
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:45.
- Paskutinį kartą keistas 2025-01-23 14:59.

Sveiki visi!!!!! Tai pirmas pamokomas dalykas ir aš jus išmokysiu koduoti virtualius kauliukus savo kompiuteryje ar išmaniajame telefone. Aš naudoju HTML, „JavaScript“ir CSS, tikiuosi, kad jums visiems tai patiks ir nepamirškite balsuoti už mane toliau pateiktame kontekste.
Prekės
1. Geras teksto redaktorius jūsų išmaniajame telefone ar kompiuteryje
1 žingsnis: Gaukite teksto rengyklę
Čia aš naudoju savo išmanųjį telefoną kaip teksto redaktorių („AnWriter“). Taip pat galite naudoti kompiuterio užrašų knygelę arba gauti gerą teksto rengyklę internete
2 veiksmas: atsisiųskite „Die Faces“



Aš atsisiunčiau keletą veidų nuo 1 iki 6, kuriuos pridedu prie šio žingsnio. Taigi, galite atsisiųsti pageidaujamą arba naudoti mano (esate nemokamas).
Aš pavadinau savąjį pagal mirusiųjų veidus. Tai yra:
Die_face_1.png, Die_face_2.png… ir taip toliau iki 6, kad geriau atpažintumėte
3 veiksmas: pradėkite kodavimą
Išsaugokite kodą kaip.html failą
Pradėkite pristatydami norimą numatytą štampavimo veidą naudodami img src
4 žingsnis:
Toliau mums reikės mygtuko kauliukams mesti, tai darome pridėdami mygtuko funkciją
RITIMO KAULIUKAI
5 veiksmas: naudokite funkciją „Var“ir „Matematika“

KRASTI KAULIUS
funkcija getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("kauliukai"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Tai yra visas kodas, ištirkite jį ir išbandykite ir įsitikinkite, kad gausite nuotrauką, kad gautumėte efektą
Ir jei jums reikia mano pagalbos dėl šio kodo, paminėkite jį komentarų skiltyje
Galite pakeisti dizainą, jei jums tai nepatinka, bet man labiau patinka tuo tikslu, kuriam noriu jį naudoti
6 veiksmas: paleiskite

paleiskite kodą savo naršyklėje, kad jis veiktų
Rekomenduojamas:
Kaip padaryti paprastus 4G LTE dvigubos „BiQuade“antenos veiksmus: 3 žingsniai

Kaip padaryti paprastus 4G LTE dvigubos „BiQuade“antenos žingsnius: dažniausiai susidurdavau su nepakankamu signalo stiprumu kasdieniams darbams. Taigi. Ieškau ir bandau įvairių tipų antenas, bet neveikia. Po sugaišto laiko radau anteną, kurią tikiuosi pagaminti ir išbandyti, nes jos kūrimo principas nėra
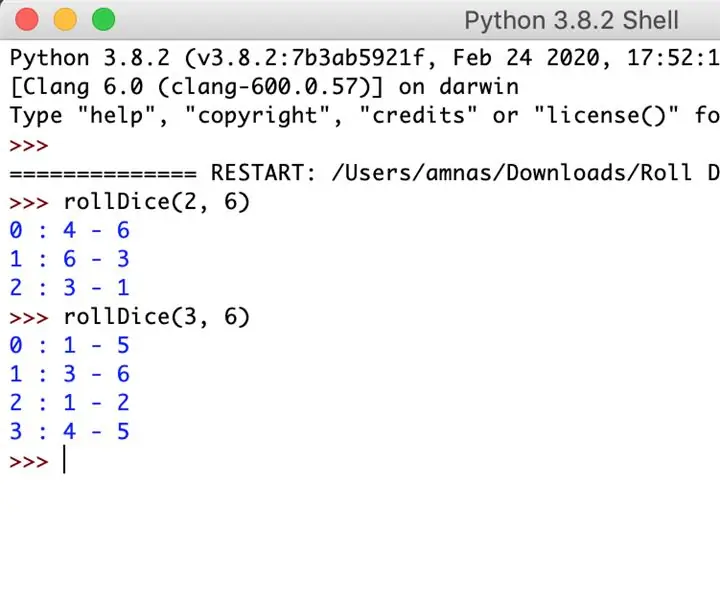
Kaip mesti kauliukus naudojant „Python“: 9 žingsniai

