
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.



Šioje pamokoje mes žaisime su gesto jutikliu (APDS-9960) ir neopikseliniu žiedu, kad sužinotume, kaip juos abu sujungti naudojant „Arduino UNO“.
Galutinis produktas reaguos į gestus iš kairės į dešinę, pagyvindamas judėjimą į dešinę arba į kairę, ir į aukštyn nukreiptus gestus, pakeisdamas šviesos diodų spalvą.
Tolesniuose žingsniuose trumpai apžvelgsite dalių sąrašą ir kaip prijungti komponentus. Tada žingsnis po žingsnio peržiūrėsime kodą, kad sužinotume, kaip jis veikia.
1 žingsnis: komponentai
1. Arduino UNO
2. usb kabelis
3. APDS9960 gestų jutiklis (https://www.sparkfun.com/products/12787)
4. 24 LED neopikselinis žiedas (https://www.adafruit.com/product/1586)
5. vyriškos ir moteriškos lyties kabeliai
6. duonos lenta
7. 5 V maitinimo šaltinis, skirtas LED žiedui (aš naudoju 4 akumuliatorių)
8. Norėdami pritvirtinti neopikselio žiedą prie duonos lentos, prie jo turėsite lituoti tris kaiščius: GND, PWR ir valdymo kaištį. Tam jums reikės lituoklio ir srauto
Pagrindiniai komponentai yra APDS-9960 gestų jutiklis ir 24 neopikselių žiedas. Jei norite, galite perjungti skirtingus arduino, USB kabelių maitinimo šaltinius ir maitinimo plokštes.
2 žingsnis: Surinkimas ir įkėlimas
Surinkimas
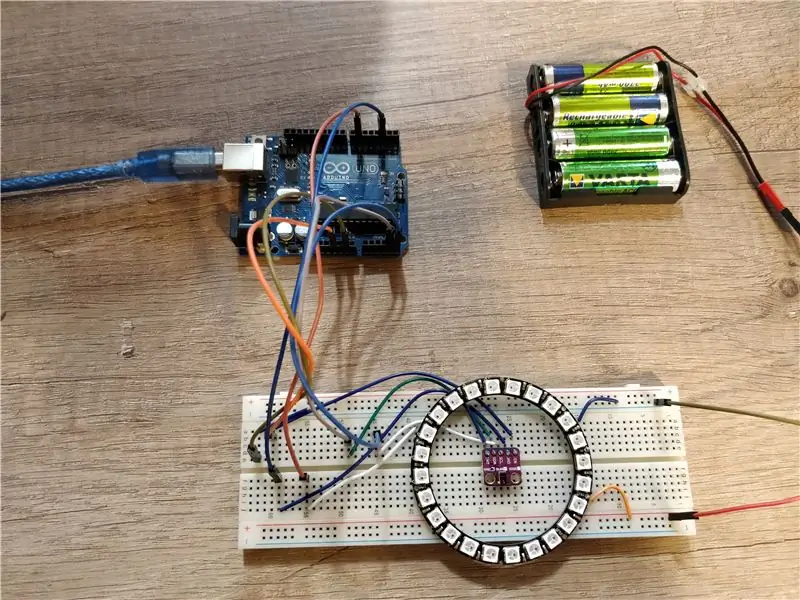
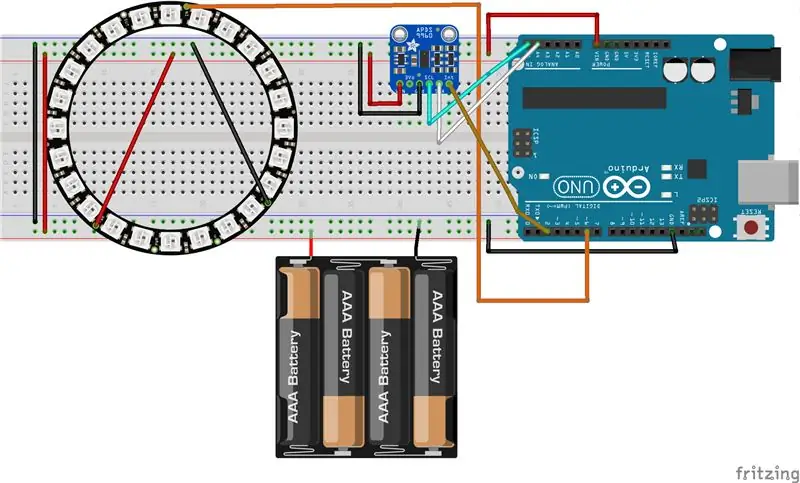
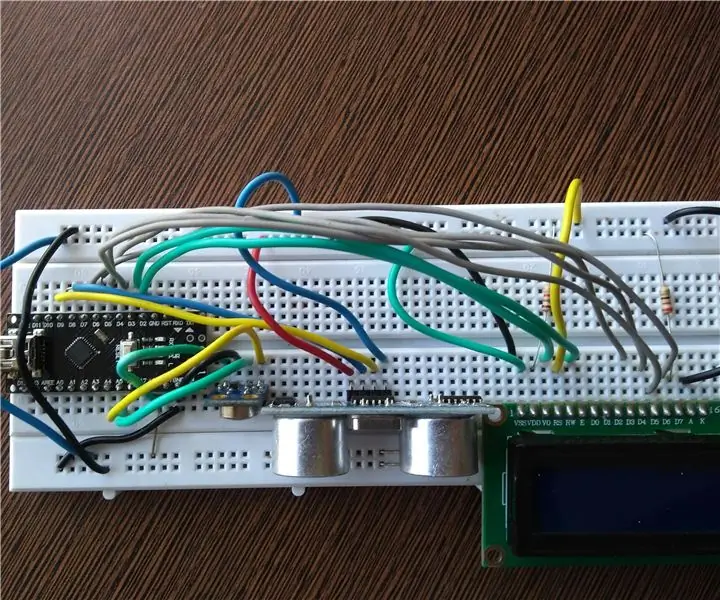
