
Turinys:
- 1 žingsnis: demonstracija
- 2 žingsnis: naudojami ištekliai
- 3 žingsnis: Surinkimas
- 4 žingsnis: TFT 1,8 colio „Pinout“ekranas
- 5 žingsnis: ESP-WROOM32 montavimas su 1,8 colio TFT ekranu
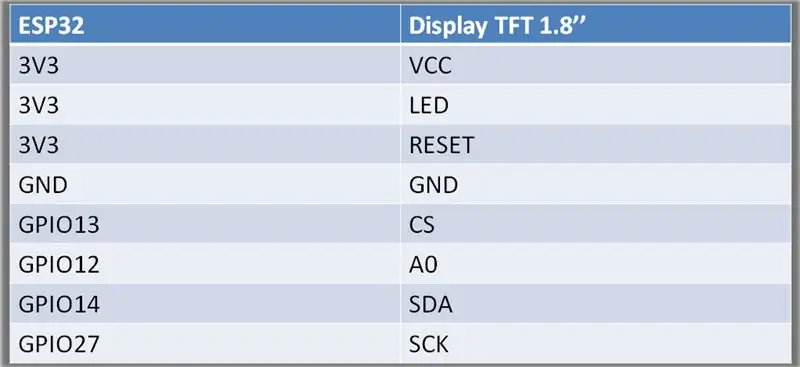
- 6 žingsnis: ESP-WROOM32 jungčių lentelė ir TFT 1.8 colių ekranas
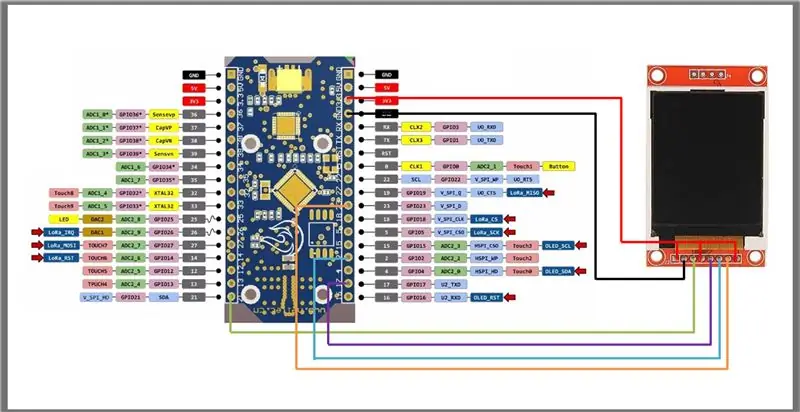
- 7 žingsnis: ESP32 „LoRa“tvirtinimas su 1,8 colio TFT ekranu
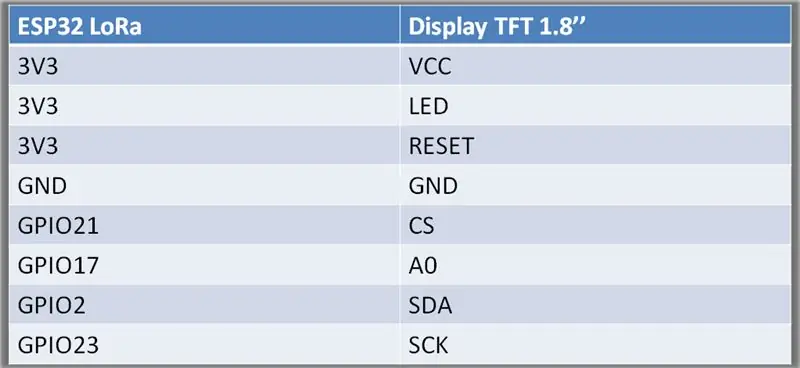
- 8 veiksmas: ESP32 „LoRa“jungčių lentelė ir TFT 1.8 colių ekranas
- 9 veiksmas: bibliotekų diegimas - „Arduino IDE“
- 10 žingsnis: kodas
- 11 veiksmas: ESP32 kodas
- 12 veiksmas: sukurkite nustatymus
- 13 žingsnis: nuorodos
- 14 žingsnis: failas
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.



