
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.

Taigi jūs turite „Raspberry Pi“ir šaunią idėją, bet kaip padaryti, kad jūsų vartotojui būtų taip paprasta bendrauti su išmaniuoju telefonu?
Grafinės vartotojo sąsajos (GUI) kūrimas iš tikrųjų yra gana lengvas, o kantrybės dėka galite sukurti nuostabių projektų.
1 žingsnis: plati apžvalga
Vienas iš galingiausių „Raspberry Pi“teikiamų įrankių, palyginti su kitomis mikroschemomis, yra greitas ir paprastas būdas sukurti savo projektui grafinę vartotojo sąsają (GUI).
Vienas iš būdų tai pasiekti, jei turite visą jutiklinį ekraną (arba standartinį ekraną ir įvesties įrenginį, pvz., Pelę), jis tapo nuostabus!
Šiame straipsnyje mes naudosime „Python 3“su „Tkinter“:
Galinga biblioteka grafinės vartotojo sąsajos (GUI) programoms kurti „Raspberry Pi“, kur yra kūrėjai.
„Tkinter“turbūt dažniausiai naudojamas su „Python“, o internete yra daug išteklių.
2 žingsnis: „Labas pasaulis“„Tkinter“

Mes naudojame „aRaspberry Pi“, kuriame yra „Raspbian Stretch“OS.
Norėdami paleisti mūsų „Tkinter“GUI programas. taip pat galime naudoti bet kurią kitą operacinę sistemą, kurioje įdiegtas „python“.
„Raspbian“yra įdiegta „Python 2“, „Python 3“ir „Tkinter“biblioteka.
Norėdami patikrinti, kurią versiją įdiegėte, paleiskite terminalą:
python3 -versija
Sukurkite naują failą pavadinimu app.py ir įveskite žemiau esantį bazinį kodą:
#!/usr/bin/python
iš „tkinter import“* # importuoja „Tkinter lib“šaknį = Tk () # sukurkite šakninį objektą root.wm_title („Labas pasaulis“) # nustato lango šaknies pavadinimą.mainloop () # paleidžia GUI ciklą
Jei nenaudojate IDE, paleiskite šią komandą terminale iš katalogo, kuriame yra jūsų „Python“kodas, kad paleistumėte programą.
python3 app.py
3 žingsnis: lango pritaikymas

Dabar pažiūrėkime, kaip pritaikyti šį langą.
Fono spalva
root.configure (bg = "juoda") # pakeisti fono spalvą į "juoda"
arba
root.configure (bg = " # F9273E") # naudokite šešioliktainį spalvų kodą
Langų matmenys
root.geometry ("800x480") # nurodykite lango matmenis
arba
root.attributes ("-visas ekranas", tiesa) # nustatytas į viso ekrano režimą
Atminkite, kad įstrigsite viso ekrano režimu, jei nesukursite išėjimo būdo
# galime išeiti paspaudę pabėgimo klavišą
def end_fullscreen (įvykis): root.attributes ("-visas ekranas", klaidinga) root.bind ("", end_fullscreen)
4 žingsnis: valdikliai „Tkinter“


„Tkinter“apima daugybę skirtingų valdiklių, padedančių sukurti tinkamiausią vartotojo sąsają. Naudojami valdikliai apima: • teksto laukelį
• mygtukai
• patikrinimo mygtukas
• slankiklis
• sąrašo langelis
• radijo mygtukas
• ir tt.
Dabar galime pridėti kai kuriuos valdiklius, tokius kaip tekstas, mygtukai ir įvestys.
Valdiklių pridėjimas
Etiketės
label_1 = Etiketė (root, text = "Sveiki, pasauli!")
Tačiau kol jis nebus matomas lange, turime nustatyti jo padėtį. Mes naudosime tinklelio pozicionavimą.
label_1.grid (eilutė = 0, stulpelis = 0) # nustatykite padėtį
Įvesties įvestis
label_1 = Etiketė (root, text = "Sveiki, pasaulis!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = Etiketė (root, text = "Koks tavo vardas?", height = 3, fg = "#000", bg = "#99B898") entry_1 = Įrašas (šaknis) #input entry label_1.grid (row = 0, stulpelis = 0) label_2.grid (eilutė = 1, stulpelis = 0) entry_1.grid (eilutė = 1, stulpelis = 1)
Mygtukai
#Pridėkite mygtuką lango viduje
Button = Button (root, text = "Submit") Button.grid (eilutė = 2, stulpelis = 1)
5 veiksmas: pridėkite logiką