Prieš pradėdami įsitikinkite, kad ant stalo yra visi komponentai. Turėsime atlikti keletą gražių žingsnių:). Aš taip pat pridėjau „Fritzing“schemą kaip paveikslėlį ir taip pat fritzing formatu.
1. Lituokite 3 kaiščius prie neopikselio žiedo (GND, PWR, valdymo kaištis)
2. pritvirtinkite neopikselio žiedą prie duonos lentos
3. prie duonos lentos pritvirtinkite jutiklį APDS9960
4. Prijunkite pagrindą: akumuliatorių, arduino UNO, APDS9960 ir neopikselį prie duonos lentos
5. prijunkite maitinimą: arduino UNO 3V prie APDS9960 maitinimo kaiščio, neopikselis prie akumuliatoriaus
6. prijunkite neopikselių valdymo kaištį prie arduino D6 kaiščio
7. atitinkamai prijunkite APDS9960 SDA ir SCL prie A4 ir A5
8. prijunkite APDS9960 pertraukimo kaištį prie arduino D2
Įkelti kodą
Pirmiausia turėsite atsisiųsti ir įdiegti reikalingas „arduino“bibliotekas:
1. Neopikselių žiedų biblioteka:
2. Gestų jutiklių biblioteka:
Jei nežinote, kaip įdiegti „arduino“bibliotekas, peržiūrėkite šią mokymo programą.
Atsisiuntę ir įdiegę aukščiau esančias bibliotekas, galite klonuoti arba atsisiųsti mano arduino saugyklą, esančią čia: https://github.com/danionescu0/arduino, ir mes naudosime šį eskizą: https://github.com/danionescu0 /arduino/tree/master/projektai/neopixel_ring_gestures
Kitame skyriuje įterpsiu kodą tiesiai į šią mokymo programą, taigi, jei jums patinka, galite nukopijuoti ir įklijuoti jį iš ten.
Galiausiai prijunkite arduino prie kompiuterio naudodami USB kabelį, įdėkite 1,5 V baterijas į akumuliatorių ir įkelkite eskizą į arduino.
3 žingsnis: kaip tai veikia?
