
Turinys:
- 1 žingsnis: plunksnų Huzzah kodas
- 2 veiksmas: duomenų gavimas iš „Feather Huzzah“
- 3 veiksmas: duomenų gavimas iš duomenų bazės į rodomą
- 4 žingsnis: bibliotekų sąranka ir kai kurie kiti dalykai
- 5 veiksmas: pagrindinis HTML failas
- 6 žingsnis: laidų bandymas ant duonos lentos
- 7 žingsnis: Nuolatinis projektas (neprivaloma)
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.

Pastaba: dalis šios pamokos gali būti pasiekiama vaizdo įrašo formatu mano „YouTube“kanale - „Tech Tribe“
Šioje instrukcijoje parodysiu, kaip sukurti orų stotį, kuri tiesiogiai siunčia duomenis į jūsų svetainę. Todėl jums reikės savo domeno (pvz., Msolonko.net). Norėdami pradėti, jums reikės šių medžiagų:
Elementai:
Plunksnų Huzzah (16,95 USD)
„Micro USB“kabelis su duomenimis (1,99 USD)
Akumuliatorius (25 USD): vėliau aptarsiu, kokios talpos jums reikia tam tikrą laiką be įkrovimo, kad galėtumėte pasirinkti norimą talpą. Tai nuoroda į tą, kurią naudojau. Taip pat galite tiesiog įjungti maitinimą iš lizdo.
1 fotorezistorius
Kai kurie kiti rezistoriai - aptariami vėliau
Viela
„Perf Board“(5,59 USD) - 20 paketų
BME280 temperatūros, slėgio ir drėgmės jutiklis (9,99 USD)
Kažkokia dėžutė; galite atspausdinti 3D, ir aš jums parodysiu savo dizainą.
Žiniatinklio priegloba ir domenas, jei norite visiškai vadovautis pamoka
Įrankiai:
Vielos pjaustytuvas
Lituoklis
1 žingsnis: plunksnų Huzzah kodas
Kodas bus parašytas „Arduino IDE“, kurį galite atsisiųsti čia. Prieš pradėdami, vadovaukitės čia pateiktomis instrukcijomis, kad nustatytumėte „Arduino IDE“dirbti su jūsų „Feather Huzzah“. Taip pat vadovaukitės šiomis instrukcijomis, kad atsisiųstumėte reikiamas bibliotekas, kad BME jutiklis veiktų. Kodo failas pridedamas ir visas kodas yra komentuojamas, kad galėtumėte jį suprasti. Kai pažvelgsite į jį, pereikite prie kito žingsnio, kuriame apžvelgsime kodą, kuris gauna jutiklio duomenis.
2 veiksmas: duomenų gavimas iš „Feather Huzzah“


