
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:48.
- Paskutinį kartą keistas 2025-01-23 14:59.


Žaidimų kūrimas gali atrodyti gana bauginantis, nesvarbu, ar jis naudoja vienybę 3D žaidimams kurti, ar sunkiai koduojamiems žaidimams tokiomis kalbomis kaip „Java“. Bet kokiu atveju jums reikia daug patirties, kuri ne visada smagu ką tik pradedančiam žmogui. Taigi šiame projekte nuo pradžios iki pabaigos sukursime labai paprastą platformingo žaidimą (kaip ir Mario).
1 žingsnis: Darbo pradžia


Platforma, kurioje ketiname kurti savo žaidimą, vadinama „AppShed“, šioje svetainėje yra programėlių kūrimo aplinka, skirta lengvai naudoti, tačiau taip pat sukurta „Phaser“žaidimų variklis, leidžiantis kurti programas, kuriose yra žaidimų!
Taigi, norėdami pradėti, pereisime prie „AppShed“ir spustelėkite prisijungimą (jei neturite paskyros, galite užsiregistruoti nemokamai). Šiuo metu jums bus pateiktos dvi parinktys - „AppBuilder“ir „IoTBuilder“, nes šį kartą norime sukurti programą ir spustelėsime „AppBuilder“(peržiūrėkite kitus mūsų projektus, kad sužinotumėte, kaip naudojant „IoTBuilder“sukurti programą, kuri gali kontrolinės lemputės!)
Kai būsite „AppBuilder“, jums turėtų būti pateiktas imituojamas telefonas, čia mes kursime savo žaidimą. Pradedame ekrano apačioje spustelėdami naują programą, kuri sukurs naują, tada galėsime jai suteikti pavadinimą „žaidimas“.
2 žingsnis: Apie „Game Engine“

Dabar, kol dar nesigilinsime į žaidimo kūrimą, pažvelkime į pagrindinį žaidimo variklį, kuris padės mums lengvai atlikti žaidimus. Jis vadinamas „Phaser“ir veikia HTML 5 bei „Javascript“, todėl leidžia mums kurti ir paleisti žaidimus mūsų interneto naršyklėje.
Dabar, jei žinote ką nors apie „Phaser“, žinosite, kad vis tiek turite žinoti, kaip jį koduoti. Taigi absoliučiai pradedančiajam tai tikrai nėra idealu. Čia ateina „AppShed“, „AppShed“naudoja „Phaser“variklį ir uždengia vilkimo ir nuleidimo, lengvo redagavimo funkciją, leidžiančią mums žaisti žaidimus be kodavimo
3 žingsnis: Grįžkite prie programos kūrimo



Taigi šiuo metu mes sukūrėme savo programą ir suteikėme jai pavadinimą, tačiau mūsų programa yra visiškai tuščia. Norėdami pridėti pirmąjį žaidimą, turime spustelėti modulius ir paieškos juostoje ieškoti „žaidimo“. Tada pamatysite daugybę skirtingų variantų (tai visi skirtingi skirtingo sunkumo žaidimai), mes spustelėsime platforminį žaidimą („Phaser“), nes tai lengviausias redaguojamas žaidimas.
Kai spustelėsite „Naudoti“, pamatysite, kad jūsų programa staiga užpildyta daugybe vaizdų ir pavadinimų, tai yra visi mūsų žaidimo aspektai. Pamatysite, kad yra vamzdis, personažas, platformos ir fonas, kurie vėliau sudarys žaidimo pasaulį. Pačiame viršuje turėtumėte pamatyti didelį žaidimo pradžios mygtuką, eikite į priekį ir dukart spustelėkite jį, kad pradėtumėte žaidimą.
Kai žaidimas įkeliamas, galite naudoti rodyklių klavišus arba spustelėti ir vilkti pele, kad judėtumėte. Žaidime turėtumėte pamatyti vamzdį, platformas ir visus kitus aspektus, kuriuos matėme ankstesniame ekrane.
4 žingsnis: žaidimo redagavimas




Taigi paskutiniame žingsnyje mes sužinojome, kad visi ekrano vaizdai sudaro žaidimo pasaulį, taigi, jei norėtume juos redaguoti, tai pakeistų mūsų žaidimo dalykus.
Taigi, norėdami juos redaguoti, kairiuoju pelės klavišu spustelėkite tai, ką norime redaguoti, tarkime, pavyzdžiui, norėjome pakeisti vienos iš platformų padėtį, tai padarytume spustelėję vieną iš platformų, tada spustelėję „Redaguoti“. Dabar turėtume pamatyti teksto laukelį su daugybe reikšmių, tokių kaip X, Y, plotis ir aukštis. Jei norėtume pakeisti platformos padėtį, pakeistume X ir Y reikšmes, o jei norėtume pakeisti dydį, pakeistume pločio ir aukščio vertę.
Taigi, norėdami perkelti platformą, pakeičiame X reikšmę į 100, o Y reikšmę į 70. Tada spustelime išsaugoti ir bandome žaidimą dar kartą, tada turėtume pamatyti, kad žaidimas atrodo kitaip. Mes galime pakeisti šias vertes visais žaidimo aspektais, kad jis taptų labiau pritaikytas.
5 veiksmas: pridėkite daugiau