Šioje paskutinėje dalyje sužinosime, kaip šie komponentai yra derinami kartu, kaip naudotis jų bibliotekomis ir kaip sukūriau savo kodą:
Pirmiausia greitai pažvelkime į jutiklį ir neopikselių bibliotekos API metodus, kuriuos naudosime
1. Neopixel API iš adafruit
Iš šios bibliotekos naudosime metodus, kurie valdo atskirų šviesos diodų spalvas ir jas taiko
- įtraukite biblioteką:
#įtraukti
- deklaruoti biblioteką
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 „Adafruit_NeoPixel strip“= „Adafruit_NeoPixel“(NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- inicijuoti
#tipiškai sąrankos bloko viduje
void setup () {strip.begin (); # galbūt čia yra kitų dalykų #…. }
- apšvieskite atskirus pikselius, tada pritaikykite visus juostos pakeitimus (tam tikru būdu padarykite)
# nustatykite tašką 0 raudoną
strip.setPixelColor (0, strip. Color (255, 0, 0)); # nustatykite 1 pikselį kaip žalią juostelę.setPixelColor (1, strip. Color (0, 255, 0)); # nustatykite 2 pikselį kaip mėlyną juostelę.setPixelColor (2, strip. Color (0, 0 255)); strip.show ();
2. APDS 9960 gestų jutiklis
Iš šios bibliotekos naudosime funkciją „skaityti gestą“. Ši funkcija galės atskirti komandas kairėn į dešinę, aukštyn žemyn ir arti. Čia yra triukas, mes neketiname nuolat klausti jutiklio už paskutinį gestą. Lenta gali „pinginti“per pertrauką, kai buvo rastas gestas.
- įtraukite biblioteką, panašią į neopikselį
- paskelbti biblioteką pertraukimo kaiščiu ir pertraukos vėliava
#define APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960 (); int isr_flag = 0;
- inicijuoti biblioteką, paprastai sąrankos funkcijos viduje
negaliojanti sąranka ()
{ # paskelbti nutraukimo kaištį kaip INPUT ir pridėti prie jo funkciją pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println („APDS-9960 inicializavimas baigtas“); } else {Serial.println ("Kažkas nepavyko per APDS-9960 init!"); } # galbūt inicijuokite kitus dalykus}
- apibrėžkite pertraukimo funkciją, čia nustatysime tik vėliavą
void interruptRoutine () {
isr_flag = 1; }
- ciklo funkcijos viduje periodiškai patikrinkite vėliavą, kad pamatytumėte gestą
tuštumos kilpa ()
{ # patikrinkite vėliavą, jei (isr_flag == 1) { # jei vėliava nustatyta, pašalinkite pertrauką, atlikite reikiamą apdorojimą „handleGesture ()“funkcijos viduje #, tada vėl nustatykite vėliavą ir vėl prijunkite pertraukos detachInterrupt (0); rankenaGestas (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } # čia galbūt kitas kodas}
- apibrėžkite funkciją „handleGesture ()“, kur galime paprašyti paskutinio gesto
void handleGesture () {
# jei nėra jokių gestų, grąžinimas yra tik saugus patikrinimas, jei (! apds.isGestureAvailable ()) {return; } # skaito paskutinį gestą, lygina su žinomais ir spausdina pranešimo jungiklį (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); pertrauka; atvejis DIR_DOWN: Serial.println ("DOWN"); pertrauka; atvejis DIR_LEFT: Serial.println ("LEFT"); pertrauka; atvejis DIR_RIGHT: Serial.println ("RIGHT"); pertrauka; atvejis DIR_FAR: Serial.println ("FAR"); pertrauka; }}
Dabar pažiūrėkime, kaip veikia visas kodas:
Taigi aš paaiškinau gestų jutiklio ir neopikselių žiedo bazinę API, dabar sudėkime dalykus:
Algoritmas veikia taip:
- inicijuoti bibliotekas (žr. aukščiau esantį kodą)
- sukurkite LED intensyvumo masyvą, vadinamą „ledStates“. Šiame masyve bus 24 šviesos diodų intensyvumai, kurie yra išdėstyti mažėjančiu būdu nuo 150 iki 2
- pagrindinės kilpos viduje patikrinkite, ar pertraukimo kaištis buvo pakeistas, jei taip, laikas pakeisti LED animaciją ar spalvą
- funkcija „handleGesture ()“patikrina paskutinį gestą ir iškviečia funkciją „toggleColor“gestams aukštyn -žemyn arba nustato globalų kintamąjį „ledDirection“kairiesiems - dešiniams gestams
- funkcija „toggleColor ()“tiesiog pakeičia visuotinį kintamąjį pavadinimu „colorSelection“su viena iš reikšmių 0, 1, 2
- taip pat pagrindinės kilpos funkcijos viduje yra kita funkcija „animateLeds ()“; vadinamas. Ši funkcija patikrina, ar praėjo 100 milisekundžių, ir jei taip, ji pasuka šviesos diodus naudodami funkciją „rotateLeds ()“ir tada juos perbraižo
- „rotateLeds ()“„pasuks“šviesos diodus į priekį arba atgal, naudodami kitą masyvą, vadinamą „intermediateLedStates“.
