
Turinys:
- 1 veiksmas: aplanko kūrimas
- 2 veiksmas: sukurkite pirmąjį failą
- Tai mano pirmasis tinklalapis, kurį jums atnešė instrukcija
- 3 veiksmas: atidarykite failą
- 4 žingsnis: puslapio stilius
- 5 veiksmas: susiekite „Style.css“su „Index.html“
- 6 veiksmas: peržiūrėkite naujai sukurtą puslapį
- 7 žingsnis: mygtuko kūrimas
- 8 veiksmas: sukurkite „Javascript“failą
- 9 veiksmas: susiekite „Javascript“ir rodyklės failus
- 10 veiksmas: išbandykite naujai sukurtą mygtuką
- Autorius John Day [email protected].
- Public 2024-01-30 10:45.
- Paskutinį kartą keistas 2025-01-23 14:59.

Šioje pamokoje išmoksite sukurti pagrindinį tinklalapį, kuriame yra susietas stiliaus lapas ir interaktyvus „JavaScript“failas.
1 veiksmas: aplanko kūrimas

Sukurkite aplanką, kuriame bus saugomi failai, kuriuos mes sukursime. Nesivaržykite pavadinti jo, kaip norite, tik prisiminkite, kur jis yra, nes vėliau išsaugosime failus.
2 veiksmas: sukurkite pirmąjį failą

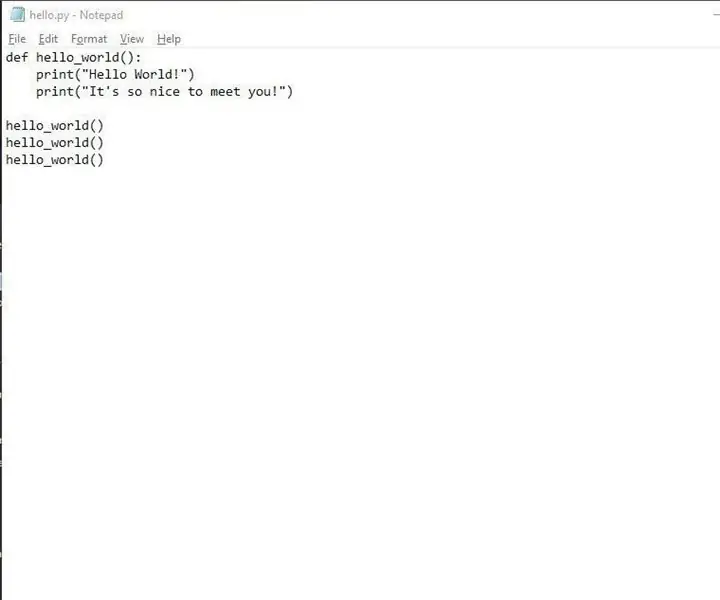
Atidarykite mėgstamą teksto rengyklę. Mano atveju aš tiesiog naudosiu integruotą „Windows 10“užrašų knygelę. Kai turėsite naują failą, įveskite:
Tai mano pirmasis tinklalapis, kurį jums atnešė instrukcija
Tai vadinama HTML žyma. Tai reiškia antraštę 1. Tekstas, kurį įdėjome į šią žymą, bus rodomas kaip puslapio antraštė. Jis atidaromas ir uždaromas taip. Tarp dviejų žymų esantis tekstas bus rodomas jūsų žiniatinklio naršyklėje. Dalis, kuri sako, suteikia šiai žymei atributą, kurį nurodysime atlikdami x veiksmą. Kai tai bus padaryta, eikite į priekį ir išsaugokite failą aplanke, kurį atlikome atlikdami 1 veiksmą, kaip index.html.
3 veiksmas: atidarykite failą

Dabar, kai baigėme, eikite į failą aplanke, kurį sukūrėme, dešiniuoju pelės mygtuku spustelėkite failą ir pasirinkite parinktį „atidaryti su“ir pasirinkite naudojamą žiniatinklio naršyklę. Mano atveju tai yra google chrome. Dabar pažvelk į savo sunkų darbą iki šiol!
4 žingsnis: puslapio stilius

Mūsų svetainė yra gana paprasta. Norėdami šiek tiek pagyvinti, pridėsime vadinamąjį kaskadinį stiliaus lapą. Sukurkite naują teksto failą ir įveskite:
h1 {spalva: mėlyna; text-align: centre;}
Čia naršyklei sakome, kad reikia rasti bet kurį h1 žymos elementą (apie kurį sužinojome 2 veiksme) ir suteikti jam mėlyną spalvą bei sulygiuoti puslapio centre. Išsaugokite šį failą aplanke, kurį sukūrėme atlikdami 1 veiksmą kaip style.css.
5 veiksmas: susiekite „Style.css“su „Index.html“