Dabar turime paprastą formą, tačiau spustelėję mygtuką nieko nedarote !!
Išnagrinėsime, kaip nustatyti įvykį mygtukų valdiklyje ir susieti jį su funkcija, kuri vykdoma spustelėjus.
Šiuo tikslu etiketę_1 atnaujinsime, kad būtų rodoma „Sveiki + įvestyje įvestas tekstas“. Kai pasirenkate mygtuką Pateikti.
Atsisiųskite žemiau esantį kodą ir paleiskite jį.
6 žingsnis: LED valdymas




Iki šiol matome, kaip pridėti mygtuką prie lango ir pridėti logikos, kad būtų galima atlikti veiksmą.
Dabar mes šiek tiek pakeisime kodą. Taigi mes sukursime formą ir pridėsime prie jos du mygtukus. Vienas - įjungti/išjungti šviesos diodą, o kitas - išeiti iš programos.
Pastaba: prieš pradėdami įsitikinkite, kad atnaujinote „Raspberry“ir ar įdiegta GPIO biblioteka, atidarykite komandų langą ir įveskite toliau pateiktą GPIO bibliotekos diegimo informaciją. Atidarykite komandų langą ir įveskite:
$ sudo apt-get atnaujinimas
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Pastatas:
Reikalingos dalys:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω rezistorius
Grandinės statymas:
Sekite aukščiau pateiktas nuotraukas.
Atkreipkite dėmesį į šviesos diodų orientaciją ir kaištį, kur jis prijungtas (GPIO23).
7 žingsnis: pridėkite servo variklio valdiklį



Mes pereisime prie kažko kito, o ne mygtuko, kurį taip pat galime naudoti įvairiais įėjimais, kad valdytume „Raspberry Pi“PWM (pulso pločio moduliacija) išėjimus.
Servo variklis yra puikus pasirinkimas, kuris PWM signalą paverčia kampu.
Konstrukcija:
Reikalingos dalys:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω rezistorius
1 x servo variklis
Grandinės statymas:
Vykdykite aukščiau pateiktą schemą (šviesos diodas prijungtas prie GPIO 23, servo variklis prijungtas prie GPIO 18).
Patikrinkite vaizdo įrašą, jei įstrigote.
8 žingsnis: Išvada

Štai ir turi! Eikite ir užkariaukite nuostabias vartotojo sąsajos idėjas!
Žinoma, jei turite kokių nors klausimų, galite palikti komentarą.
Norėdami daugiau sužinoti apie mano darbus, apsilankykite mano kanale
myYouTube
myTwitter
myLinkedin
Ačiū, kad perskaitėte šią pamokomą medžiagą ^^ ir geros dienos. Iki. Ahmedas Nouira.
Rekomenduojamas:
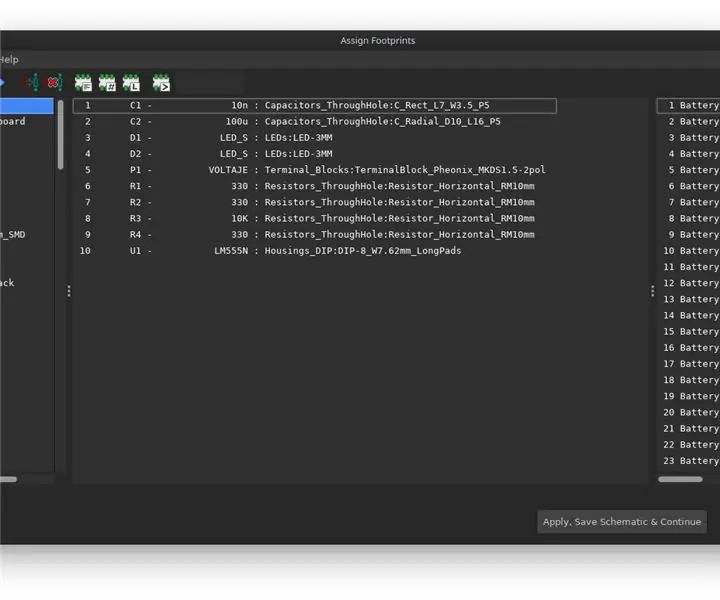
Pradėkite nuo „Kicad“- priskirkite PCB pėdsakus schemų simboliams: 9 žingsniai

