
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:49.
- Paskutinį kartą keistas 2025-01-23 14:59.


Sužinokite, kaip sukurti vaizdą, kuris gali kartotis visomis „Photoshop 7.0“ar naujesnės versijos kryptimis. Plytelių klijavimas puikiai tinka staliniams kompiuteriams.
1 žingsnis: gaukite gerą vaizdą

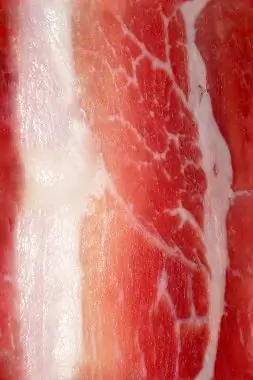
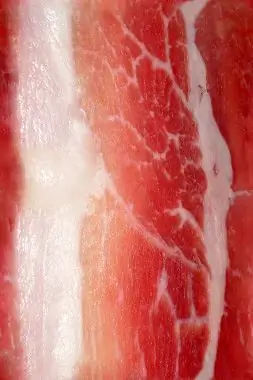
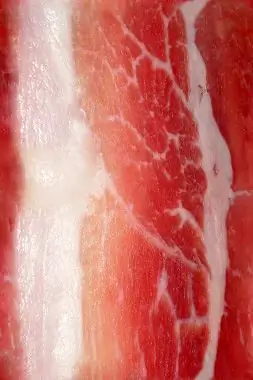
Paveikslas, kurį naudojate, turėtų būti prasmingas plytelėmis (pavyzdžiui, plytelės). Geras blogo plytelių įvaizdžio pavyzdys yra vienas iš gatvės ženklų, nes jums reikia tik vieno. Aš panaudojau gražią Bekono nuotrauką. „Google“galite rasti gerą nuotrauką arba tiesiog naudoti mano lašinius.
2 veiksmas: atidarykite paveikslėlį

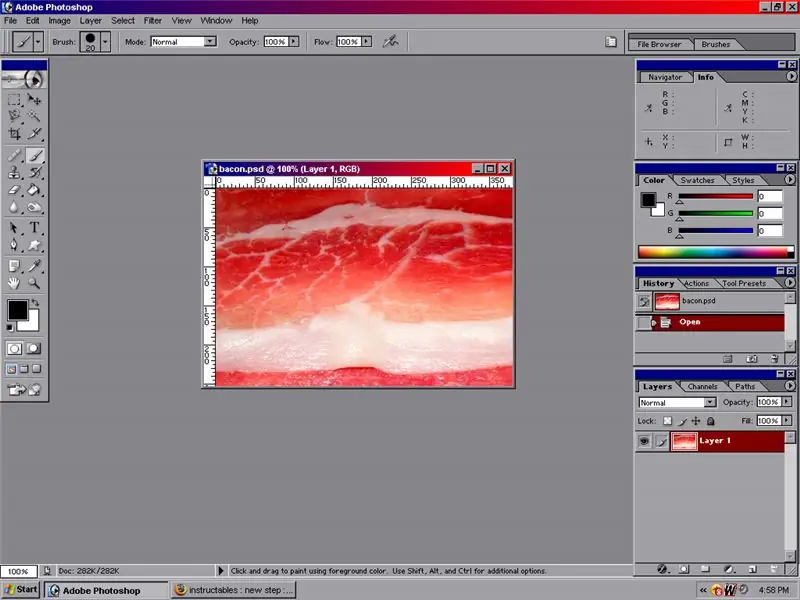
Atidarykite paveikslėlį „Photoshop“arba GIMP. Aš naudoju „Photoshop 7.0“. Jei naudojate lašinių paveikslėlį, įkvėpimui eikite pasigaminti lašinių. Pasigaminę šoninę, kurį laiką spoksokite į ją ir valgykite, kol neatvės.
3 žingsnis: vaizdo atskaitymas

