
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-31 10:22.
- Paskutinį kartą keistas 2025-01-23 14:59.

Sveiki visi
Šiame mokyme aš esu ganna intruduce LCD5110_GRAPH biblioteka ir „Bitmap Graphic“funkcijos. Aš taip nusprendžiau, nes jei mano puslapyje matote „Space Race Game“projektą, aš neparodžiau, kaip galite sukurti bitų žemėlapio grafiką. Pradėkime…
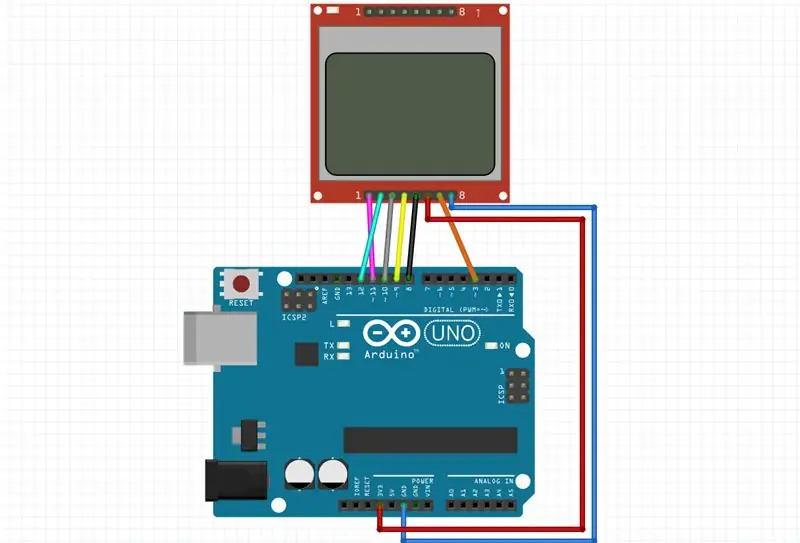
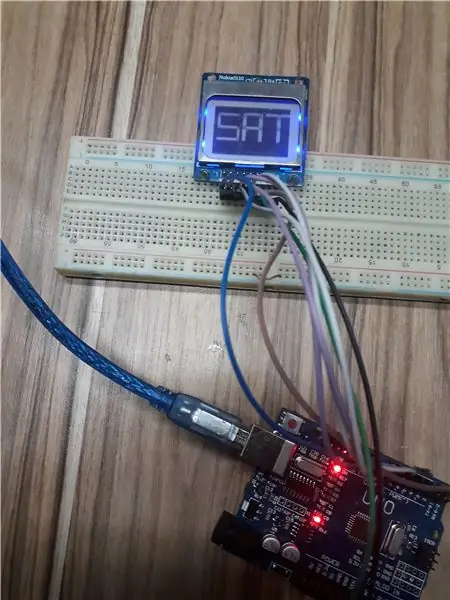
1 žingsnis: 5110LCD ekrano ypatybės ir prijungimas

Funkcijos:
- 84 × 48 taškų
- Maitinimas 3.3V
Ryšys:
- VCC -> „Arduino 3.3V“(arba 5v)
- BL -> „Arduino“kaištis 3 (pwm kaištis)
- GND -> Arduino GND
- CLK (SCLK) -> „Arduino“kaištis 8
- DIN (MOSI) -> „Arduino“kaištis 9
- DC -> „Arduino“kaištis 10
- CE arba CS -> „Arduino“kaištis 12
- RST (RESET) -> „Arduino“kaištis 11
2 žingsnis: BMP FILE




