
- Autorius John Day [email protected].
- Public 2024-01-30 10:45.
- Paskutinį kartą keistas 2025-01-23 14:58.

Ši instrukcija akivaizdžiai neketina laimėti prizų dėl savo kokybės ar bet ko!
Prieš pradėdamas šį projektą, žiūrėjau į internetą ir nieko neradau, kaip prijungti šį LCD ekraną prie ESP32, todėl maniau, kad sėkmės atveju jis turėtų būti dokumentuotas ir bendrinamas.
Prekės
Viskas, ko jums reikia, yra ST7920 128X64 LCD ekranas, ESP32 ir 10K puodelis.
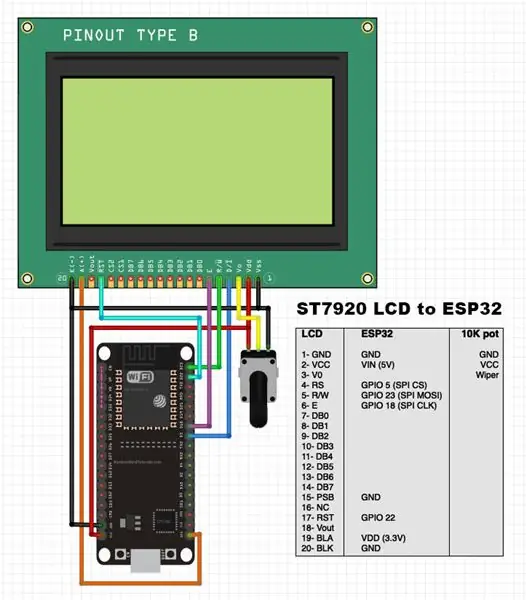
1 žingsnis: jungtys

Prijunkite visus tris komponentus atlikdami aukščiau pateiktas jungtis.
ESP32 gali būti galima naudoti skirtingus kaiščius, bet aš tikrai nežinau.
2 žingsnis: kodas
Aš naudoju „Arduino IDE“, norėdamas įkelti kodą į ESP32.
Jei nežinote, kaip prijungti ir programuoti ESP32 su „Arduino IDE“, ieškokite instrukcijų internete, ją rasti gana paprasta.
Mano naudojama biblioteka yra Oliverio U8g2 biblioteka V2.27.6.
Įdiegę U8g2 biblioteką, eikite į pavyzdžius ir atidarykite „Examples/U8g2/full_buffer/GraphicsTest“.
Dabar kode raskite eilutę, kuri atrodo taip:
// U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0,/* laikrodis =*/13,/* duomenys =*/11,/* CS =*/10,/* atstatymas =*/8);
Ir pakeiskite jį:
U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, /* laikrodis =* / 18, /* duomenys =* / 23, /* CS =* / 5, /* atstatymas =* / 22); // ESP32
Įkelkite kodą į savo ESP32 ir, sukryžiavę pirštus, jis veikia!
3 žingsnis: Išvada
Tai yra mano pirmosios instrukcijos.
Žinau, kad tai nėra labai išgalvota ar kažkas panašaus, bet bent jau yra ir gali kam nors padėti.
Prašome pakomentuoti savo patirtį vadovaudamiesi šiomis instrukcijomis ir aš pabandysiu ją atnaujinti ir patobulinti!
- Bleizas
Rekomenduojamas:
„Bluetooth“valdomas „Messenger“skystųjų kristalų ekranas -- 16x2 skystųjų kristalų ekranas -- Hc05 -- Paprasta -- Belaidžio ryšio skelbimų lenta: 8 žingsniai

„Bluetooth“valdomas „Messenger“skystųjų kristalų ekranas || 16x2 skystųjų kristalų ekranas || Hc05 || Paprasta || Belaidžio ryšio skelbimų lenta: …………………………. Prenumeruokite mano „YouTube“kanalą, kad gautumėte daugiau vaizdo įrašų …… ………………………………… Skelbimų lenta naudojama žmonėms atnaujinti nauja informacija arba jei norite išsiųsti pranešimą kambaryje arba po
TTGO (spalvotas) ekranas su mikropitonu (TTGO T-ekranas): 6 žingsniai

TTGO (spalvotas) ekranas su „Micropython“(TTGO T-ekranas): „TTGO T-Display“yra plokštė, pagrįsta ESP32, kurioje yra 1,14 colio spalvotas ekranas. Lentą galima nusipirkti už mažesnį nei 7 USD prizą (įskaitant pristatymą, prizas matomas „banggood“). Tai neįtikėtinas prizas už ESP32, įskaitant ekraną. T
I2C / IIC LCD ekranas - Naudokite SPI LCD prie I2C LCD ekrano Naudodami SPI to IIC modulį su „Arduino“: 5 žingsniai

I2C / IIC LCD ekranas | Naudokite SPI LCD prie I2C LCD ekrano SPI to IIC modulio naudojimas su „Arduino“: Sveiki, vaikinai, nes įprastas SPI LCD 1602 turi per daug laidų prijungti, todėl labai sunku jį sujungti su „arduino“, tačiau rinkoje yra vienas modulis, kuris gali konvertuoti SPI ekraną į IIC ekraną, todėl jums reikia prijungti tik 4 laidus
I2C / IIC LCD ekranas - Konvertuokite SPI LCD į I2C LCD ekraną: 5 žingsniai

I2C / IIC LCD ekranas | Konvertuokite SPI LCD į I2C LCD ekraną: naudojant „spi lcd“ekraną reikia per daug jungčių, o tai padaryti tikrai sunku, todėl radau modulį, kuris gali konvertuoti „i2c LCD“į „spi lcd“, todėl pradėkime
Laikrodis pagal ESP32: 4 žingsniai

Laikrodis pagal ESP32: pamoka, kaip sukurti laikrodį pagal esp32 su įmontuotu OLED ekranu, su jutikliniu mygtuku, be jokių kitų dalių, nereikia jokių laidų/litavimo