Sukimosi „efektas“atrodys taip:
# po inicijavimo
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # po rotateLeds () vadinamas {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # po rotateLeds () vėl vadinamas {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # ir taip toliau
Tai pirmiausia sukuria naują masyvą ir nukopijuoja senus šviesos diodų intensyvumus naujose pozicijose (padidinkite poziciją arba sumažinkite ją). Po to jis perrašo „ledStates“masyvą su „intermediateLedStates“, todėl procesas tęsis dar po 100 milisekundžių.
#include "SparkFun_APDS9960.h"
#include "Adafruit_NeoPixel.h"
#include "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOX SparkFun_APDS9960 apds = SparkFun_APDS9960 (); unsigned long lastLedChangeTime = 0; trumpas ledDirection = 0; short colorSelection = 0; baitų ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; void setup () {Serial.begin (9600); Serial.println („Programa paleista“); strip.begin (); pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println („APDS-9960 inicializavimas baigtas“); } else {Serial.println ("Kažkas nepavyko per APDS-9960 init!"); } lastLedChangeTime = milis (); Serial.println („Init sėkmingai“); } void loop () {if (isr_flag == 1) {detachInterrupt (0); rankenaGestas (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } animateLeds (); } void interruptRoutine () {isr_flag = 1; } / ** * Tai atliks gestus iš APDS9960 jutiklio * Aukštyn ir žemyn gestai iškvies perjungimo funkciją Spalvų funkcija * Gestai kairėn ir dešinėn pakeis animaciją * / void handleGesture () {if (! Apds.isGestureAvailable ()) {return; } switch (apds.readGesture ()) {atvejis DIR_UP: Serial.println ("UP"); toggleColor (); pertrauka; atvejis DIR_DOWN: Serial.println ("DOWN"); toggleColor (); pertrauka; atvejis DIR_LEFT: ledDirection = 1; Serial.println ("LEFT"); pertrauka; atvejis DIR_RIGHT: ledDirection = -1; Serial.println („TEISINGAS“); pertrauka; atvejis DIR_FAR: ledDirection = 0; Serial.println („FAR“); pertrauka; }} / ** * Keisti dabartinę lempučių spalvą * Kiekvieną kartą iškvietus šią funkciją pasikeis lempučių būsena * / void toggleColor () {if (colorSelection == 0) {colorSelection = 1; } else if (colorSelection == 1) {colorSelection = 2; } else {colorSelection = 0; }} / ** * Animacija bus rodoma po LED_SPEED_STEP_INTERVAL milis * Pirmiausia iškviečiama funkcija rotateLeds, tada LED spalvos nustatomos naudojant juostelę api * / void animateLeds () {if (millis () - lastLedChangeTime <LED_SPEED_STEP_INTERVAL) {return; } rotateLeds (); for (int i = 0; i <NUM_LEDS; i ++) {strip.setPixelColor (i, getColor (ledStates ))); strip.show (); } lastLedChangeTime = milis (); } /** * Naudojant antrinį masyvą „intermediateLedStates“, šviesos diodų intensyvumas animuojamas * Pirmiausia „ledStates“reikšmės nukopijuojamos į „intermediateLedStates“taip *, 0, 0} ir „ledDirection“yra 1 *, tada, kai ši funkcija vadinama „ledStates“, masyvas yra {0, 100, 80, 60, 0, 0}, imituojantis sukimosi efektą */ void rotateLeds () {baitas intermediateLedStates [NUM_LEDS]; už (int i = 0; i <NUM_LEDS; i ++) {intermediateLedStates = 0; } for (int i = 0; i <NUM_LEDS; i ++) {if (ledDirection == 1) {if (i == NUM_LEDS -1) {intermediateLedStates [0] = ledStates ; } else {intermediateLedStates [i + 1] = ledStates ; }} else {if (i == 0) {intermediateLedStates [NUM_LEDS - 1] = ledStates ; } else {intermediateLedStates [i - 1] = ledStates ; }}} skirtas (int i = 0; i <NUM_LEDS; i ++) {ledStates = tarpinėsLedStates ; }} uint32_t getColor (int intensyvumas) {switch (colorSelection) {case 0: return strip. Color (intensyvumas, 0, 0); 1 atvejis: grąžinimo juosta. Spalva (0, intensyvumas, 0); numatytasis: grąžinimo juostelė. Spalva (0, 0, intensyvumas); }}
Tikiuosi, kad jums tai patiko, galite naudoti komentarų skiltį, kad užduotumėte man klausimų.