Aš žingsnis po žingsnio parodysiu, kaip mes sukuriame bmp failą.
1-Sukurkite grafiką. Tam naudoju nuotraukų redaktorių:
- Įeikite į nuotraukų redaktorių
- Įveskite mygtuką „Sukurti naują“
- Pasirinkite plotį = 84 ir aukštį = 48
- Pieškite tai, ko norite
- Išsaugoti kaip.jpg
2-konvertuoti-j.webp
- Įkelkite-j.webp" />
- Paversti
- Sutaupyti
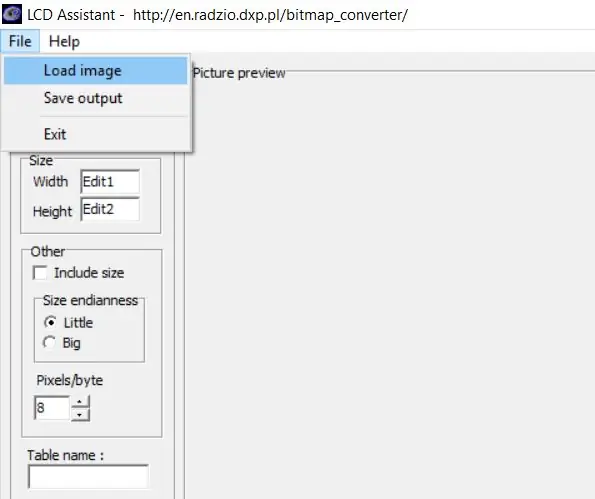
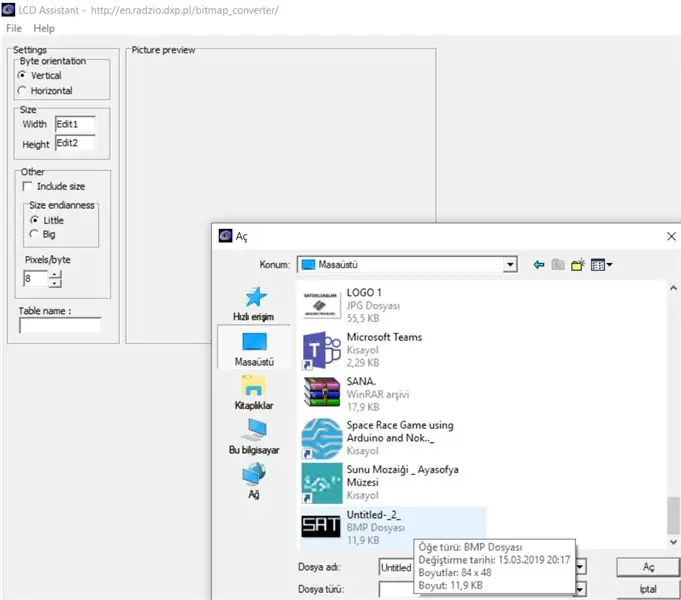
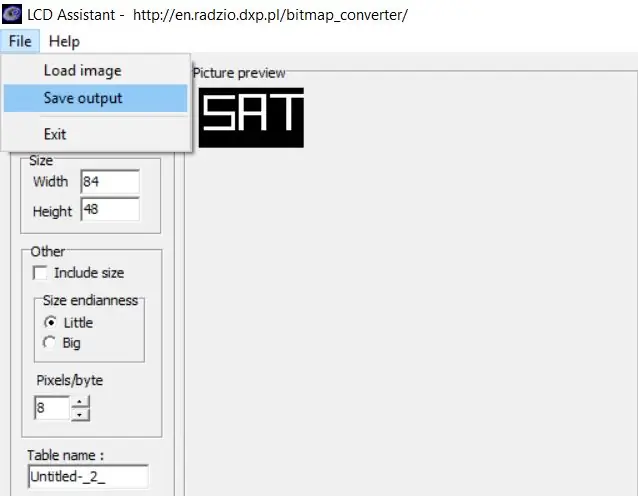
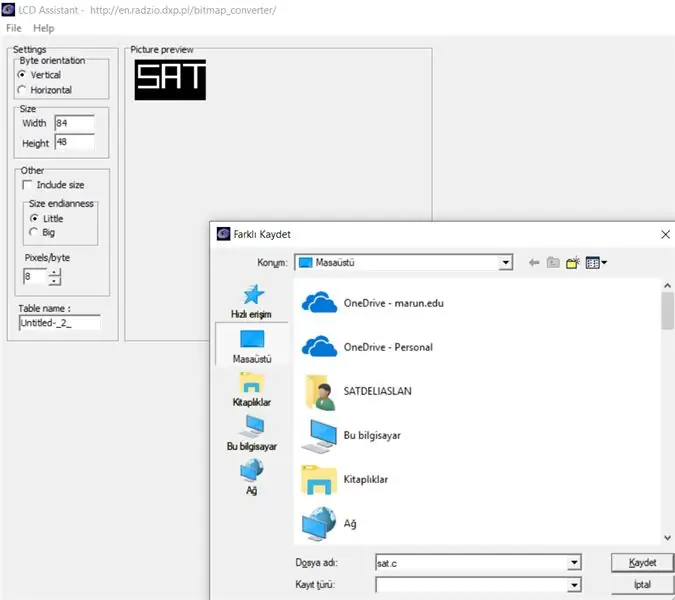
3-Sukurkite.c failą. Tam naudoju LCD asistentą:
- Dowland tai
- Įveskite mygtuką „failas“, tada „Įkelti vaizdą“
- Įveskite „Išsaugoti išvestį“
- Būtinai išsaugokite.c formatą
4-Įklijuokite.c failą į kodo aplanką, kurį naudojate.
3 žingsnis: KODAS