Šiandienos vaizdo įraše parodysiu 1,8 colio TFT ekraną. Tai 128 x 160 grafinis ekranas. Jis yra didesnis nei ESP32 LoRa, ir aš taip pat parodysiu jo naudojimą tradiciniame ESP32. Tada turėsime surinkimą ir šaltinio kodą, kad galėtume naudoti šį ekraną su šiais dviem mikrovaldiklių modeliais, naudodami „Adafruit“pateiktą pavyzdį. Manau, kad ekranas yra labai svarbi savybė, nes tai suteikia jums grįžtamąjį ryšį iš jūsų grandinės.
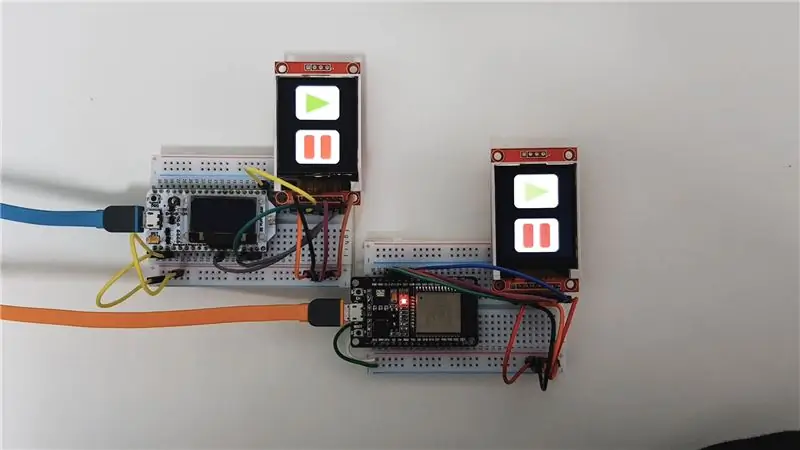
1 žingsnis: demonstracija
2 žingsnis: naudojami ištekliai

• ESP32-WROOM
• ESP32 LoRa
• 1,8 colio TFT LCD ekranas
• Protoboard
• Džemperiai
3 žingsnis: Surinkimas

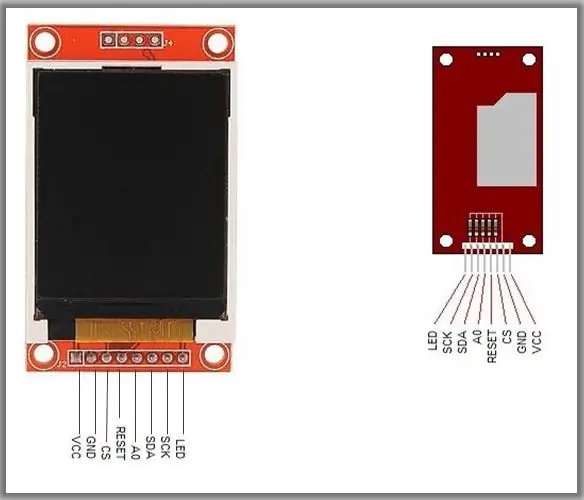
4 žingsnis: TFT 1,8 colio „Pinout“ekranas

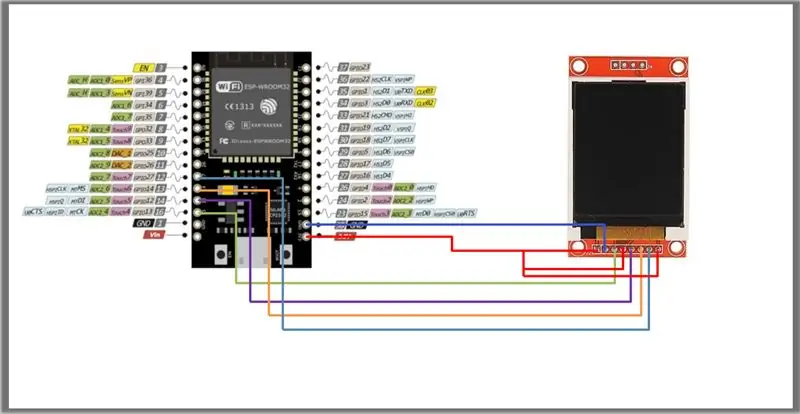
5 žingsnis: ESP-WROOM32 montavimas su 1,8 colio TFT ekranu