Šiuo metu mes sužinojome, kaip veikia žaidimų variklis, kaip patekti į šiuos žaidimus ir kaip padaryti žaidimus labiau pritaikytus keičiant ir perkeliant daiktus, o dabar pažiūrėsime, kaip į savo žaidimą įtraukti daugiau platformų ir objektų.
Pirmas dalykas, kurį ketiname padaryti, yra grįžti prie modulių ir vėl ieškoti žaidimo, faile, pavadintame „platformos žaidimas„ Phaser “, turėtumėte pamatyti parinktį pridėti kitą platformą, mes spustelėsime tai, o tada - naudoti. Dabar turėtumėte pamatyti, kad jūsų žaidimo ekrane yra 3 vamzdžiai, bet jei pradėsime žaidimą, bus matyti tik 2. Taip yra todėl, kad 2 vamzdžiai turi tas pačias x ir y reikšmes, o tai reiškia, kad jie sutampa. Norėdami tai išspręsti, mes tiesiog pakeičiame vieną iš verčių ir tada matomos visos 3.
6 veiksmas: įtraukite jį į savo telefoną ir toliau jį naudokite




Taigi dabar mūsų žaidimas yra paruoštas žaisti, norėdami jį patekti į savo telefonus, mes spustelime „Skelbti“, tada „Pradėti“, kai šis procesas bus baigtas, spustelėkite „Bendrinti“ir tada „QR kodas“. Tai suteiks mums QR kodą, kurį galime nuskaityti savo telefonu ir įdėti žaidimą į savo telefoną. Per kelias sekundes žaidimas įkeliamas ir dabar galime žaisti savo telefone. Norėdami valdyti simbolį, galite vilkti pirštu per ekraną arba pakreipti telefoną norima judėjimo kryptimi.
Ir kaip tik mes sukūrėme labai paprastą žaidimą ir įdėjome jį į savo telefoną. Dabar tai yra vienas iš paprasčiausių žaidimų, kurį galite sukurti, tačiau galite jį pažengti kur kas toliau nei paprastas platformingo žaidimas. Peržiūrėkite šį kosmoso įsibrovėlių žaidimą, kurį sukūrė „AppShed“. Čia
Jei turite klausimų, nedvejodami palikite komentarą ir mes su jumis susisieksime
Rekomenduojamas:
Programų mobiliesiems kūrimas naudojant „Adobe XD“: 5 žingsniai

Programų mobiliesiems kūrimas naudojant „Adobe XD“: Sveiki! Aš esu Elizabeth Kacerek, baigusi vidurinę mokyklą ir sukūriau tai pamokomą, nes pastebėjau skylę šioje plačiai naudojamoje platformoje, kurią galėjau užpildyti. Man būtų patikęs toks vadovas, kai pradėjau visus metus trukusius tyrimus
Žaidimo kūrimas „Notepad“ir daug daugiau: 10 žingsnių

Žaidimo kūrimas „Notepad“ir daug daugiau: tai mano pirmasis pamokomas dalykas. Taigi, jei turite kokių nors pasiūlymų, komentuokite. Pradėkime! Kai visi girdime žodį užrašų knygelė, mes galvojame apie kai kurias nuobodžias nenaudingas programas, skirtas užrašyti dalykus. Na, užrašų knygelė yra daug daugiau. Mes galime kontroliuoti savo
Žaidimo kūrimas 101: patarimai ir gudrybės !: 11 žingsnių

Žaidimų kūrimas 101: patarimai ir gudrybės !: Taigi, ar jums patinka žaisti vaizdo žaidimus? Galbūt atėjo laikas, jūs pats jį sukūrėte! Argi ne gražu? Idėja, kad jūs galite sukurti savo pasaulį, remdamiesi savo taisyklėmis ir fantazijomis? Manau, kad taip. Bet dabar pažvelkime į realybę. Pradedi kr
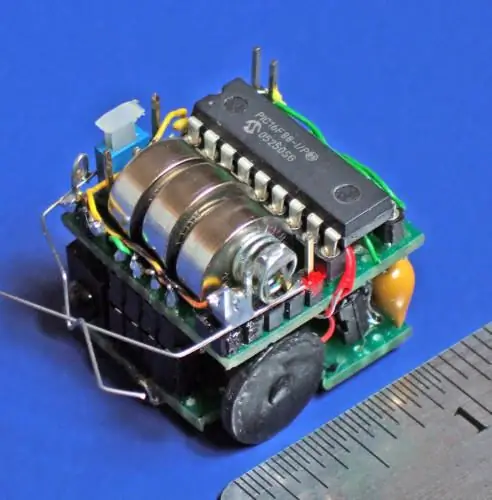
Mažų robotų kūrimas: vieno kubinio colio „Micro-Sumo“robotų ir mažesnių kūrimas: 5 žingsniai (su nuotraukomis)

Mažų robotų kūrimas: vieno kubinio colio „Micro-Sumo“robotų ir mažesnių kūrimas: Štai keletas smulkių robotų ir grandinių kūrimo detalių. Ši pamoka taip pat apims keletą pagrindinių patarimų ir metodų, kurie yra naudingi kuriant bet kokio dydžio robotus. Man vienas iš didžiausių elektronikos iššūkių yra pamatyti, koks mažas
„Scratch Racing“žaidimo grafikos kūrimas: 7 žingsniai

„Scratch Racing“žaidimo grafikos kūrimas: ši pamoka parodys, kaip sukurti lenktynių žaidimą „Scratch“viduje
