
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:46.
- Paskutinį kartą keistas 2025-01-23 14:59.

„IoT Guru Cloud“teikia daugybę galinių paslaugų per REST API, ir jūs galite lengvai integruoti šiuos REST skambučius į savo tinklalapį. Naudodami „Highcharts“, galite rodyti matavimo diagramas tiesiog skambindami AJAX.
1 veiksmas: sukurkite HTML puslapį
Turite sukurti tuščią HTML failą naudodami mėgstamą redaktorių:
„IoT Guru Cloud“- paprastas diagramos pavyzdys
Išsaugokite: simple -chart.html „IoT Guru Cloud“- paprastas diagramos pavyzdys
2 veiksmas: AJAX diagramos duomenų įkėlimas
Prie HTML failo turite pridėti „JQuery“ir AJAX skambutį, jis bus įkeliamas nurodyto mazgo ir lauko pavadinimo duomenų serija: „IoT Guru Cloud“- paprastas diagramos pavyzdys
„IoT Guru Cloud“- paprastas diagramos pavyzdys funkcijos loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ asurement/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granuliacija, dataType: "json", success: function (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } funkcija displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document).ready (function () {loadData ('graphAverage', 'Vidutinis traukinių vėlavimas (24 valandos)', 'Data ir laikas ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' vidutinis ',' DAY/288 ');}
3 žingsnis: nustatykite diagramą
Pridėkite „Highcharts JavaScript“failą prie HTML failo po „JQuery“failo:
Norėdami sudaryti diagramą, užpildykite „DisplayChart“funkcijos turinį:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, diagrama: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, series: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {duomenys: {}, pavadinimas: {}}; options.series .pavadinimas = duomenys ["vardas"]; options.series .data = duomenys ["duomenys"]; } var diagrama = nauja Highcharts. Chart (parinktys); }
4 žingsnis: viskas! Padaryta
Baigėte, įkelkite HTML į savo naršyklę ir patikrinkite diagramą!
Jei norite atsiųsti matavimus, apsilankykite mūsų vadovėlių puslapyje arba mūsų bendruomenės forume!:)
Visas pavyzdys: „GitHub“- paprasta diagrama
Rekomenduojamas:
Kaip sukurti savo OS! (paketas ir pavyzdys viduje): 5 žingsniai

Kaip sukurti savo OS! (partija ir pavyzdys viduje): padarykite tai dabar
MTP „Arduino“programavimo pavyzdys: 5 žingsniai

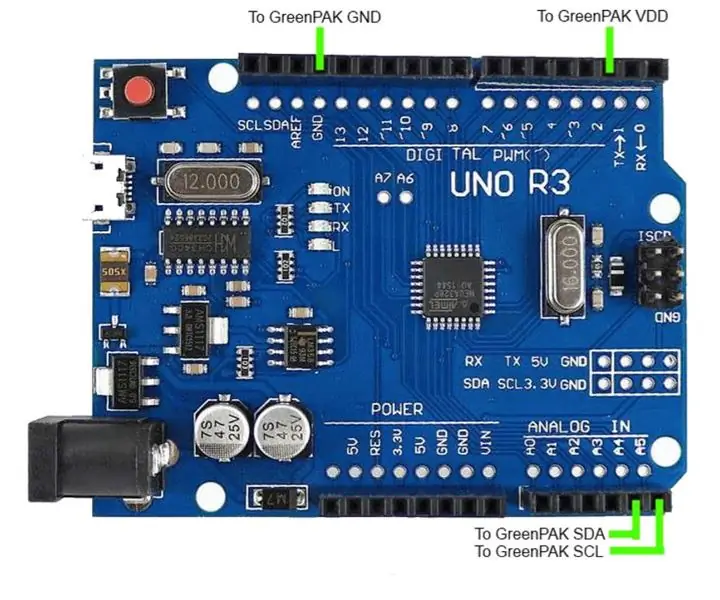
MTP „Arduino“programavimo pavyzdys: Šioje instrukcijoje mes parodome, kaip naudoti SLG46824/6 „Arduino“programavimo eskizą programuojant „Dialog SLG46824/6 GreenPAK ™ Multiple-Time Programmable“(MTP) įrenginį. Dauguma „GreenPAK“įrenginių yra vienkartiniai programuojami (OTP), tai reiškia, kad kai jų ne V
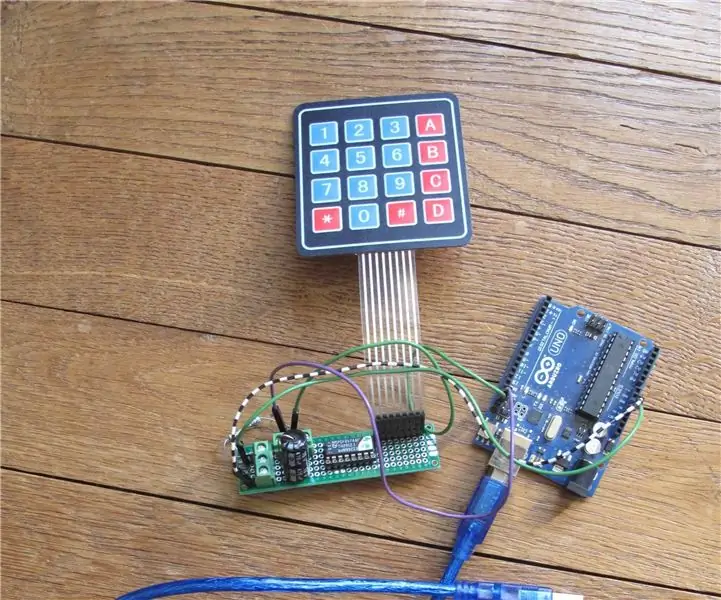
Modernus ir naujas bei lengvesnis spintelės pavyzdys su „Arduino Matrix“klaviatūra 4x4: 3 žingsniai