6 žingsnis: ESP-WROOM32 jungčių lentelė ir TFT 1.8 colių ekranas

7 žingsnis: ESP32 „LoRa“tvirtinimas su 1,8 colio TFT ekranu

8 veiksmas: ESP32 „LoRa“jungčių lentelė ir TFT 1.8 colių ekranas

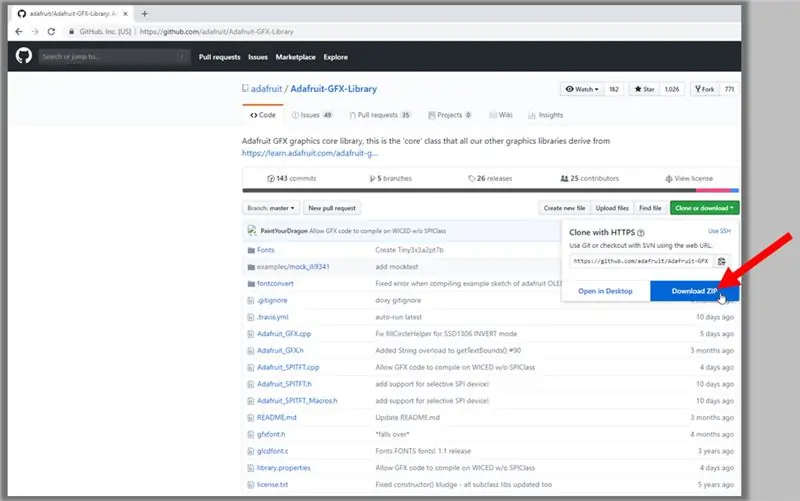
9 veiksmas: bibliotekų diegimas - „Arduino IDE“


Atsisiųskite du ZIP failus naudodami toliau pateiktas nuorodas:
„Adafruit GFX“biblioteka:
„Adafruit ST7735“biblioteka:
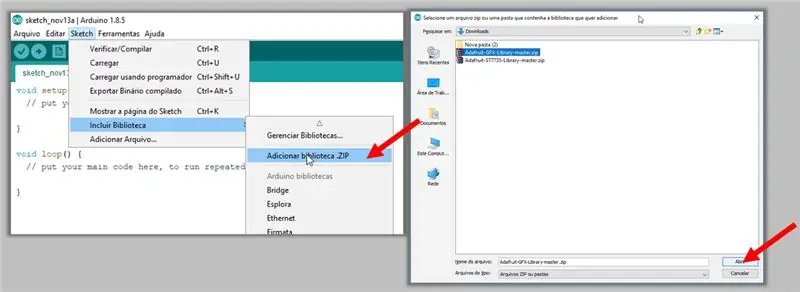
1. Atidarę „Arduino IDE“, spustelėkite Eskizas -> Pridėti biblioteką -> Pridėti biblioteką. ZIP
2. Naršykite atsisiųstą failą, pasirinkite ir spustelėkite Atidaryti
3. Padarykite tai abiejose atsisiųstose bibliotekose
10 žingsnis: kodas
ESP-WROOM kodas 32
Deklaracijos ir kintamieji
#include // Pagrindinė grafikos biblioteka #include // Techninei įrangai skirta biblioteka, skirta ST7735 #include // Šie smeigtukai taip pat veiks su 1,8 colio TFT ekranu // ESP32-WROOM #define TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ESP32 LoRa kodas
Deklaracijos ir kintamieji
#include // Pagrindinė grafikos biblioteka #include // Techninė įranga, skirta ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
11 veiksmas: ESP32 kodas