Tikimės, kad dabar suprantate, kaip veikia „Arduino“kodas. Jei ne, grįžkite prie kodo ir perskaitykite mano komentarus (komentavau beveik kiekvieną eilutę). Dabar mes parašysime kodą, kuris gauna duomenis. Kaip ir anksčiau, visa tai komentuojama. Tam naudojama programavimo kalba yra PHP, apie kurią daugiau galite perskaityti čia.
Mūsų duomenys bus saugomi „MySQL“duomenų bazėje, apie kurią daugiau galite perskaityti čia. Duomenys saugomi lentelėse, kuriose yra eilutės ir stulpeliai. Prieš rašydami kodą, turėtume sukurti savo stalo struktūrą prieglobos „cPanel“. Aš naudoju „Arvixe Hosting“, todėl jūsų „cPanel“gali atrodyti kitaip. Peržiūrėkite vieną iš paveikslėlių, kad pamatytumėte, kaip atrodo mano dalis. Pirma, norite sukurti naują „MySQL“duomenų bazę, jei jos dar neturite. Tam galite naudoti vedlį. Jei jums reikia pagalbos, šiuo klausimu yra daug internetinių šaltinių.
Sukūrę duomenų bazę, eikite į „phpMyAdmin“ir pasirinkite savo duomenų bazę. Sukurkite lentelę, pavadintą weather_data su 9 stulpeliais. Peržiūrėkite vieną iš mano paveikslėlių aukščiau, kad pamatytumėte, koks turėtų būti kiekvienas stulpelis (tiksliai nukopijuokite pavadinimą, duomenų tipą ir visa kita, jei norite naudoti mano kodą). Skaitliukas bus pagrindinis mūsų raktas, o identifikatorius padės mums nustatyti, kurią dieną veikia duomenys (1: šiandien, 2: vakar, 3: visa kita). Kadangi turėsime daug duomenų, kai kuriuos iš jų ištrinsime senstant. Štai kodėl mums reikia stulpelio id. Likusios skiltys yra gana savaime suprantamos. Šiuo metu jūsų lentelė jūsų duomenų bazėje turėtų atrodyti kaip mano.
Dabar atsisiųskite pridėtą kodą ir perskaitykite jį bei mano komentarus. Baigę pereikite prie kito žingsnio.
Pastaba: kai atsisiunčiate kodą, pervadinkite jį į esp.php. Kažkodėl gavau klaidą, kai bandžiau įkelti PHP failą.
Iš esmės taip ir veiks kodas.
1. Surinkite duomenis kas 10 minučių ir parodykite juos
2. Praėjus dienai, vidutiniškai kas 6 reikšmes (kad sutaupytumėte vietos DB), kad būtų duomenų taškas kiekvienai valandai
3. Praėjus dar vienai dienai, apskaičiuokite visus likusius tos dienos duomenis ir išsaugokite juos tik kaip vieną duomenų tašką
Tokiu būdu mes galėsime matyti šviesos, temperatūros ir tt svyravimus per kelis mėnesius, nepradėdami blaškytis dėl kasdienių temperatūros, šviesos ir kt.
3 veiksmas: duomenų gavimas iš duomenų bazės į rodomą
Taigi dabar mes išsiaiškinome, kaip surinkti orų duomenis ir įkelti juos į savo duomenų bazę. Dabar turime sugebėti ją atkurti tinkama forma. Kaip ir anksčiau, pridėjau PHP failą getWeatherData.txt, kurį turėtumėte išsaugoti savo priegloboje ir pakeisti failo pavadinimo plėtinį į.php, o ne.txt. Visas kodas yra komentuojamas. Perskaitykite jį, kad suprastumėte, ir tęskite, kai manote, kad jį supratote. Jei turite klausimų, nedvejodami klauskite žemiau.
4 žingsnis: bibliotekų sąranka ir kai kurie kiti dalykai

