
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:50.
- Paskutinį kartą keistas 2025-01-23 14:59.
Čia yra saugus būdas pašalinti priverstines reklamjuostes asmeninėje svetainėje. Garantuojama, kad jūsų nesustabdys, nes reklamjuostė vis dar yra, jos tiesiog nematyti. Tai tik mano pirmasis pamokomas dalykas, kurį išbandžiau tik vienoje svetainėje, todėl ……. Tačiau jis turėtų veikti bet kurioje svetainėje, kuri telpa viename puslapyje (nereikia slinkti) ir turi vieną reklamjuostę puslapio viršuje.
1 žingsnis: paaiškinimas (kaip tai veikia)
Šis kodas veikia iš tikrųjų labai paprastai. Jį sudaro trys pagrindinės dalys. Pirmasis sukuria teksto eilutę (nematomą) 100 pikselių žemiau matomos erdvės. (jei skelbimas nėra 100 pikselių aukščio, pakeiskite 100 į kitą vertę. Antroji dalis sukelia puslapio slinkimą žemyn iki pat apačios, todėl nematoma teksto eilutė po ekranu dabar yra apačioje, o skelbimas pastumta aukštyn, kad nebūtų matomas. Paskutinė dalis yra neprivaloma. Ji turėtų būti naudojama tik svetainėse, kuriose nereikia slinkti. Ši dalis tiesiog slepia slinkties juostą, kad puslapio nebūtų galima slinkti aukštyn ir matyti skelbimą.
2 veiksmas: pridėkite slinkties scenarijų
Prie galvos skyriaus pridėkite šį kodą: …….. UGH! Negaliu pridėti kodo …. jis vis dingsta. Pridėsiu jį be tikrų scenarijaus žymų, tiesiog žinokite, kaip pakeisti ** scenarijų ** ir **/scenarijų ** į tikras scenarijaus žymas. ** scenarijus ** funkcija pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/scenarijus ** pavyzdys: Pavadinimas čia ** scenarijus ** funkcija pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/scenarijus **….. galvos dalykai…..
3 veiksmas: pridėkite scenarijaus nuorodą
Toliau mums reikia būdo, kaip paskambinti slinkties scenarijumi. Prie kūno žymos pridėkite:
4 žingsnis: pridėkite tuščią eilutę
Šis kodas prideda tuščią eilutę 100 piks. Žemiau ekrano apačios. Tokiu būdu, kai vadinamas slinkties scenarijus, ši eilutė dabar yra apačioje, o 100 pikselių aukščio priedas yra 1000 pikselių. virš ekrano viršaus. Pridėkite kodą po turinio skiltimi prieš uždarymo html žymą. Tai turėtų atrodyti taip…..
5 žingsnis: PASIRENKAMA-pašalinkite slinkties juostą
Įtraukite šią teksto eilutę į scenarijaus bloko antraštės skyrių iškart po slinkties scenarijaus.document.body.style.overflow = 'paslėptas'; Šis kodas slepia slinkties juostą, todėl žmonės negali pasakyti, kad kažkada buvo add.example: ** scenarijus ** funkcija pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } document.body.style.overflow = 'paslėptas'; **/scenarijus ** Kaip ir anksčiau, ** scenarijus ** reiškia tikrą scenarijaus žymą.
6 žingsnis: ačiū ~
Šis kodas turėtų gerai veikti, jei puslapio viršuje yra 100 pikselių aukščio priedas, bet jei ne, palikite komentarą! Tiesą sakant, palikite vieną, ar tai veikia. Veiksmingą pavyzdį galite pamatyti jo svetainėje: https://realityshift.webng.com/homepage.html Jei išnagrinėsite puslapio kodą, pamatysite, kad puslapio viršuje yra skelbimas, tačiau jis nematomas. Be to, jūs negalite būti už tai uždraustas, nes skelbimas vis dar yra puslapyje !! Ačiū, kad skaitėte; Tikiuosi, kad ateityje tai man padės daugiau nurodymų.
Rekomenduojamas:
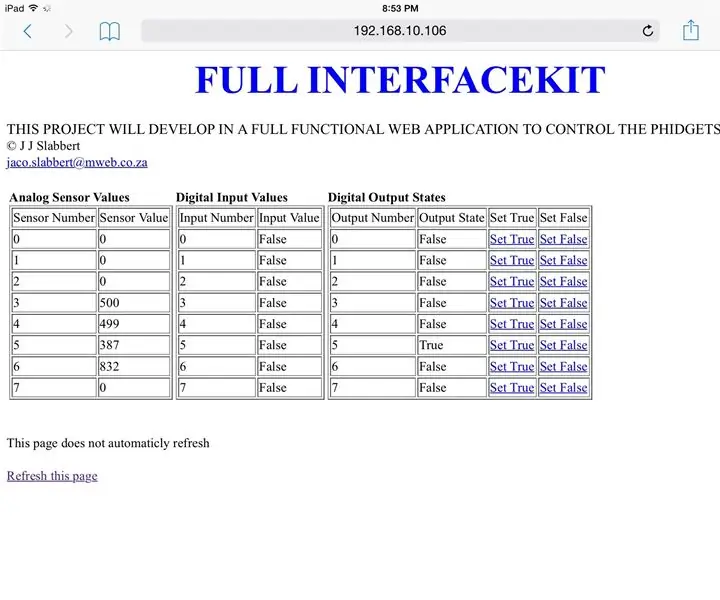
Visas „Python“žiniatinklio sąsajos rinkinys, skirtas „PhidgetSBC3“: 6 veiksmai