Modernus ir naujas bei lengvesnis spintelės su „Arduino Matrix“klaviatūra 4x4 pavyzdys: Kitas LCD klaviatūros matricos 4x4 su I2C grandine pavyzdys
APP INVENTOR 2 - Išvalykite priekinius patarimus (+4 pavyzdys): 6 žingsniai

APP INVENTOR 2 - švarūs priekiniai patarimai (+4 pavyzdys): pažiūrėsime, kaip galime padaryti jūsų programą AI2 estetišką :) Šį kartą kodo nėra, tik patarimai sklandžiai programai, kaip 4 pavyzdys viršuje
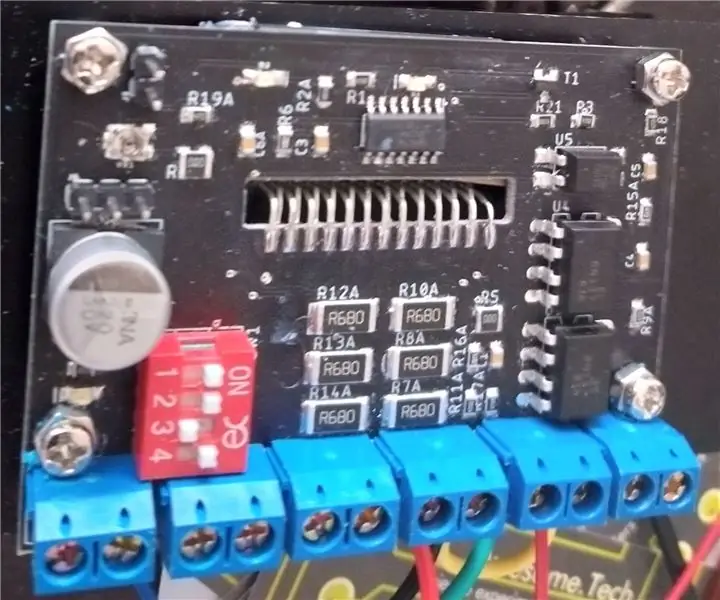
Erelio įsilaužimai/gudrybės: TB6600 CNC malūnėlio žingsninio variklio tvarkyklės pavyzdys: 7 žingsniai

Erelio įsilaužimai/gudrybės: TB6600 CNC malūnėlio žingsninio variklio tvarkyklės pavyzdys: tai yra geras projektas, parodantis keletą gudrybių, kurios palengvins jūsų gyvenimą kuriant PCB. Kad išmokytumėte keletą įsilaužimų, kad galėtumėte gauti daugiau naudos Erelis, aš renkuosi paprastą projektą, kurį padariau savo „Kickstarter“. Man reikėjo išorės