Rekomenduojamas:
„Arduino“sąsaja su ultragarso jutikliu ir bekontakčiu temperatūros jutikliu: 8 žingsniai

„Arduino“sąsaja su ultragarso jutikliu ir bekontakčiu temperatūros jutikliu: Šiuo metu kūrėjai ir kūrėjai teikia pirmenybę „Arduino“, norėdami greitai plėtoti projektų prototipus. „Arduino“yra atviro kodo elektronikos platforma, pagrįsta lengvai naudojama aparatine ir programine įranga. „Arduino“turi labai gerą vartotojų bendruomenę. Šiame projekte
Pasidaryk pats: prie lubų montuojama mini jutiklių dėžutė su fokusuojamu judesio jutikliu: 4 žingsniai

Pasidaryk pats: prie lubų montuojama mini jutiklių dėžutė su fokusuojamu judesio jutikliu: Sveiki. Prieš kurį laiką padėjau savo draugui išmaniųjų namų koncepcijoje ir sukūriau specialiai suprojektuotą mini jutiklių dėžutę, kurią būtų galima pritvirtinti prie lubų į 40x65 mm skylę. Ši dėžutė padeda: • matuoti šviesos intensyvumą • matuoti drėgną
Ryškumo valdymas PWM pagrįstas LED valdymas naudojant mygtukus, „Raspberry Pi“ir „Scratch“: 8 žingsniai (su nuotraukomis)

Ryškumo valdymas PWM pagrįstas LED valdymas naudojant mygtukus, „Raspberry Pi“ir „Scratch“: bandžiau rasti būdą, kaip paaiškinti, kaip PWM veikė mano mokiniams, todėl iškėliau sau užduotį pabandyti valdyti šviesos diodo ryškumą naudojant du mygtukus - vienas mygtukas padidina šviesos diodo ryškumą, o kitas - jį pritemdo. Programa
ESP8266 RGB LED juostelės WIFI valdymas - „NODEMCU“kaip IR nuotolinio valdymo pultas „Led Strip“, valdomas per „Wifi“- RGB LED STRIP išmaniojo telefono valdymas: 4 žingsniai

ESP8266 RGB LED juostelės WIFI valdymas | „NODEMCU“kaip IR nuotolinio valdymo pultas „Led Strip“, valdomas per „Wifi“| „RGB LED STRIP“išmaniojo telefono valdymas: Sveiki vaikinai, šioje pamokoje mes išmoksime naudoti „nodemcu“arba „esp8266“kaip IR nuotolinio valdymo pultą, norint valdyti RGB LED juostą, o „Nodemcu“bus valdomas išmaniuoju telefonu per „Wi -Fi“. Taigi iš esmės galite valdyti RGB LED juostelę savo išmaniuoju telefonu
Modulinė neopikselių pertraukimo lenta su atviro kodo duonos lenta: 4 žingsniai (su nuotraukomis)

Modulinė neopikselių pertraukimo lenta su atviro kodo duonos lenta: ši instrukcija yra apie mažytę (8 mm x 10 mm) „Neopixel“šviesos diodams pritaikytą pertraukimo lentą, kurią galima sukrauti ir lituoti viena prie kitos, ji taip pat suteikia daug didesnį konstrukcijos standumą nei plonas LED juostelė daug mažesnėje formoje