Šiam projektui viena iš sistemos, kurią naudosime, yra „AngularJS“, kuri padės mums bendrauti su duomenų baze ir sukurti SPA (vieno puslapio programa). Norėdami gauti biblioteką, eikite į šią nuorodą ir atsisiųskite 1.64 arba naujesnę versiją. Šiai pamokai naudojau 1.64, tačiau dažnai išleidžiamos naujos versijos, kad galėtumėte naudoti kitą. Tame puslapyje raskite nuorodą, kuri baigiasi taip: /VERSION/angular.min.js
Nukopijuokite nuorodą ir išsaugokite ją saugioje vietoje. Ką tik gavome nuorodą į „AngularJS“biblioteką. To jums prireiks kitam žingsniui. Dabar tame pačiame puslapyje raskite taip atrodančią nuorodą ir ją nukopijuokite: /VERSION/angular-route.min.js
Kampinis maršrutas padės mums valdyti mūsų SPA ir tvarkyti puslapio peržiūrų keitimą.
Mes norime, kad galėtume gražiai parodyti savo duomenų diagramas. Tam naudosime biblioteką „ChartJS“. Eikite čia, pasirinkite naujausią versiją ir išsaugokite nuorodą, kuri baigiasi taip: VERSION/Chart.bundle.min.js
Galiausiai, norėdami išdėstyti puslapius, vadinamus „Bootstrap“, naudosime biblioteką. Eikite į šią nuorodą į „Quick Start“ir kol kas palikite ją atvirą. Kai pradėsime rašyti kliento kodą, galėsite pakeisti mano senas nuorodas į naujesnę versiją.
Dabar turėtume nustatyti skirtingus savo programos vaizdus. Prieglobos kataloge, kuriame yra du ankstesni failai (esp.php ir getWeatherData.php), sukurkite naują aplanką, pavadintą weather_views. Čia įdėsime visus savo puslapius, kurie kiekvienas atitiks ID iš mūsų duomenų bazės (1, 2 arba 3).
Aplanke sukurkite 3 failus (day.html, old.html ir vakar.html). Atsisiųskite pridėtą kodą ir įdėkite jį į tuos failus. DAY. HTML kodas yra komentuojamas, kad galėtumėte suprasti, kas vyksta. Kitų 2 puslapių kodas iš esmės yra tas pats (komentuojama skirtinga old.html dalis).
Baigę šį veiksmą, pereikite prie kito, kuris yra pats sunkiausias programavimo žingsnis.
5 veiksmas: pagrindinis HTML failas
Šiame žingsnyje padarysite/redaguosite/perskaitysite pagrindinį HTML failą, kuriame bus rodoma viskas. Išsaugokite pridėtą failą (kuris, kaip visada, komentuojamas) kaip espdata.html tame pačiame kataloge kaip esp.php. Tikiuosi, kad galėsite ką nors pakeisti ir suprasti, kas iš tikrųjų vyksta.
Tai yra didžioji jūsų kodo dalis, todėl tikrai svarbu suprasti, kas vyksta.
6 žingsnis: laidų bandymas ant duonos lentos




Dabar mes išbandysime, ar visas kodas veikia su mūsų aparatine įranga. Jei to dar nepadarėte, lituokite antgalių kaiščius ant „Feather Huzzah“ir BME280 jutiklio. Prie kiekvieno žingsnio pridedama nuotrauka.
1. Padėkite plunksną ant duonos lentos. Prijunkite 3V prie + bėgio ir GND prie bėgio.
2. Prijunkite jutiklį VIN prie + bėgelio ir GND prie bėgio.
3. Prijunkite jutiklį SDA prie plunksnos 4 kaiščio. Prijunkite SCL prie 5 kaiščio.
4. Padėkite fotorezistorių ant duonos lentos vienu laidu prie + bėgio.
5. Prijunkite 4,7 k rezistorių prie neprijungto fotorezistoriaus laido. Prijunkite neprijungtą 4.7k laidą prie 2k rezistoriaus. Prijunkite neprijungtą 2k rezistoriaus galą prie bėgio (GND).
6. Prijunkite 4.7k ir 2k rezistoriaus jungtį prie kaiščio ADC (analoginis kaištis). Mes ką tik padarėme įtampos daliklį, kuris padalija didžiausią kaiščio nuskaitytą įtampą nuo 3,3 V iki mažiau nei 1 V. Jei norite, galite žaisti su savo deriniu, tačiau atminkite, kad analoginiam kaiščiui suteikta įtampa turi būti mažesnė nei 1 V.
7. Galiausiai prijunkite plunksnos RST (atstatymo) kaištį prie plunksnos 16 kaiščio (oranžinė viela nuotraukoje). Ši konfigūracija leidžia „Feather Huzzah“įjungti gilaus miego režimą, kad būtų taupoma energija.
Dabar baigėte! Įkelkite kodą į savo plunksną ir tikėkitės, kad pamatysite savo tinklalapio atnaujinimą (tik puslapis.html). Jei ne, pabandykite naudoti serijinį monitorių, kad pašalintumėte triktis, arba paklauskite toliau pateiktų komentarų.
7 žingsnis: Nuolatinis projektas (neprivaloma)