Kadangi poslinkio filtras neturi mygtuko „pusės vaizdo poslinkis“, turime išsiaiškinti, kokia yra pusė vaizdo taškų. Yra du būdai.
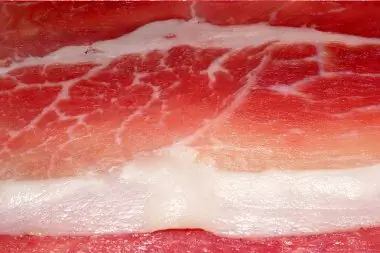
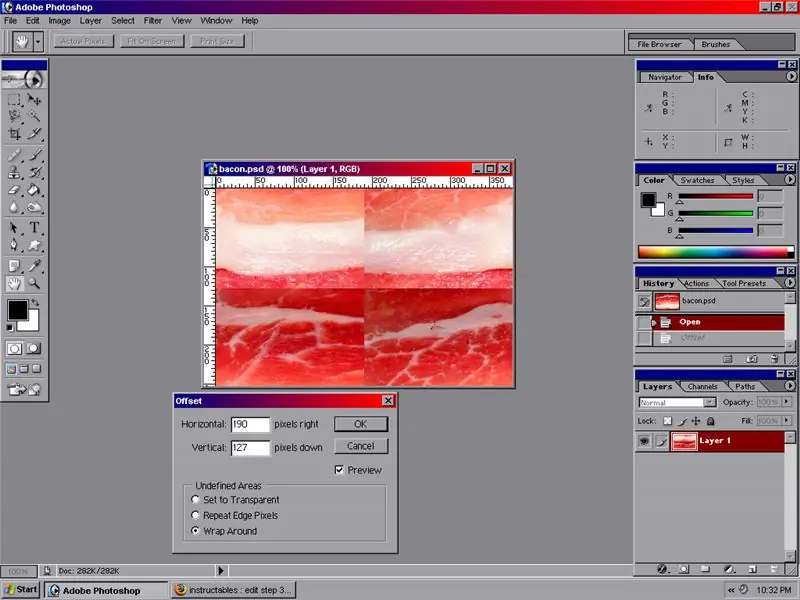
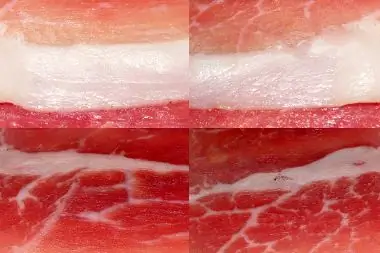
1. Eikite į išskleidžiamąjį meniu „Vaizdas“ir spustelėkite „Drobės dydis“. Tada iš abiejų išskleidžiamųjų meniu rodykite „procentas“, tada pakeiskite procentą į 50. Tada pakeiskite išskleidžiamuosius meniu atgal į „pikselius“ir prisiminkite skaičius. 2. Eikite į išskleidžiamąjį meniu „Vaizdas“ir spustelėkite „Drobės dydis“. Apskaičiuokite pusę drobės dydžių ir prisiminkite skaičius. Mūsų bekono vaizdas turi būti kompensuotas 190 x 127 pikselių. Norėdami kompensuoti, eikite į „Filtras“, „Kiti“, „Poslinkis …“Įsitikinkite, kad pasirinkote „Apvyniojimas aplink“P. S. Kartais, jei prie paveikslo dirbote iš anksto, būtinai apkarpykite vaizdą ir pasirinkite, kad ištrintumėte iškirptą dalį. Tai pašalina bet kokį nepageidaujamą kompensavimą.
4 žingsnis: taisykite sienas

Dabar, kai paveikslėlis yra pasislinkęs, kai sakau „ribos“, turiu omenyje paveikslo vidurį, kur jis neatrodo teisingai. Yra daug būdų, kaip pataisyti kraštus, tačiau naudojant visus metodus bus pasiektas norimas efektas. -Naudokite klono antspaudo įrankį (-us) Klono antspaudo įrankis bus naudojamas visiškai skirtingoms paveikslėlio dalims nukopijuoti. Lašinių paveikslėlyje aš jį panaudojau, kad liesa balta dalis būtų sujungta per kraštą.-Naudokite gydomąjį teptuką (J). Lašinių paveikslėlyje aš jį panaudojau, kad raudonų dalių spalvos atrodytų nepriekaištingai.
5 žingsnis: vėliau


