
Turinys:
- 1 veiksmas: 1 veiksmas: atidarykite „Flash“failus
- 2 veiksmas: 2 veiksmas: pridėkite tuščius raktų rėmus
- 3 veiksmas: 3 veiksmas: sukurkite įkėlimo juostą
- 4 veiksmas: 4 veiksmas: konvertuokite įkėlimo juostos kontūrą
- 5 veiksmas: 5 veiksmas: konvertuokite įkėlimo juostą
- 6 veiksmas: 6 veiksmas: sukurkite procentinį tekstą
- 7 žingsnis: 7 žingsnis: parašykite scenarijus „stop“ir „event“
- 8 veiksmas: 8 veiksmas: parašykite „funkcijos“scenarijų
- 9 veiksmas: 9 veiksmas: paskelbkite ir įkelkite
- Autorius John Day [email protected].
- Public 2024-01-30 10:51.
- Paskutinį kartą keistas 2025-01-23 14:59.
„Flash“išankstinis įkroviklis įtraukia naudotojus į jūsų svetainę, kol ji vis dar įkeliama, rodydama failų įkėlimo juostą, kuri atnaujina svetainės eigą. Štai kaip tai padaryti. Jums reikės
- Kompiuteris su interneto prieiga
- „Adobe Flash CS4“
- Esama „Actionscript 3.0“svetainė
1 veiksmas: 1 veiksmas: atidarykite „Flash“failus
Paleiskite „Adobe Flash CS4“programą ir atidarykite „Flash“svetainės failus. Perjunkite darbo vietos išdėstymą spustelėdami išskleidžiamąjį meniu langelį viršutiniame kairiajame meniu juostos kampe ir pasirinkę Dizaineris.
2 veiksmas: 2 veiksmas: pridėkite tuščius raktų rėmus
Laiko juostos skydelyje pasirinkite visus sluoksnius, paryškindami viršutinį sluoksnį, laikydami nuspaudę klavišą „Shift“ir paryškindami apatinį sluoksnį. Spustelėkite ir vilkite pirmąjį viršutinio sluoksnio kadrą vieną kadrą į dešinę, kiekvieno sluoksnio pradžioje sukurdami tuščią rėmelį.
3 veiksmas: 3 veiksmas: sukurkite įkėlimo juostą
Sukurkite įkėlimo juostą. Pirmiausia paryškinkite apatinį laiko juostos sluoksnį ir įrankių skydelyje pasirinkite stačiakampio įrankį. Tada skiltyje „Ypatybės“pakeiskite stačiakampio brūkšnio ir užpildo spalvas ir brūkšnio dydį. Nubrėžkite stačiakampį tinklalapio centre. Įsitikinkite, kad stačiakampis ir brūkšnys nesusilieja su tinklalapio fonu. PATARIMAS Jei nesate tikri, ką reiškia piktograma bet kuriame skydelyje, laikykite pelės žymeklį virš jo, kad gautumėte aprašymą.
4 veiksmas: 4 veiksmas: konvertuokite įkėlimo juostos kontūrą
Konvertuokite įkėlimo juostos kontūrą į filmo klipą. Įrankių meniu pasirinkite pasirinkimo įrankį ir dukart spustelėkite stačiakampį, kad būtų pasirinktas visas kontūras. Paspauskite F8, kad atidarytumėte langą „Konvertuoti į simbolį“. Pakeiskite pavadinimą į „kontūras“ir pakeiskite tipą į „Filmo klipas“. Spustelėkite Gerai.
5 veiksmas: 5 veiksmas: konvertuokite įkėlimo juostą
Pateikite bendrą „Step“aprašymą Spustelėkite stačiakampio centrą ir paspauskite F8, kad jis taip pat būtų paverstas simboliu. Pakeiskite pavadinimą į stačiakampį ir pakeiskite į filmo klipą. Norėdami užsiregistruoti, pasirinkite centrinę aikštę kairėje. Tada spustelėkite Gerai. Dabar eikite į skydelį „Ypatybės“ir pakeiskite egzemplioriaus pavadinimą į „rectangle_clip“.
6 veiksmas: 6 veiksmas: sukurkite procentinį tekstą
Iš įrankių pasirinkite teksto piktogramą. Sureguliuokite teksto atributus skiltyje „Ypatybės“ir įsitikinkite, kad teksto įrankio parinktis nustatyta į dinaminį tekstą. Nubrėžkite teksto laukelį ant savo dokumento tiesiai po stačiakampiu. Taip skydelis Ypatybės parodys teksto laukelio ypatybes. Šiose naujose ypatybėse pakeiskite egzemplioriaus pavadinimą į text_clip.
7 žingsnis: 7 žingsnis: parašykite scenarijus „stop“ir „event“
Įsitikinę, kad laiko juostos skydelyje yra pasirinktas pirmasis apatinio sluoksnio kadras, paspauskite F9, kad atidarytumėte veiksmų skydelį. Pirmoje eilutėje parašykite sustabdymo scenarijų, kuris neleidžia tinklalapiui važiuoti dviračiu. Paspauskite „Enter“, kad pereitumėte į kitą eilutę, ir pridėkite scenarijų, kuris tinklalapiui priskiria įvykio funkciją. Skambinkite išankstinei funkcijai1. Paspauskite „Enter“.
8 veiksmas: 8 veiksmas: parašykite „funkcijos“scenarijų
Parašykite funkciją „preload1“, kurioje yra du kintamieji: vienas, kuris grąžina visus tinklalapio baitus, o kitas - kiek tų baitų buvo įkelta. Tada funkcija nustato įkėlimo juostos dydį ir procentinį tekstą, nurodantį, kiek baitų buvo įkelta. Paskutinė funkcijos dalis liepia „Flash“pereiti į antrąjį laiko juostos kadrą ir paleisti jį, kai visas dokumentas bus įkeltas. PATARIMAS Norėdami peržiūrėti veikiantį dokumentą, viršutiniame meniu eikite į „Control, Test Movie“.
9 veiksmas: 9 veiksmas: paskelbkite ir įkelkite
Paskelbkite svetainę eidami į Failas, Skelbimo nustatymai. Įsitikinkite, kad pažymėti SWF ir HTML langeliai. Pervardykite abu failus ir pasirinkite išsaugojimo vietą. Tada spustelėkite paskelbti ir įkelkite visus paskelbtus failus į savo žiniatinklio serverį. Norėdami pasiekti „Flash“puslapį, eikite į HTML failą savo žiniatinklio serveryje.
Rekomenduojamas:
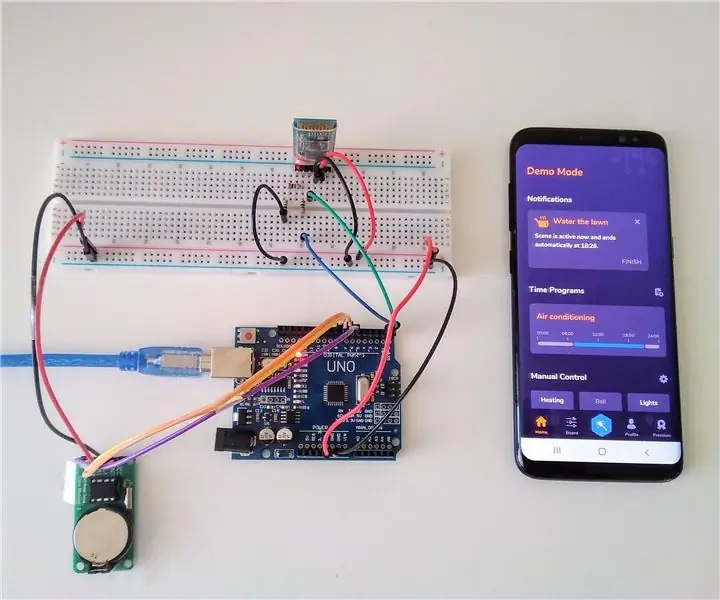
„Arduino“: laiko programos ir nuotolinis valdymas iš „Android“programos: 7 žingsniai (su paveikslėliais)

