“kaiščio turinį prie „CharToText1“kaiščio
- Prijunkite „HTTPClient1“kaištį prie TTGO T-Display ESP32> „WiFi“> „TCP Secure Client“1 kontaktas
- Prijunkite „Delay1“kištuką prie „CharToText1“kaiščio laikrodžio ir TTGO T-ekrano ESP32> „WiFi“> „TCP Secure Client“1 kontaktas Atjunkite
- Prijunkite „CharToText1“kištuką prie „SplitJSON1“kaiščio
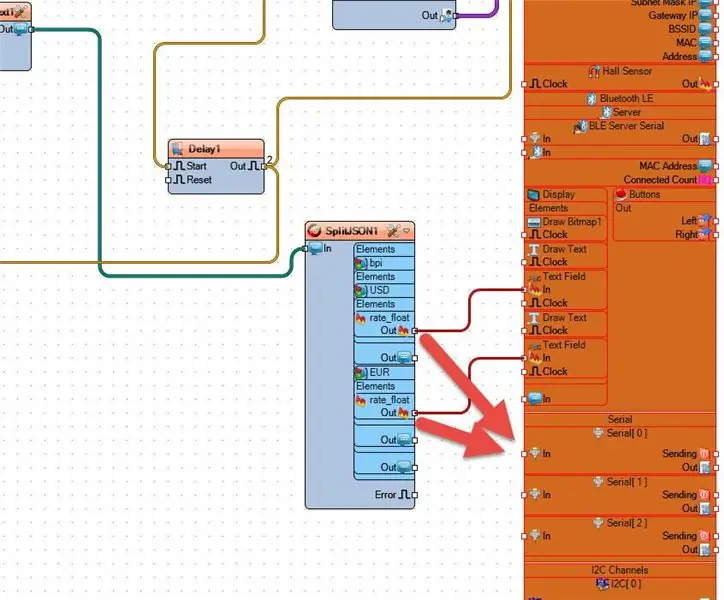
- Prijunkite „SplitJSON1> USD> rate_float“prie TTGO T-Display ESP32> 1 teksto lauko kontaktas
- Prijunkite „SplitJSON1> EUR> rate_float“prie „TTGO T-Display ESP32“> 1 teksto lauko kontaktas
Pastaba: galite žaisti ir su kitais „SplitJSON1“komponento kaiščiais
8 veiksmas: sukurkite, sukompiliuokite ir įkelkite kodą

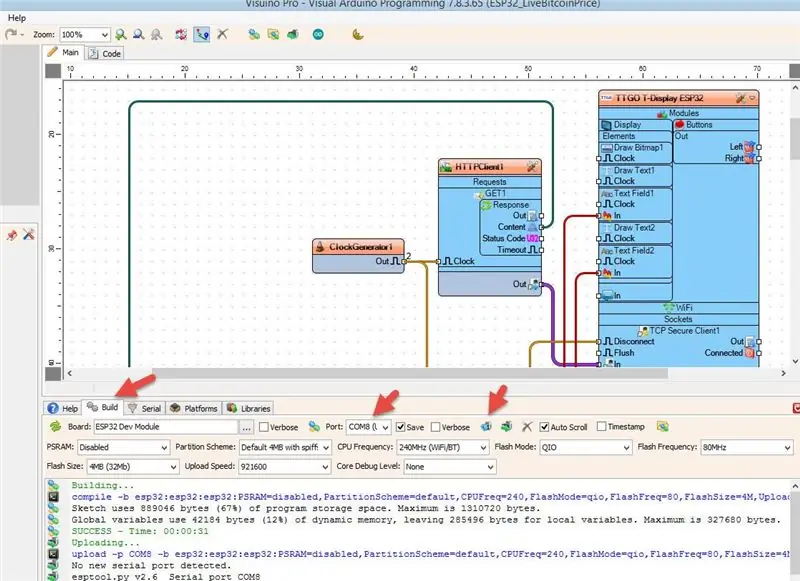
„Visuino“apačioje spustelėkite skirtuką „Sukurti“, įsitikinkite, kad pasirinktas teisingas prievadas, tada spustelėkite mygtuką „Kompiliuoti/kurti ir įkelti“.
9 žingsnis: žaiskite
Jei įjungsite TTGO ESP32 modulį, jis prisijungs prie tinklo ir parodys dabartinę Bitcoin kainą USD ir EUR
Sveikinu! Jūs baigėte savo projektą su Visuino. Taip pat pridedamas „Visuino“projektas, kurį sukūriau šiai „Instructable“programai, galite jį atsisiųsti ir atidaryti „Visuino“: https://www.visuino.eu Prieigos taškas ir slaptažodis) į savo nustatymus.
10 veiksmas: trikčių šalinimas