Pastaba
• Naudotas grafikos kodas yra gamintojo „Adafruit“sukurtas pavyzdys:
• Tačiau kode nurodyti kaiščiai buvo pakeisti, kad veiktų su anksčiau parodytu ESP32.
• Šios pamokos tikslas - mokyti tik ryšio tarp ekrano ir ESP32.
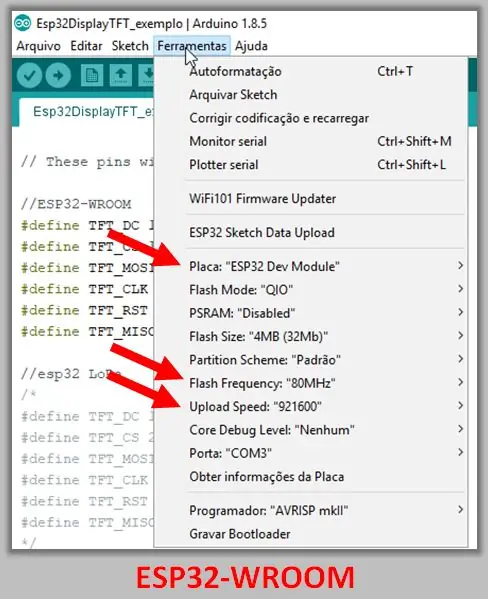
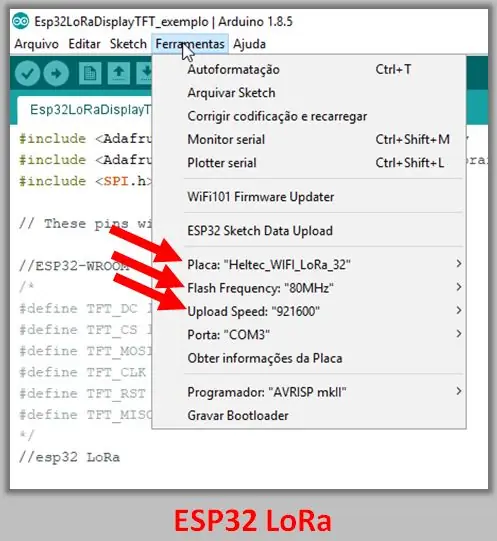
12 veiksmas: sukurkite nustatymus


Sukūrimo konfigūracijos parodytos žemiau esančiuose paveikslėliuose. Plokštės yra „ESP32 Dev Module“ir „Heltec_WIFI_LoRa_32“
13 žingsnis: nuorodos
TFT ekranų bibliotekos
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX pamoka
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
14 žingsnis: failas
Atsisiųskite failus:
AŠ NE
Rekomenduojamas:
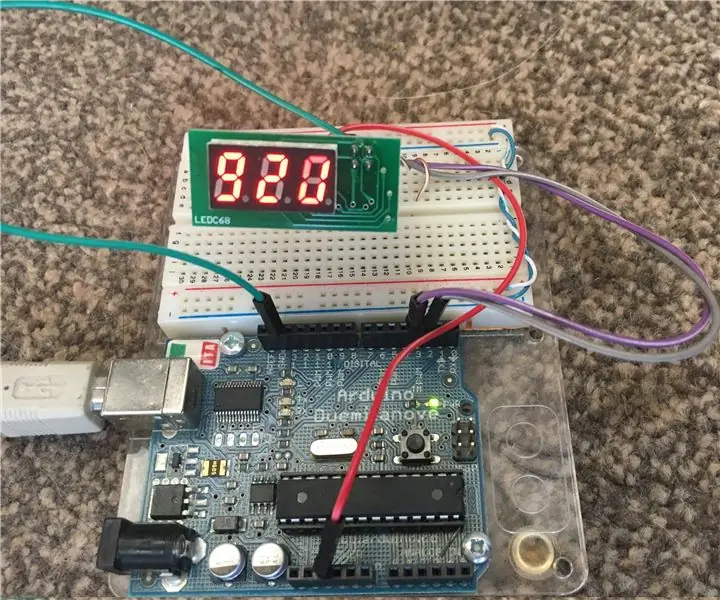
Pakartotinai naudokite „LEDC68 Old Gotek“ekraną: 4 žingsniai