„Arduino“: laiko programos ir nuotolinis valdymas iš „Android“programos: aš visada galvojau, kas atsitiks su visomis tomis „Arduino“lentomis, kurių žmonėms nereikia, kai baigs šaunius projektus. Tiesa šiek tiek liūdina: nieko. Aš tai pastebėjau savo šeimos namuose, kur mano tėvas bandė pasistatyti savo namus
Kaip nustatyti „Samsung Galaxy S7“su „Android 8.0“rodyti tik vienos programos ekraną !!: 5 veiksmai

Kaip nustatyti „Samsung Galaxy S7“su „Android 8.0“, kad būtų rodomas tik vienos programos ekranas !!: Ši instrukcija parodys, kaip nustatyti „Samsung Galaxy S7“rodyti tik vienos programos ekraną. Tai puiku, jei turite kūdikį/vaiką kam patinka žaisti su jūsų telefonu arba norite įsitikinti, kad jūsų telefonas lieka vienoje programoje tik tada, kai kažkas kitas
Kaip sukurti slinkties ekraną naudojant „Arduino“ir „Bluetooth“: 4 veiksmai

Kaip sukurti slinkties ekraną naudojant „Arduino“ir „Bluetooth“: Aplankykite mano „YouTube“kanalą Naudodamiesi „Bluetooth“galite siųsti daugiausia 63 simbolius ir per programą
Kaip sukurti žalio ekrano vaizdo įrašą iš programos: 5 veiksmai

Kaip sukurti žalio ekrano vaizdo įrašą iš programos: šioje instrukcijoje parodysiu, kaip padaryti ir naudoti žalią ekraną nuotraukoms ir vaizdo įrašams kurti. Yra keletas žalio ekrano programų, kurias galite naudoti norėdami gauti reikiamą efektą. Reikalingos medžiagos: vaizdo įrašymo įrenginys (gali būti „iPod“, „iPad“
Kaip sukurti autonominį krepšinio žaidimo robotą, naudojant „IRobot“, sukurti kaip pagrindą: 7 žingsniai (su paveikslėliais)

Kaip sukurti autonominį krepšinio žaidimo robotą naudojant „IRobot“sukurti kaip pagrindą: tai mano įrašas, skirtas iššūkiui „iRobot Create“. Sunkiausia viso šio proceso dalis buvo nuspręsti, ką robotas ketina daryti. Norėjau pademonstruoti puikias „Create“savybes, kartu pridėdamas šiek tiek robo nuojautos. Visas mano