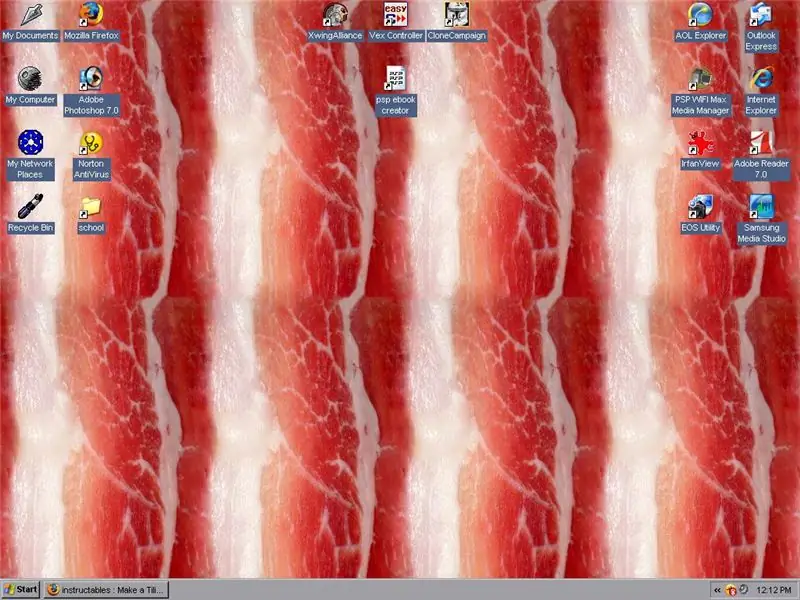
Tada pasukau jį 90 laipsnių kampu, kad mano monitoriuje jis atrodytų gražiau. Išsaugokite failą Dešiniuoju pelės mygtuku spustelėkite darbalaukį, pasirinkite „Ypatybės“, eikite į ekraną, tada-„Naršyti“. Pasirinkite failą, tada pasirinkite „Plytelė“. Žinoma, tada „Taikyti“
Rekomenduojamas:
Įdomios programavimo gairės dizaineriui-paleisti vaizdą (antroji dalis): 8 žingsniai

Įdomios programavimo gairės dizaineriui-paleiskite savo paveikslą (antroji dalis): matematika daugeliui iš jūsų atrodo nenaudinga. Mūsų kasdieniame gyvenime dažniausiai naudojamas tiesiog sudėti, atimti, padauginti ir padalyti. Tačiau visai kas kita, jei galite kurti naudodami programą. Kuo daugiau žinosite, tuo nuostabesnį rezultatą gausite
„Apple TV Siri“nuotolinis kietas dėklas su „Bluetooth“plytelių ieškikliu: 7 žingsniai (su nuotraukomis)

„Apple TV Siri“nuotolinis kietasis dėklas su „Bluetooth“plytelių ieškikliu: kartą perskaičiau „iPhone“aprašymą kaip „sviesto lazdelę, įmirkytą aliejuje ir apipuršktą WD40!“Manau, kad tai buvo tada, kai pasirodė 6 modelis ir visi numetė savo brangius naujus telefonus ir sudaužė stiklą
Interaktyvi LED plytelių siena (lengviau nei atrodo): 7 žingsniai (su nuotraukomis)

Interaktyvi LED plytelių siena (lengviau nei atrodo): Šiame projekte aš sukūriau interaktyvų LED sieninį ekraną, naudojant „Arduino“ir 3D spausdintas dalis. Šio projekto įkvėpimas iš dalies kilo iš „Nanoleaf“plytelių. Norėjau sugalvoti savo versiją, kuri būtų ne tik pigesnė, bet ir
Sukurkite „Docker“vaizdą „Raspberry Pi“: 7 žingsniai

Sukurkite „Raspberry Pi“„Docker“vaizdą: ši instrukcija parodo, kaip sukurti „Docker“vaizdą „Raspberry Pi“
Plytelių tekstūrų kūrimas naudojant „Gimp“: 6 žingsniai

Plytelių tekstūrų kūrimas naudojant „Gimp“: štai rezultatas
