
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:44.
- Paskutinį kartą keistas 2025-06-01 06:09.


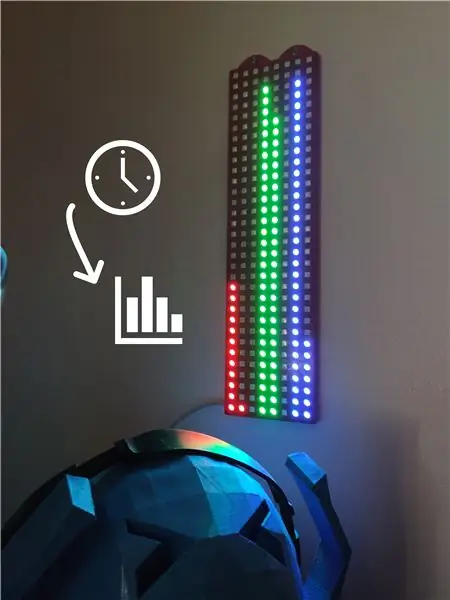
Sveiki, Šioje instrukcijoje paaiškinsiu, kaip sukurti IOT 256 LED juostos grafikos laikrodį.
Šį laikrodį pagaminti nėra labai sunku, jis nėra labai brangus, tačiau turėsite būti kantrūs, kad nurodytumėte laiką ^^, bet jį gaminti malonu ir jis yra kupinas mokymo.
Norėdami pagaminti šį laikrodį, pagrindiniai žingsniai bus šie:
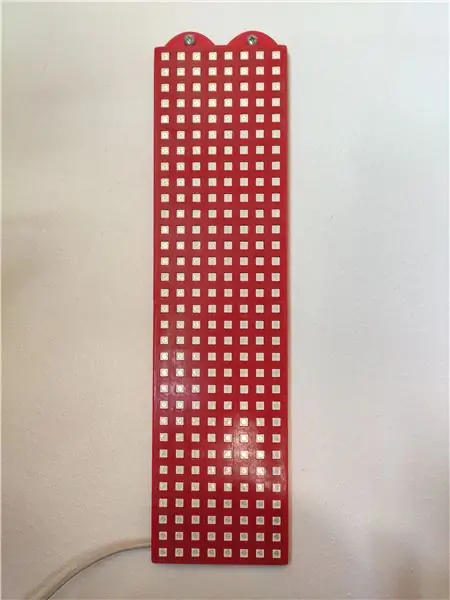
- Padarykite užspaudžiamą dėžutę
- Raskite tikslų laiką naudodami „WiFi“ir NTP protokolą
- Užprogramuokite 8x32 LED matricos raganą, vaizduojančią 256 LED
Prekės
-
Led Matrix WS2812B 8x32 11 € „Aliexpress“
„Adafruit“kompanija 8x32 WS2812B LED matricą taip pat vadina „NeoMatrix“
- „Nodemcu ESP8266“lenta nuo 3 iki 4 € „Aliexpress“(„Nodemcu“yra geresnė nei „Wemos“)
- Kai kurie 3D spausdintuvo siūlai (≈ 120 g)
- 2 varžtai arba vinys
- USB kabelis (USB tipo A į „Micro USB Type B“)
- USB sieninis adapteris
Reikalingi įrankiai
- 3D spausdintuvas, mano yra „Creality CR-10“
- Replės
- Lituoklis
Pasirenkami įrankiai
- Šiek tiek karštų klijų
- USB nuolatinės įtampos testeris (gana naudingas daugelyje projektų)
1 žingsnis: Kaip pasakyti laiką?