Visas „Python“žiniatinklio sąsajos rinkinys, skirtas „PhidgetSBC3“: „PhidgetSBC3“plokštė yra visiškai funkcionalus vienos plokštės kompiuteris, kuriame veikia „Debain Linux“. Jis panašus į aviečių Pi, tačiau turi 8 analoginius jutiklių įėjimus ir 8 skaitmeninius įėjimus bei 8 skaitmeninius išėjimus. Jis pristatomas kartu su žiniatinklio serveriu ir žiniatinklio programa, skirta
Mikrofono „išjungimas“arba pašalinimas „FireTV“valdiklio 2 versijoje: 3 veiksmai

„Išjungimas“arba mikrofono pašalinimas „FireTV“valdiklyje 2 versija: Kadangi nėra aiškaus sprendimo, kaip išjungti „FireTV“valdiklio mikrofoną programinės įrangos nustatymais, vienintelė alternatyva yra fiziškai pašalinti mikrofoną. Pirmajai „FireTV“versijai valdiklis gali padėti kitas sprendimas, tai
Pakartotinis HP WebCam 101 Aka 679257-330 žiniatinklio kameros modulio naudojimas kaip bendroji USB žiniatinklio kamera: 5 veiksmai

Pakartotinai naudokite „HP WebCam 101 Aka“679257-330 internetinės kameros modulį kaip bendrą USB žiniatinklio kamerą: noriu pagyvinti savo 14 metų amžiaus „Panasonic CF-18“visiškai nauja internetine kamera, tačiau „Panasonic“nebepalaiko to nuostabaus įrenginio, todėl turiu naudokite pilkąją medžiagą kažkam lengviau nei b & b (alus ir mėsainiai). Tai pirmoji dalis
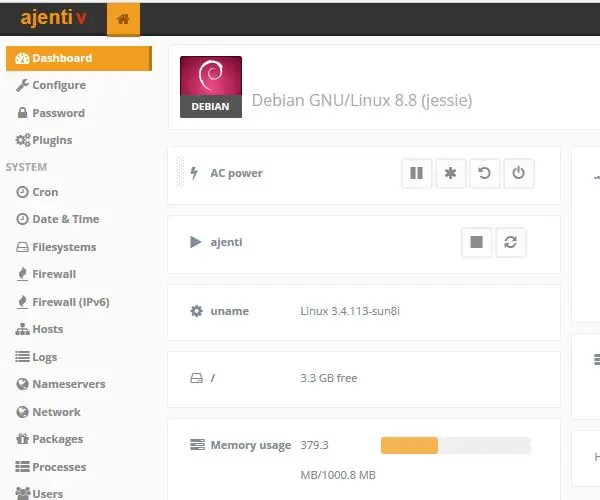
„Raspberry Pi“(„Ajenti“) serverio administratoriaus / žiniatinklio prieglobos skydelis: 5 žingsniai

„Raspberry Pi“(Ajenti) serverio administratoriaus / žiniatinklio prieglobos skydelis: Sveiki ir sveiki atvykę į mano pirmąjį „Instructable“. Šis vadovas yra apie „Ajenti“diegimą „Raspberry pi“. Tačiau šis vadovas taip pat gali būti naudojamas įdiegti „ajenti“bet kurioje „debian“operacinėje sistemoje. Kas yra „Ajenti“? „Ajenti“yra atvirojo šaltinio serverio administratoriaus skydelis, kuris
Muzikos pašalinimas iš „iPod“naudojant „Mac OS X“!: 5 veiksmai

Muzikos pašalinimas iš „iPod“naudojant „Mac OS X“!: Yra daug nurodymų, kaip išjungti muziką iš „iPod“naudojant „peržiūros parinktis“. triukas „Windows Explorer“. kaip šis! Kaip nemokamai atkurti muziką iš „iPod“! Deja, tiems iš mūsų, kurie naudoja „Mac“, „Finder i“