Darant prielaidą, kad viskas veikia, jei norite, galite padaryti šį projektą pastovesnį. Aš čia to neparodysiu, bet jūs galite lituoti visus komponentus prie perf plokštės ir tada uždėti juos į konteinerį. Pridėsiu toliau naudojamo 3D konteinerio IPT failus ir keletą nuotraukų, kad galėčiau pradėti. Talpykla skirta įkvėpimui, nes tikriausiai norėsite jį padaryti asmeniškesnį naudodami kitokį dizainą ir tekstą. Linksminkitės pritaikydami! Sėkmės!
Rekomenduojamas:
Profesionali orų stotis naudojant „ESP8266“ir „ESP32 pasidaryk pats“: 9 žingsniai (su nuotraukomis)

Profesionali orų stotis, naudojant „pasidaryk pats“ESP8266 ir ESP32: „LineaMeteoStazione“yra visiška orų stotis, kurią galima sujungti su profesionaliais „Sensirion“jutikliais ir kai kuriais „Davis“prietaiso komponentais (lietaus matuoklis, anemometras)
(IOT projektas) Gaukite orų duomenis naudodami ESP8266 ir „Openweather“API: 5 žingsniai

(IOT projektas) Gaukite orų duomenis naudodami ESP8266 ir „Openweather“API: Šioje instrukcijoje mes sukursime paprastą IOT projektą, kurio metu iš mūsų svetainės „openweather.com/api“nuskaitysime orų duomenis ir parodysime juos naudodami apdorojimo programinę įrangą
Paprasta orų stotis naudojant ESP8266 .: 6 žingsniai (su nuotraukomis)

Paprasta orų stotis naudojant ESP8266 .: Šioje instrukcijoje aš pasidalinsiu, kaip naudoti ESP8266, norint gauti tokius duomenis kaip temperatūra, slėgis, klimatas ir tt Ir „YouTube“duomenys, pvz., Prenumeratoriai & Bendras peržiūrų skaičius. rodyti duomenis serijiniame monitoriuje ir rodyti LCD ekrane. Duomenys bus f
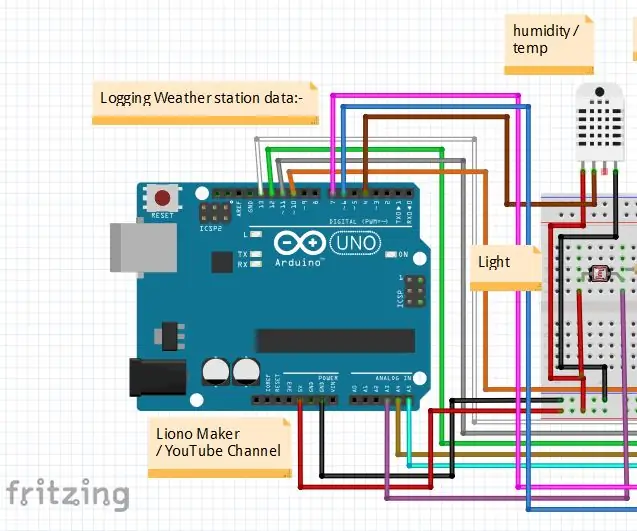
Kaip registruoti orų stoties duomenis - „Liono Maker“: 5 žingsniai

Kaip registruoti orų stoties duomenis | Liono Maker: Įvadas: Sveiki, tai #LionoMaker. Tai mano atviro kodo ir oficialus „YouTube“kanalas. Čia yra nuoroda: „Liono Maker“/ „YOUTUBE CHANNEL“tai labai įdomu
„NaTaLia“orų stotis: „Arduino“saulės energija varoma oro stotis padaryta teisingai: 8 žingsniai (su nuotraukomis)

„NaTaLia“orų stotis: „Arduino Solar Powered Weather Station“padaryta teisingai: Po vienerių metų sėkmingo veikimo 2 skirtingose vietose dalinuosi saulės kolektorių projektų planais ir paaiškinu, kaip ji išsivystė į sistemą, kuri tikrai gali išgyventi ilgą laiką laikotarpius nuo saulės energijos. Jei sekate