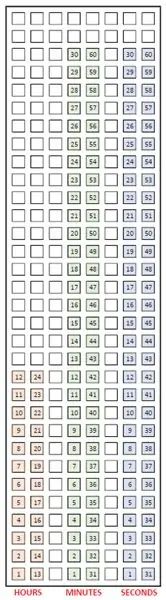
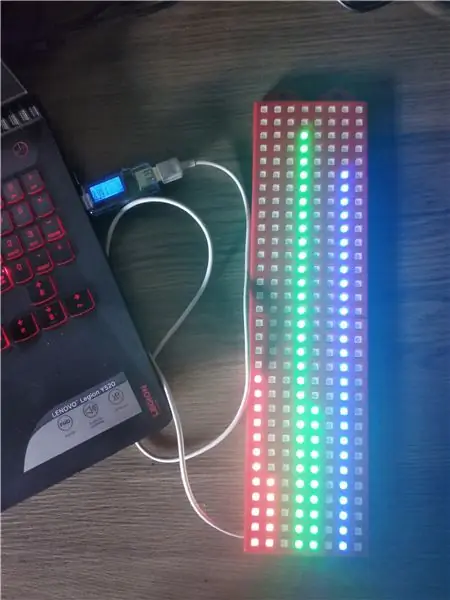
1 paveikslėlyje ir „Explanation_Clock.pdf“faile bus paaiškinta, kaip skaityti šį laikrodį. Iš esmės reikia suskaičiuoti taškus kiekviename RGB stulpelyje (raudona = valandos / žalia = minutės / mėlyna = sekundės).
Pavyzdžiui, 2 paveiksle laikrodis rodo 17h50m44s.
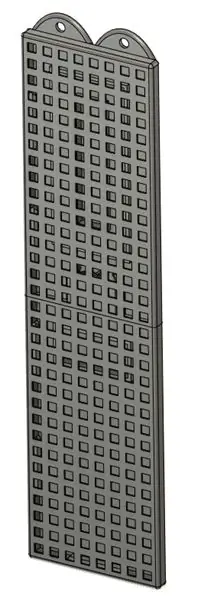
2 veiksmas: suprojektuokite 3D spausdintus įrašus naudojant „Fusion 360“



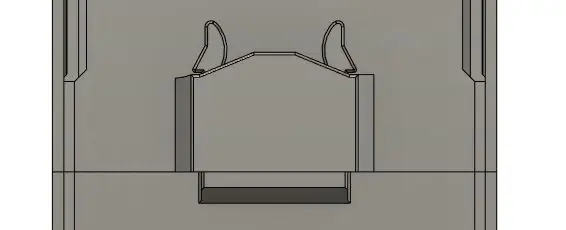
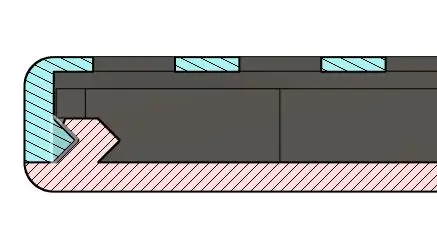
Norėjau, kad ši dėžutė būtų visiškai užsegama dėžutė, todėl suprojektavau ją taip, kad nereikėtų naudoti klijų.
„Clip-on“įkvėptas šių dviejų vadovėlių (šoninis klipas) (vidurinis klipas)
Matricos matmenys:
300 mm aukštis x 80 mm ilgis x 2 mm plotis
Dėžutės matmenys:
323 mm aukštis x 85 mm ilgis x 9,2 mm plotis
Pagrindinių skaičių spausdinimas:
- 180 g gijų
- 16:30 (spausdinimo laikas)
Žemiau yra 4 failai:
- „Box_Bottom_ws“(su palaikymu)
- „Box_Top_ws“(su palaikymu)
- Cover_Bottom_Matrix
- Viršelis „Top_Matrix“
Norėdami pagaminti visą dėklą, jums reikės šių 4 dalių.
Failus taip pat galima rasti „Thingiverse“, čia yra nuoroda:
3 žingsnis: Surinkite 3D spausdintą dėklą + ESP8266