Pradėkite nuo „Kicad“- priskirkite PCB pėdsakus scheminiams simboliams: Tęsdami mini instrukcijų seriją, kaip naudotis „Kicad“, dabar turime tą dalį, kuri man atrodo, kai pradedama naudoti „Kicad“, yra sudėtingiausia susieti simbolį arba schemos simboliai iki tikrų kūrinių, kuriuos mes norime
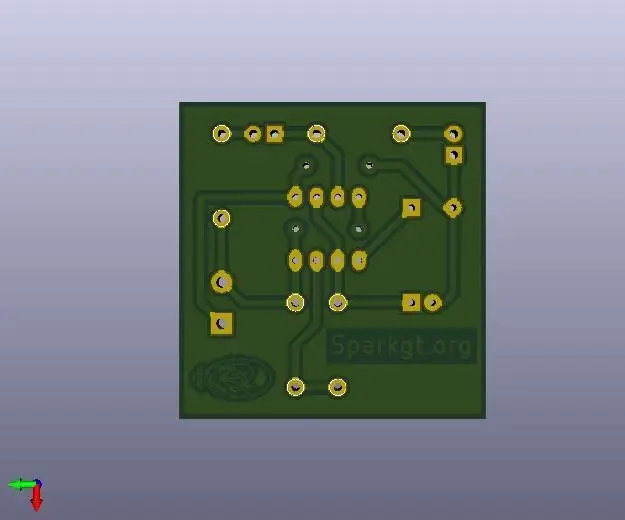
Pradėkite nuo „Kicad“- schema: 9 žingsniai

Pradėkite nuo „Kicad“- Scheminė diagrama: „Kicad“yra nemokama ir atviro kodo alternatyva komercinėms PCB skirtoms CAD sistemoms, nesupraskite manęs neteisingai. 3 metai, taigi „Kicad“yra puikus
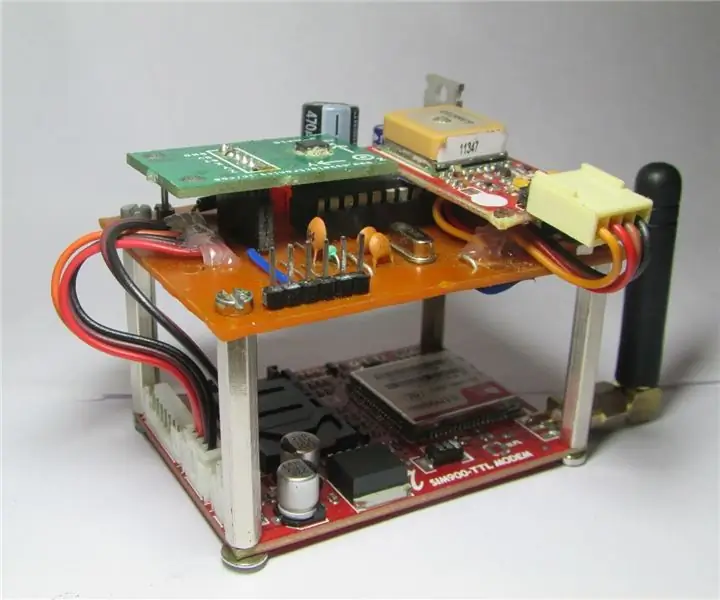
„GreyBOX“- apsaugos nuo nelaimingų atsitikimų ir apsaugos nuo vagystės sistema: 4 žingsniai (su paveikslėliais)

„GrayBOX“- apsaugos nuo nelaimingų atsitikimų ir vagysčių sistema: „GrayBOX“yra įrenginys, apsaugantis jus ir jūsų transporto priemonę*. Šis prietaisas bus sumontuotas jūsų automobilyje*ir automatiškai atliks kai kurias užduotis, kad išgelbėtų jus ir jūsų transporto priemonę*. „GrayBOX“yra SIM kortelė, todėl galite bendrauti su juo teksto žinute
Pradėkite nuo 0,5 colio OLED ekrano: 4 žingsniai

Pradėkite nuo 0,5 colio OLED ekrano: ar kada nors projektui reikėjo labai mažo ekrano, tačiau vienintelis dalykas, kurį rasite, yra 16x2 skystųjų kristalų ekranas? Dabar pasiūlymas yra daug didesnis ir jie buvo įvairaus dydžio. DFRobot atsiųskite man SPI/I2C vienspalvis 60x32 0,5 "OLED ekranas„ Ardui “
Pradėkite nuo „Kindle Fire“: 6 žingsniai

Pradėkite nuo „Kindle Fire“: „Kindle Fire“yra gana šaunus įrenginys, ypač tik už 200 USD. Ne, tai nėra „iPad“, tačiau jo pakanka, kad galėtumėte stovėti savarankiškai. Tačiau tai nėra aiškus instrukcijų rinkinys. Iš esmės viduje yra tik kortelė