Šiuo metu turime du atskirus failus, kurie vienas apie kitą nežino. Turime pasakyti savo failui index.html, kad turime failą style.css, į kurį norime kreiptis, ir paimti tam tikrą stilių. Norėdami tai padaryti, teksto rengyklėje atidarysime failą index.html, o virš h1 žymos pridėsime vadinamąją nuorodos žymą. Nuorodos žyma veikia taip, kaip rodo jo bendravardis, ji susieja su kažkuo. Mūsų atveju stilių lentelė. Pirmyn ir įveskite. Nuorodos žyma yra savaime užsidaranti žyma, todėl pabaigos žyma nebūtina. „Rel“reiškia ryšį, o „href“nurodo indekso failui, kur yra mūsų išorinis failas. Dabar išsaugokite failą index.html.
6 veiksmas: peržiūrėkite naujai sukurtą puslapį

Dar kartą peržiūrėkite 3 veiksmą ir iš naujo įkelkite tinklalapį ir pažiūrėkite, kaip atspindi pakeitimai.
7 žingsnis: mygtuko kūrimas


Iš naujo atidarykite failą index.html savo teksto rengyklėje ir įveskite:
Paspausk mane!
ir išsaugokite failą. Taip sukuriamas mygtuko elementas puslapyje. Išsaugoję iš naujo atidarykite failą, kaip parodyta 3 veiksme, ir įsitikinkite, kad mygtukas yra apatinėje kairėje puslapio pusėje.
8 veiksmas: sukurkite „Javascript“failą

Galiausiai mes sukursime „JavaScript“failą. Tai padarys mūsų svetainę interaktyvią. Atidarykite teksto rengyklę ir įveskite:
document.querySelector ("#mygtukas"). addEventListener ("spustelėkite", funkcija () {
document.querySelector ("#antraštė"). internalText = "Skrydžio antraštės keitimas"
})
Mes prašome dokumento rasti mums elementą su mygtuko ID, ir mes turėsime, kad mygtukas reaguotų į paspaudimo įvykį, pakeisdamas elementų tekstą, kurio ID yra antraštė į „Keisti antraštę skrendant“ . Išsaugokite failą kaip button.js aplanke, kurį sukūrėme atlikdami 1 veiksmą.
9 veiksmas: susiekite „Javascript“ir rodyklės failus

Kaip ir darydami failą style.css, turime pranešti savo failui index.html apie „JavaScript“failą. Apačioje po viskuo, ką mes padarėme, įveskite:
Scenarijaus žyma leidžia mums pridėti scenarijų kalbą (mūsų atveju - „javascript“), kad mūsų puslapis būtų funkcionalus. Mes liepiame jam ieškoti failo, pavadinto „button.js“, ir pridėti visą jame esantį kodą prie mūsų indekso failo. Įvedę tai, įrašykite failą ir vėl atidarykite failą, kaip parodyta 3 veiksme.
10 veiksmas: išbandykite naujai sukurtą mygtuką

Dabar eikite į priekį ir spustelėkite mygtuką ir stebėkite, kaip keičiasi antraštė!
Sveikinu !! Dabar sukūrėte savo pirmąjį interaktyvų tinklalapį! Įdomu, kiek dar galėtum žengti, žinodamas, ką dabar žinai ??
Rekomenduojamas:
Pirmosios kompiuterinės programos rašymas: 10 žingsnių

Pirmosios kompiuterinės programos rašymas: kodėl programuoti? Kompiuterių programavimas arba „kodavimas“atrodo labai bauginantis. Galbūt nemanote, kad nepakankamai žinote apie kompiuterius ir bijote idėjos pašalinti problemas, kylančias asmeniniame nešiojamajame kompiuteryje. Jei tikite, kad jūsų
„Bluetooth“adapterio Pt.2 kūrimas (suderinamo garsiakalbio kūrimas): 16 žingsnių

„Bluetooth“adapterio „Pt.2“kūrimas (suderinamo garsiakalbio kūrimas): Šioje instrukcijoje parodysiu, kaip panaudoti „Bluetooth“adapterį, kad senas garsiakalbis būtų suderinamas su „Bluetooth“.*Jei neskaitėte mano pirmojo nurodymo „Kaip padaryti“„Bluetooth“adapteris " Siūlau tai padaryti prieš tęsiant. C
Pirmosios „C ++“programos kūrimas („Windows“): 12 žingsnių

Pirmosios C ++ programos kūrimas („Windows“): Sveiki, norintys koduotojai! Ar norite pasakyti savo draugams, kad sukūrėte programą? Galbūt jūs tiesiog ieškote geros vietos pradėti, kad pamatytumėte, ar tai būtų įdomus hobis? Nesvarbu, kaip esate susipažinęs su navigacija
Pirmosios svetainės sukūrimas nuo nulio: 4 žingsniai

Pirmosios svetainės sukūrimas nuo nulio: ši pamoka parodys, kaip sukurti savo svetainę visiškai nuo nulio, nesimokant praktiškai jokio html, ir visiškai nemokama, nors reikia tam tikrų įgūdžių dažymo programoje, bet jei to neturite to įgūdžio galite ieškoti
Pirmosios programos kūrimas naudojant „Visual Basic“: 7 žingsniai

Pirmosios programos kūrimas naudojant „Visual Basic“: ši instrukcija parodys, kaip programuoti „Microsoft Visual Basic 2005 Express Edition“. Šiandien sukurtas pavyzdys yra paprastas vaizdų peržiūros įrenginys. Jei jums patinka šis nurodymas, paspauskite + mygtuką, esantį instrukcijos viršuje. Ačiū