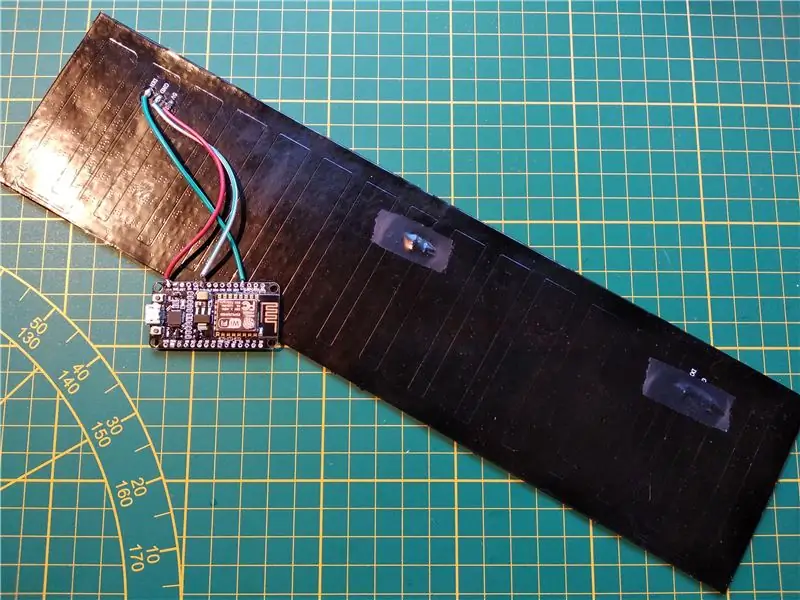
Atspausdinę 4 dalis, atlikite šiuos veiksmus:
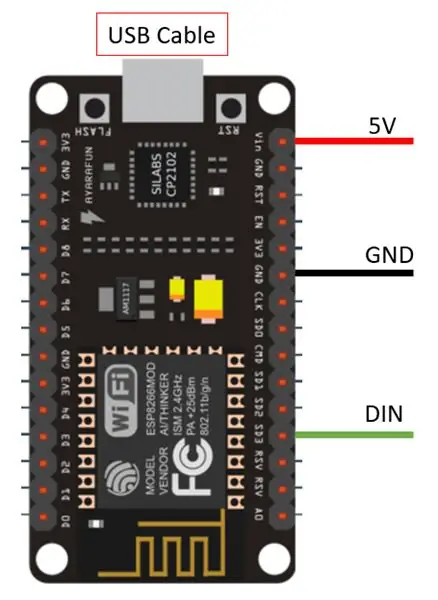
- Atjunkite visus Matrix laidus, išskyrus 5V, GND ir DIN
- Lituokite 3 likusius laidus prie ESP8266 plokštės (žr. Schemą)
- Surinkite „Box_Bottom_ws“ir „Box_Top_ws“
- Įkiškite USB kabelį per „Box_Bottom_ws“
- Pritvirtinkite ESP8266 dvipuse juosta arba karštais klijais
- Prijunkite USB kabelį prie ESP8266
- Stumkite LED matricą per „Cover_Bottom_Matrix“
- Iškirpkite „Cover_Bottom_Matrix“ant „Box_Bottom_ws“
- Atlikite 7 ir 8 veiksmus naudodami „Cover_Top_Matrix“
- Pradėkite programuoti
4 žingsnis: programavimas naudojant „Arduino IDE“