Jei negaunate jokių duomenų:
- įsitikinkite, kad naudojate naujausią „Visuino“versiją
- patikrinkite, ar įvedėte teisingus „WiFi“nustatymus
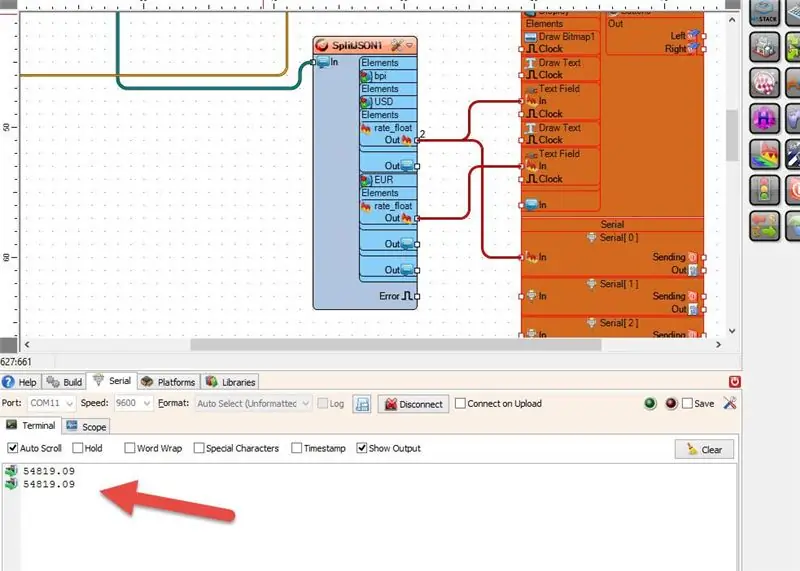
- prijunkite „SplitJSON1“kaištį „rate_float“prie serijinio [0] kaiščio, įkelkite ir spustelėkite prisijungimo mygtuką ir pažiūrėkite, ar ten rasite kokių nors duomenų (žr. pridėtas nuotraukas)
Rekomenduojamas:
Kaip gauti nemokamą svetainę (TLD, priegloba, SSL): 16 žingsnių

Kaip gauti nemokamą svetainę (TLD, priegloba, SSL): svetainės tampa dideliu dalyku. Anksčiau didelės svetainės, tokios kaip „Microsoft“, „Google“ir kt., Turėjo savo svetaines. Galbūt kai kurie tinklaraštininkai ir mažesnės įmonės taip pat padarė. Tačiau dabar, ypač šios COVID-19 pandemijos metu (taip, rašau tai 2020 m.)
„Alexa“užuolaidų valdymo sistema - 3D spausdinimas ir maža kaina: 19 žingsnių (su nuotraukomis)

„Alexa“užuolaidų valdymo sistema - 3D spausdinimas ir mažos kainos: Sveiki, aš jau seniai stengiuosi automatizuoti kuo daugiau mūsų namų. Žiemai atkeliavus į JK, nusprendžiau nuvalyti užduotį vakare uždaryti visas užuolaidas, o ryte vėl jas atidaryti. Tai reiškia, kad bėgu
„KeyPi“- pigus nešiojamasis „Raspberry Pi 3“nešiojamasis kompiuteris, kurio kaina neviršija 80 USD: 11 žingsnių (su nuotraukomis)

„KeyPi“- pigus nešiojamasis „Raspberry Pi 3“nešiojamasis kompiuteris, kurio kaina neviršija 80 USD: *** ATNAUJINTI *** Sveiki visi! Pirmiausia ačiū už visą palaikymą ir atsiliepimus, bendruomenė čia nuostabi :) Čia pateikiami atsakymai į kai kuriuos klausimus: Kodėl tai padarėte? Norėjau sukurti nešiojamąjį kompiuterį su viso dydžio klaviatūra. Jaučiau, kad t
Kaip gauti muzikos iš beveik bet kurios (Haha) svetainės (jei tik galite ją išgirsti, galite ją gauti Gerai, jei ji įterpta į „Flash“, galbūt negalėsite) REDAGUOTA !!!!! Pridėta in

Kaip gauti muzikos iš beveik bet kurios (Haha) svetainės (jei tik galite ją išgirsti, galite ją gauti … Gerai, jei ji įterpta į „Flash“, galbūt negalėsite) REDAGUOTA !!!!! Pridėta informacija: jei jūs kada nors einate į svetainę ir ji groja jums patinkančią ir norimą dainą, tada čia yra nurodymas, kad jūs nesate mano kaltė, jei ką nors sujauksite (vienintelis būdas tai padaryti bus, jei pradėsite ištrinti medžiagą be priežasties) ) man pavyko gauti muzikos
Išmokti gaminti „Panarama“už labai mažą kainą: 11 žingsnių

Mokymasis padaryti „Panarama“už labai mažą kainą: reikalinga medžiaga. Skaitmeninis fotoaparato trikojis? Neprivaloma Nemokama programinė įranga 12 taškų paveikslėlių vadovas Daug laisvo laiko Šis „Instructable“atsirado taip. Naršiau internete, kai atėjau į svetainę, iš kurios buvo gražiai atrodanti panorama. Noriu