Aš naudoju 5110LCD_Graph ir parodysiu kai kurias funkcijas. Jei norite sužinoti visas funkcijas, atsisiųskite pdf failą.
#include // include library
extern uint8_t SAT ; // aprašyti.c failą
int BL = 3; // apibūdinti foninę šviesą
LCD5110 LCD (8, 9, 10, 11, 12); // LCD5110 pavadinimas (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, OUTPUT); lcd. InitLCD (); //pavadinimas. InitLCD (); inicijuoti ekraną lcd.setContrast (55); // pavadinimas.setContrast (); nustatyti kontrastą (nuo 0 iki 127)}
void loop () {
analogWrite (BL, 330); lcd.clrScr (); //vardas.clrScr (); išvalyti ekraną lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, name (.c), plotis (.c), aukštis (.c)); lcd.update (); //vardas.atnaujinti (); atnaujinti ekraną}
// --------------------- Sukurti naują skirtuką ------------------------ ------------------------ // Failas, sukurtas LCD asistento // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include // įtraukite šią biblioteką, kad galėtumėte naudoti PROGMEM // PROGMEM padeda naudoti mažą RAM naudojimą const unsigned char SAT PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3x, 0x3x3 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1F, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFx, 0xFx, 0xFx, 0xF 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xF 0, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0x7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xF7, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xF 0, 0xF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
4 žingsnis: AČIŪ už peržiūrą

Labai ačiū, kad skaitote! Jei turite klausimų, susisiekite su manimi arba parašykite komentarą…
Rekomenduojamas:
Juostinės grafikos laikrodis IOT (ESP8266 + 3D spausdintas dėklas): 5 žingsniai (su paveikslėliais)

Juostinės grafikos laikrodis IOT (ESP8266 + 3D spausdintas dėklas): Sveiki, šioje instrukcijoje paaiškinsiu, kaip sukurti IOT 256 LED juostos grafikos laikrodį. Šį laikrodį nėra labai sunku pagaminti, jis nėra labai brangus, tačiau jums reikės kantrus pasakyti laiką ^^ bet tai malonu daryti ir kupina mokymo. Mamai
2 USD mini grafikos planšetinis kompiuteris: 4 žingsniai

2 USD mini grafikos planšetinis kompiuteris: „TOUCHPAD HACK“- kaip jutiklinę plokštę paversti naudinga mini grafine planšete su paprastais kasdieniais daiktais
„Arduino TFT“grafikos skydas: 4 žingsniai (su nuotraukomis)

„Arduino TFT Graphics Shield“: a. Straipsniai {šrifto dydis: 110,0%; šrifto svoris: paryškintas; šrifto stilius: kursyvas; teksto dekoravimas: nėra; fono spalva: raudona;} a. straipsniai: užveskite pelės žymeklį {background-color: black;} Šioje instrukcijoje paaiškinta, kaip padaryti 240 x 320 pikselių (QVGA) spalvų grafiką
Grafikos testas ILI9341 TFT LCD SPI ekranas: 6 žingsniai

Grafikos testas ILI9341 TFT LCD SPI ekranas: 2,8 colio SPI TFT su ILI9341 lustu sujungimas su „Arduino Uno“
„Scratch Racing“žaidimo grafikos kūrimas: 7 žingsniai

„Scratch Racing“žaidimo grafikos kūrimas: ši pamoka parodys, kaip sukurti lenktynių žaidimą „Scratch“viduje
