
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:44.
- Paskutinį kartą keistas 2025-01-23 14:54.

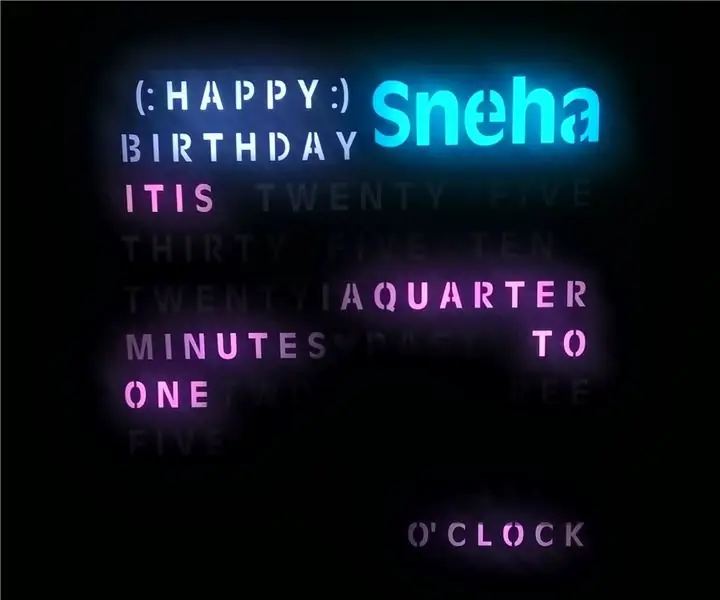
Tai ne visai instrukcija. Kuriu savo „Word Clock“ir nusprendžiau pirmiausia sukurti žiniatinklio programų simuliatorių, kad galėčiau išdėstyti tinklelį ir išbandyti, kaip jis atrodo įvairiu paros metu. Tada supratau, kad tai gali būti naudinga kitiems žmonėms, dirbantiems su žodiniais laikrodžiais, ir nusprendžiau pasidalinti.
Programa yra vienas trumpas HTML failas. Jei išsaugosite ir dukart spustelėsite, jis bus atidarytas jūsų naršyklėje ir pradės rodyti esamą laiką. Tada jis pakeis ekraną kas 10 sekundžių, jei laikas pasikeis.
Taip pat yra teksto laukas, kuriame galite įvesti konkretų laiką ir pamatyti, kaip jis atrodys jūsų projekte.
Kiekvieno žodžio laikrodžio dizainas yra skirtingas, todėl bandžiau lengvai konfigūruoti kodą. Žr. Kelis tolesnius veiksmus, kad gautumėte patarimų, kaip tai padaryti.
Tikiuosi, kad tai jums bus naudinga! Puiku, kad prieš įsipareigodami aparatinei įrangai galite eksperimentuoti su išdėstymais ir formuluotėmis!
1 veiksmas: atsisiųskite HTML failą
Simuliatorius yra vieno failo žiniatinklio programa. Tai šiek tiek mažiau nei 200 eilučių. Ją galite atsisiųsti čia.
(Iš tikrųjų nėra mygtuko atsisiųsti failą „Github“. Bet jūs galite tiesiog pasirinkti failo turinį, nukopijuoti ir įklijuoti į naują teksto failą savo kompiuteryje. Būtinai pavadinkite failą kažkuo.html.)
Atsisiuntę dukart spustelėkite failą ir jis bus įkeltas į jūsų naršyklės skirtuką. Turėtumėte matyti dabartinį laiką, rodomą žodžių tinklelyje.
Pastaba: programą išbandžiau tik naudodamas „Chrome“sistemoje „Windows“.
2 veiksmas: redaguokite tinklelį
Galite išbandyti skirtingus žodžių išdėstymus, redaguodami „Javascript“kūrinį, kuris atrodo taip:
var row_strs = [„TAI“, „VIENAS DU TREJI“, „KETURI PENKI SEŠI“, „SEPTYNI AŠTUNTAI“, „DEVI DEŠIMTAI“, „ELVYNOLIK DVYLIKTA“, „OH FIVE TEN“, „FIFTEEN TWENTY“, „O'CLOCK THIRTY“, „NETURĖJIMAS PENKIOLIS PENKIAS“, „PAVEIKSLIS“, „NAKTINĮ RYTĄ“,];
Jei pridėsite/ištrinsite eilutes ir iš naujo įkelsite puslapį, jūsų tinklelis bus didesnis arba mažesnis.
Ir jei prie kiekvienos eilutės pridėsite daugiau raidžių, jūsų tinklelis bus platesnis. Tiesiog įsitikinkite, kad visose eilutėse yra vienodas raidžių skaičius.
Pastebėsite, kad aukščiau esančio kodo eilutėse yra tarpų, tačiau jos tinklelyje paverčiamos atsitiktiniais simboliais. Galite pasirinkti simbolių rinkinį, kuris bus atsitiktinai naudojamas šioms erdvėms užpildyti, redaguodami taip atrodančią eilutę:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$%&";
3 žingsnis: pakeiskite formuluotę
Turite žinoti, kaip rašyti kodą, jei norite naudoti skirtingas frazes. Logika, kuri paima datą ir paverčia ją žodžiais, yra funkcijoje, pavadintoje dateToSentence ().
Rekomenduojamas:
„Word Clock“(vokiečių maketas): 8 žingsniai

Žodžių laikrodis (vokiečių maketas): Ei, ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Įspėjimai keine " normale " Uh, sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
IEEE WORD CLOCK PROJEKTAS: 12 žingsnių (su paveikslėliais)

IEEE WORD CLOCK PROJEKTAS: Tai UNO IEEE klubo projektas, unikalus būdas parodyti, kiek dabar yra laiko. „Word Clock“nurodo laiką ir su RGB juostele galite turėti bet kokios pasirinktos spalvos laikrodį. Naudojant „ESP32“„WiFi“galimybes, clo
Biudžeto „Arduino RGB Word Clock“!: 7 žingsniai (su nuotraukomis)

Biudžetinis „Arduino RGB Word Clock“!: Sveiki visi, čia yra mano vadovas, kaip pasidaryti paprastą & pigus žodinis laikrodis! Įrankiai, kurių jums reikės šiam projektui Lituoklis & Lituoti laidai (idealiu atveju bent 3 skirtingos spalvos) 3D spausdintuvas (arba prieigą prie vieno, taip pat galite
„NeoMatrix 8x8 Word Clock“: 6 žingsniai (su paveikslėliais)

„NeoMatrix 8x8 Word Clock“: ar jus žavi bėgantis laikas? Ar norite, kad jūsų laikrodžių kolekciją papildytų stilingas, modernus ir funkcionalus laikrodis? Žodis laikrodis yra unikalus laiko nurodymo prietaisas, naudojant raidžių tinklelį, kad būtų galima nurodyti laiką. Kol galėsi
„Word Clock“naudojant „Arduino“ir RTC: 7 žingsniai (su paveikslėliais)

Žodinis laikrodis naudojant „Arduino“ir RTC: nusprendžiau padaryti ypatingą dovaną savo merginai gimtadienio proga. Kadangi mes abu mėgstame elektroniką, buvo gera idėja padaryti kažką „elektroninio“. Be to, mes abu vienas kitam padovanojome tokių savadarbių dovanų
