
- Autorius John Day [email protected].
- Public 2024-01-30 10:50.
- Paskutinį kartą keistas 2025-01-23 14:59.

** Aš esu olandas, todėl pasakykite, ar man reikia ką nors pataisyti. Tai mano pirmasis „Instructable“, tikiuosi, kad jums patiks.:)
1 žingsnis: tekstas

- Sukurkite naują failą juodame fone. Padariau 400x700px- Įdėkite ant jo gražų tekstą.
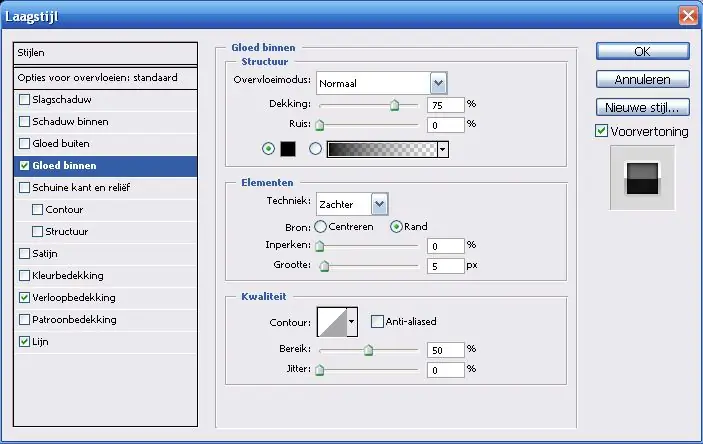
2 žingsnis: poveikis



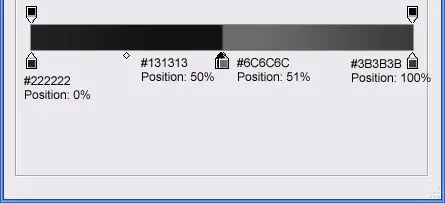
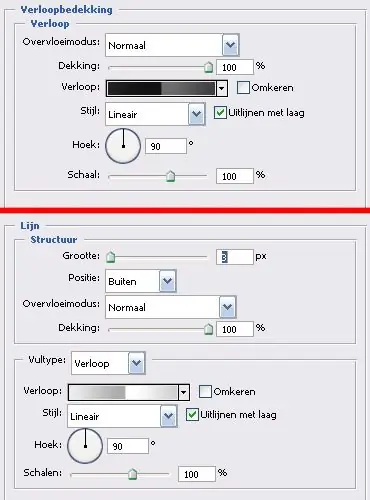
Mes naudojame šiuos efektus: vidinį švytėjimą, nuolydį ir kraštą. Tai viskas! Pažvelkite į nustatymų ekrano kopijas. Kaip sakiau, tekstas yra olandiškas, bet galite pamatyti, ką pakeisti.
3 žingsnis: atspindys


- Pasikartokite teksto sluoksnį (ctrl + j)- po juo padarykite naują sluoksnį.- Sujunkite juos. („Ctrl“+ e)- apverskite vertikaliai. raktas) juoda linija ant sluoksnio kaukės. Žiūrėkite pozicijos ekrano kopiją.
Rekomenduojamas:
Kaip rodyti tekstą „M5StickC ESP32“naudojant „Visuino“: 6 žingsniai

Kaip rodyti tekstą „M5StickC ESP32“naudojant „Visuino“: Šioje pamokoje sužinosime, kaip užprogramuoti „ESP32 M5Stack StickC“su „Arduino IDE“ir „Visuino“, kad būtų rodomas bet koks tekstas LCD
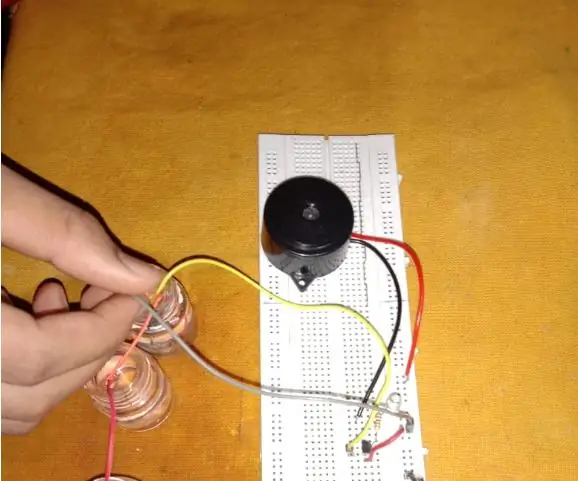
Vandens fortepijonas, pagamintas naudojant stiklinį indelį: 3 žingsniai

Vandens fortepijonas, pagamintas naudojant stiklinį indelį: Tai nuostabus ir lengvas projektas visiems. Aš nenaudojau mikrovaldiklio ar IC. Šis vandens fortepijonas naudoja mažus stiklainius. Tai tikrai pagrindinis projektas. Norėdami atlikti šį projektą, vadovaukitės instrukcijomis. REIKALAVIMAI- bet kokio dydžio stiklainiai, mažiausiai nuo 4 iki maks
Rodyti tekstą OLED per internetą: 9 žingsniai

Rodyti tekstą OLED per internetą: Sveiki ir sveiki! Ši trumpa pamoka išmokys jus rodyti tekstą „Magicbit“naudojant „Magicblocks“. Yra du pagrindiniai šio tikslo pasiekimo būdai; Naudojant įpurškimo bloką. Naudodami prietaisų skydelį. Pirmiausia prisijunkite prie „Magicb“
Sukurkite ir sukurkite EKG grandinę: 6 žingsniai

Sukurkite ir sukurkite EKG grandinę: elektrokardiograma (EKG) rodo bendrą elgesį, paprastai žmogaus širdyje. Stebėdami širdies įtampą laikui bėgant, gydytojai gali susidaryti bendrą paciento sveikatos pojūtį, nes atsiranda daug kvėpavimo ir širdies problemų
Sukurkite iššokantį tekstą nurodomuose vaizduose: 7 žingsniai

Padaryti iššokantį tekstą nurodomuose vaizduose: „Instructables“paveikslėliuose yra funkcija, kurioje jie pasirodo tekstas, kai perkeliate pelės žymeklį ant pažymėtų paveikslėlių sričių. Tai naudojama žymėti ypač įdomias vaizdo dalis. Tai gana gera savybė, ir kažkas paklausė, kaip tiksliai