Pakartotinai naudokite „LEDC68 Old Gotek“ekraną: turiu kelis „Gotek“diskelius, kurie visi buvo atnaujinti į „flash“diskelius, kad juos būtų galima naudoti retro kompiuteriuose. Ši programinė įranga leidžia įvairiai papildyti standartinį „Gotek“diską, ypač galima atnaujinti 3 skaitmenų LED ekraną
Kaip pridėti „E-Ink“ekraną prie savo projekto: 12 žingsnių (su paveikslėliais)

Kaip prie savo projekto pridėti „E-Ink“ekraną: Daugelyje projektų stebimi tam tikri duomenys, pvz., Aplinkos duomenys, dažnai valdant „Arduino“. Mano atveju norėjau stebėti druskos lygį vandens minkštiklyje. Galbūt norėsite pasiekti duomenis per savo namų tinklą
Kaip pakeisti „iPad“mini ekraną, skystųjų kristalų ekraną ir korpusą: 12 žingsnių

Kaip pakeisti „iPad Mini“ekraną, skystųjų kristalų ekraną ir korpusą: Kai „iPad mini“ekranas sugenda, tai gali būti brangus sprendimas bet kurioje remonto vietoje. Kodėl gi ne sutaupyti pinigų ir tuo pačiu išmokti nuostabių naujų įgūdžių? Šios instrukcijos padės jums nuo remonto pradžios iki remonto pabaigos
Naudokite „Display Grande a 4 Cifre 8886“ekraną „Wemos ESP8266 Arduino Node“MCU: 6 žingsniai

Naudokite „Display Grande“ir „4 Cifre 8886“ekranus su „Wemos ESP8266“„Arduino NodeMCU“: „Questo progetto“ir „semplice esempio che mostra“yra „8886 -Display“tipo ekranų kolekcija, skirta kiekvienam „Comemità nostra“ir „Wemos D1“o qualsiasi altro microcontrollore che state usando per un progetto.Esi
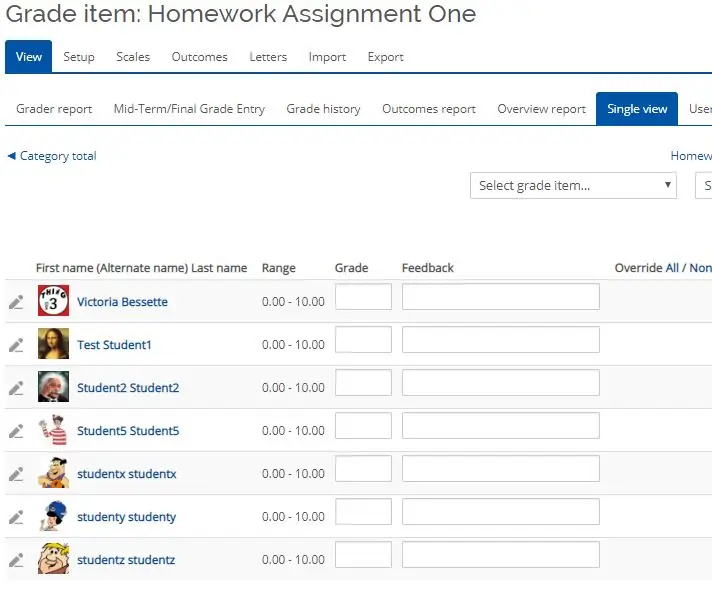
Norėdami įvertinti veiklą „Moodle“, naudokite ekraną „Vienas vaizdas“: 8 žingsniai

Norėdami įvertinti veiklą „Moodle“, naudokite ekraną „Vienas vaizdas“: šis žingsnis po žingsnio vadovas padės suprasti vieną iš galimų „Moodle“veiklos vertinimo būdų. Šis metodas vadinamas vienu vaizdu ir daugeliui instruktorių pageidaujamas metodas vertinant „Moodle“. Taškų vertės, įvestos per „Nuodėmę