Kaip mesti kauliuką naudojant „Python“: Šios instrukcijos padės jums sukurti „Python“modulį kauliukams „ridenti“. Šis modulis sugeneruos atsitiktinius skaičius iš šių kompiuterinių kauliukų. Pateiksiu funkcijas, reikalingas moduliui sukurti, ir aprašymą kaip
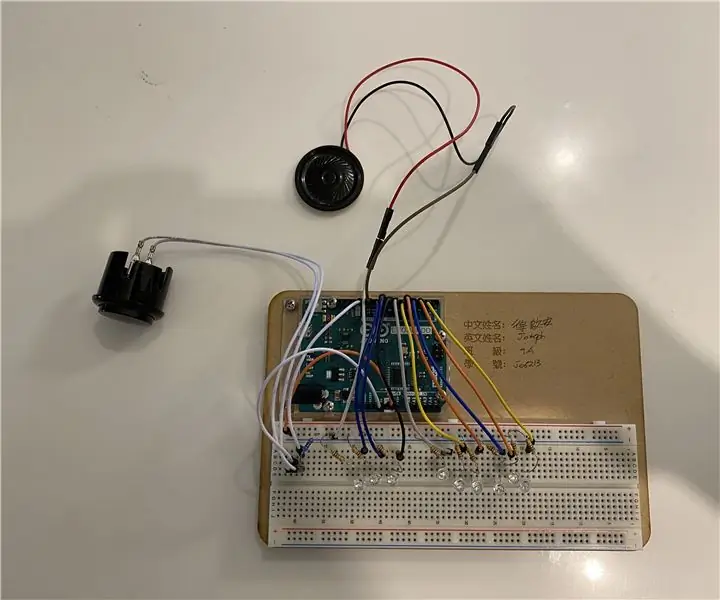
Kaip padaryti „Led“kauliukus naudojant „Arduino“!: 3 žingsniai

Kaip padaryti „Led“kauliukus su „Arduino“!: Šis projektas sukurtas pagal projektą šioje svetainėje (https: //www.instructables.com/id/Arduino-LED-Dice -…) Aš padariau keletą pakeitimų, kad tai padaryčiau geriau ir lengviau naudoti projektą, naudojant atgalinių skaitiklių seką, sudarytą iš šviesos diodų ir garsiakalbio, kuris skamba po
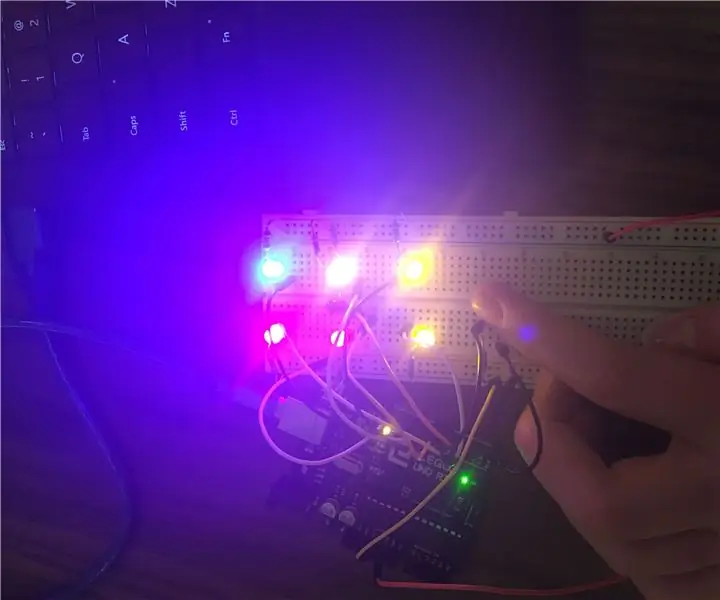
Kaip sukurti spalvingus LED „Arduino“kauliukus: 8 žingsniai

Kaip sukurti spalvingus LED „Arduino“kauliukus: Šioje pamokoje sužinosite, kaip sukurti spalvingus LED „Arduino“kauliukus, kuriuos galima „mesti“tiesiog paspaudus mygtuką. Aš paaiškinsiu, kaip sukurti „Arduino“ir kaip jį koduoti. Tai gana paprasta pamoka pradedantiesiems
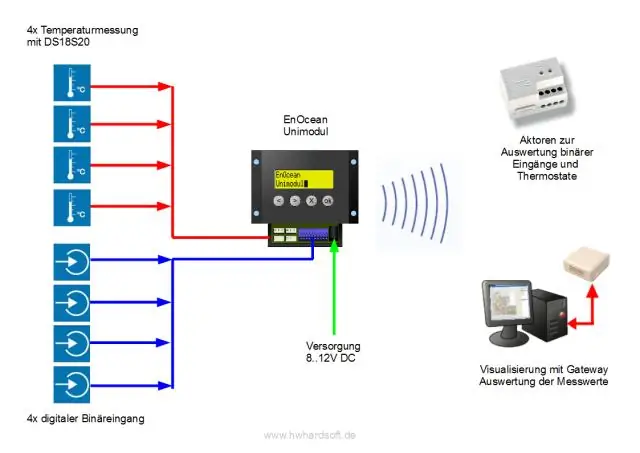
„Arduino“: elektroniniai kauliukai (naudojant atsitiktinius skaičius): 6 žingsniai

„Arduino“: elektroniniai kauliukai (naudojant atsitiktinius skaičius): ši instrukcija parodys, kaip su minimalia patirtimi padaryti elektroninius kauliukus, naudojant 7 šviesos diodus, rezistorius, jungiamuosius laidus ir, žinoma, arduino (arba arduino kloną). Aš parašiau šį nurodymą, kad kiekvienas galėtų lengvai sekti ir sužinoti daugiau