Ši programa turi tris pagrindines funkcijas:
- Bevielis internetas
- NTP (tinklo laiko protokolas) (wikipedia)
- Matrica pagaminta naudojant 256 WS2812B LED (žiūrėkite, kaip ji veikia)
Būtinos sąlygos:
Valdybos vadovui:
Pridėkite ESP8266 plokštę prie „Arduino IDE“(naujas metodas)
Bibliotekai:
Norėdami vairuoti matricą, naudokite:
- „Adafruit GFX Library“, kurią sukūrė „Adafuit“
- „Adafuit NeoMatrix“, pagamintas „Adafruit“
- „Adafuit NeoPixel“, pagamintas „Adafruit“
Norėdami prisijungti prie „Wifi“, naudokite:
- Integruotas „WiFi“, kurį sukūrė „Arduino“
- Integruotą „ESP8266WiFi“galima pridėti pridedant lentą
Atsisiųskite kodą, pakeiskite „WiFi“SSID ir slaptažodį (54 ir 55 eilutės) ir įkelkite jį į savo ESP8266 plokštę.
Neprivaloma:
- Pakeiskite spalvas (52 eilutė) (galite naudoti šį įrankį: spalva į RGB kodą)
- Laiko juostos keitimas (59 eilutė)
- Pakeiskite kiekvieno šviesos diodo ryškumą (92 eilutė)
- Pakeiskite antrojo rodymo būdą (101-104 eilutė) (leisiu jums pabandyti)
- Koduokite savo rodymo būdą ^^.
/! / Matricą maitina USB sąsajos plokštė, todėl energijos suvartojimas turi būti apribotas iki 500 mA (šaltiniai). Jei norite likti mažesnis nei 500 mA, palaikykite šviesumo kintamumą nuo 0 iki 10 (jei turite, patikrinkite USB testeriu).
Jei norite daugiau informacijos apie:
- kaip atrodo NTP, atrodo šis Andreaso Spiesso sukurtas vaizdo įrašas.
- kaip veikia „NeoMatrix“, pažiūrėkite į šį Andreaso Spiesso dar kartą sukurtą vaizdo įrašą.
- kaip veikia „Adafuit“biblioteka, žr. šią mokymo programą
5 žingsnis: pakabinkite, pažiūrėkite ir pradėkite skaičiuoti - būkite kantrūs


Džiaugiuosi rezultatu, užsegama dėžutė yra kieta ir lengvai surenkama, o laikrodis veikia kaip žavesys.
Pripažįstu, kad tai nėra greičiausias būdas pasakyti laiką, bet tai gana juokingas būdas.
Geros dienos !
Rekomenduojamas:
2 USD mini grafikos planšetinis kompiuteris: 4 žingsniai

2 USD mini grafikos planšetinis kompiuteris: „TOUCHPAD HACK“- kaip jutiklinę plokštę paversti naudinga mini grafine planšete su paprastais kasdieniais daiktais
„Arduino TFT“grafikos skydas: 4 žingsniai (su nuotraukomis)

„Arduino TFT Graphics Shield“: a. Straipsniai {šrifto dydis: 110,0%; šrifto svoris: paryškintas; šrifto stilius: kursyvas; teksto dekoravimas: nėra; fono spalva: raudona;} a. straipsniai: užveskite pelės žymeklį {background-color: black;} Šioje instrukcijoje paaiškinta, kaip padaryti 240 x 320 pikselių (QVGA) spalvų grafiką
LCD5110 Grafikos mokymas: 4 žingsniai

LCD5110 Grafikos mokymas: Sveiki visi Šiame mokyme aš esu ganna intruduce LCD5110_GRAPH biblioteka ir „Bitmap Graphic“funkcijos. Aš taip nusprendžiau, nes jei mano puslapyje matote „Space Race Game“projektą, aš neparodžiau, kaip galite sukurti bitų žemėlapio grafiką. Tegul b
Grafikos testas ILI9341 TFT LCD SPI ekranas: 6 žingsniai

Grafikos testas ILI9341 TFT LCD SPI ekranas: 2,8 colio SPI TFT su ILI9341 lustu sujungimas su „Arduino Uno“
„Scratch Racing“žaidimo grafikos kūrimas: 7 žingsniai

„Scratch Racing“žaidimo grafikos kūrimas: ši pamoka parodys, kaip sukurti lenktynių žaidimą „Scratch“viduje
