
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:48.
- Paskutinį kartą keistas 2025-01-23 14:59.

Sveiki visi. Šiandien šiame straipsnyje mes išmoksime sukurti ESP8266-01 tinklalapį. Šio projekto kūrimas yra labai paprastas ir užtrunka tik kelias minutes. Grandinė taip pat paprasta ir kodas lengvai suprantamas. Mes naudosime „Arduino IDE“, norėdami įkelti programą į ESP naudodami FTDI pertraukos plokštę. Taigi, pradėkime.
1 žingsnis: reikalingos dalys -



1) nešiojamas kompiuteris su „Arduino IDE“.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Mažai laidų.
5) USB Mini A tipo kabelis.
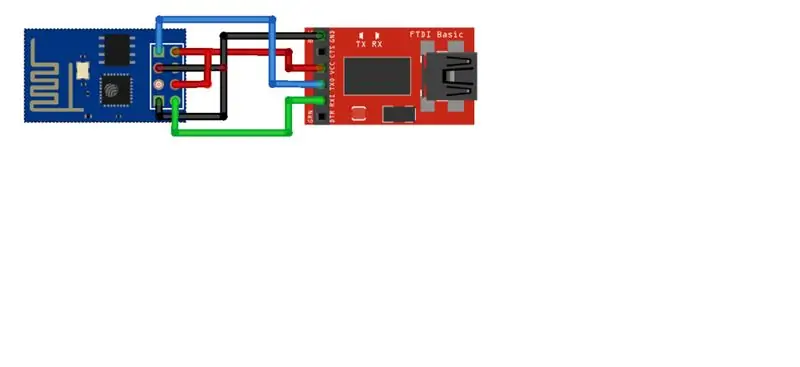
2 žingsnis: grandinė -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
3 žingsnis: kodas -
Vienintelis dalykas, kurį reikia pakeisti, yra „Tinklo pavadinimas“ir „Tinklų slaptažodis“.
4 veiksmas: kodo įkėlimas -

Žiūrėti video įrašą -
5 žingsnis: žiūrėkite vaizdo įrašą -
6 žingsnis: ačiū
Prašome paskelbti keletą komentarų. Žiūrovų komentarai man padeda tobulėti ir skatina toliau kurti tokius projektus.
Rekomenduojamas:
Kaip „Flash“arba programuoti ESP8266 AT programinę įrangą naudojant ESP8266 blykstę ir programuotoją, „IOT Wifi“modulį: 6 žingsniai

Kaip „Flash“arba programuoti ESP8266 AT programinę įrangą naudojant ESP8266 „Flash“ir programuotoją, „IOT Wifi“modulį: Aprašymas: Šis modulis yra USB adapteris /programuotojas, skirtas ESP-0166 arba ESP-01S tipo ESP8266 moduliams. Jame patogiai sumontuota 2x4P 2,54 mm jungtis, skirta prijungti ESP01. Taip pat jis išlaužia visus ESP-01 kaiščius per 2x4P 2,54 mm kištuką
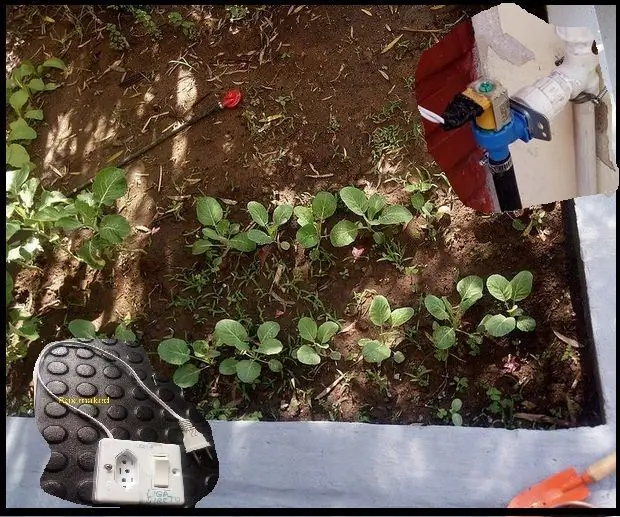
ESP8266 - sodo drėkinimas su laikmačiu ir nuotoliniu valdymu internetu / ESP8266: 7 žingsniai (su nuotraukomis)

ESP8266 - sodo drėkinimas su laikmačiu ir nuotoliniu valdymu internetu / ESP8266: ESP8266 - laistymas nuotoliniu būdu ir su laiku daržovių soduose, gėlynuose ir vejose. Jis naudoja ESP-8266 grandinę ir hidraulinį / elektrinį vožtuvą drėkintuvui tiekti. Privalumai: Mažos kainos (~ 30,00 USD) greitos prieigos komandos
„Node.js“tinklalapis 2 dalis: 7 veiksmai

Node.js tinklalapis 2 dalis: Sveiki atvykę į 2 DALĮ !! Tai yra mano svetainės „Node.js“programos vadovo 2 dalis. Aš suskirstiau šią pamoką į dvi dalis, nes ji atskiria tuos, kuriems reikia tik trumpo įvado, ir tuos, kurie nori išsamios pamokos tinklalapyje. Aš ketinu pereiti
„Bare Bones“tinklalapis: 10 žingsnių

„Bare Bones“tinklalapis: Šiandien mes nuo pat pradžių sukursime labai paprastą, plikų kaulų tinklalapį. Mes kalbėsime apie HTML elementus, tinklalapio stilių (spalvas, šriftus, derinimą ir kt.) Ir galiausiai, kaip įterpti vaizdą į savo tinklalapį! Pasibaigus šiai instrukcijai
Tinklalapis optimaliam stereofoniniam vaizdui peržiūrėti: 7 žingsniai

Tinklalapis optimaliam „StereoGraphic“peržiūrai: nevarginkite akių žiūrėdami „StereoGraphic“vaizdus. Sureguliuokite vaizdus
