
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:48.
- Paskutinį kartą keistas 2025-01-23 14:59.



Šiandien aš jums parodysiu, kaip naudoti TFT LCD ekraną ESP8266 „NodeMCU“, kad būtų rodomi temperatūros ir drėgmės duomenys konkrečioje aplinkoje. Pateikiu ekrano naudojimo su DHT22, kuris yra temperatūros ir drėgmės matuoklis, pavyzdį. Šiame vaizdo įraše konkrečiai naudoju kompaktišką mūsų skaitmeninio termometro ekraną, kuris yra grafinis ir leidžia stebėti pačią sistemą. Todėl šiandienos tikslas yra sužinoti apie skystųjų kristalų ekrano valdymą naudojant ESP8266.
1 žingsnis: LCD grafinis modulis 128x128 RGB TFT ILI 9163C
Ekranas, kurį naudojame šiame projekte, yra 128x128 pikselių. 0, 0 yra viršutiniame kairiajame kampe, o šis modelis turi ir teksto spausdinimo, ir grafinio spausdinimo funkcijas, kurias aptarsime vėliau.
2 veiksmas: drėgmės ir temperatūros jutiklis AM2302 DHT22

Savo surinkime naudosime AM2302 DHT22, kuris man labai patinka, nes jis yra labai tikslus.
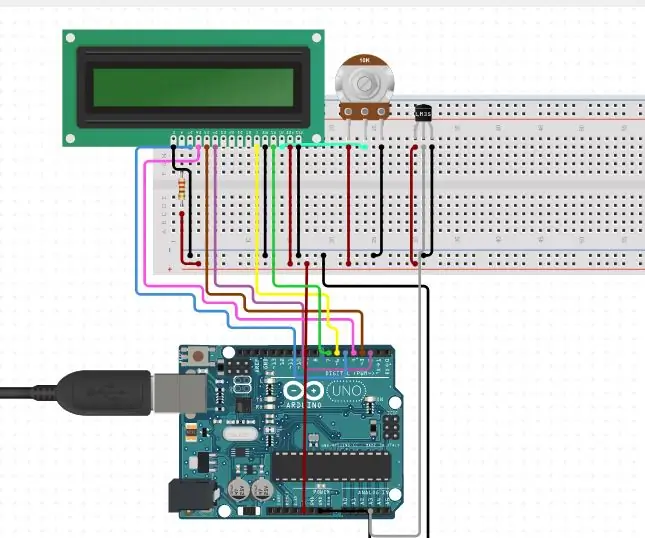
3 žingsnis: grandinė

Projekte turime ESP8266, kuris jau yra užprogramuotas ir naudoja USB maitinimą. DHT22 yra prijungtas prie duomenų, o traukiamasis rezistorius-prie ESP8266, kuris valdo LCD ekraną.
4 žingsnis: Surinkimas

Čia yra mūsų surinkimo elektrinė schema, kurioje rodomas „NodeMCU“, jutiklis ir ekranas. Atminkite, kad tai serijinis ekranas „i2c“, kurį lengviau naudoti, nes jame yra daugiau kaiščių.
5 žingsnis: biblioteka


Kadangi ketiname užprogramuoti ekraną Arduino C kalba, mums reikia DHT22 bibliotekos ir LCD.
Pirmiausia pridėkite šią „DHT jutiklių bibliotekos“biblioteką, kad galėtumėte bendrauti su drėgmės ir temperatūros jutikliu.
Tiesiog eikite į „Eskizas >> Įtraukti bibliotekas >> Tvarkyti bibliotekas …“
Dabar pridėkite šią biblioteką „Adafruit-GFX-Library-master“.
Tiesiog eikite į „Eskizas >> Įtraukti bibliotekas >> Tvarkyti bibliotekas …“
Taip pat pridėkite „TFT_ILI9163C“biblioteką, kad galėtumėte bendrauti su LCD grafiniu moduliu.
Pasiekite nuorodą ((((((((https://github.com/sumotoy/TFT_ILI9163C))))) ir atsisiųskite biblioteką.
Išpakuokite failą ir įklijuokite jį į „Arduino IDE“bibliotekų aplanką.
C: / Programos failai (x86) / „Arduino“/ bibliotekos
6 žingsnis: kodas
Pirmiausia pridėkime bibliotekas, kurios bus naudojamos mūsų kode.
#Include // utilizada para se comunicar com o modeulo LCD#include // utilizada para se comunicar com o sensor de deumidumid and Temperatura
Apibrėžimai
Žemiau pamatysime kintamuosius, kuriuos naudosime programos metu, ir objektų egzempliorių.
#define DHTPIN D6 // pino que conectaremos o sensor DHT22#define DHTTYPE DHT22 // DHT22 é o tipo do sensor que utilizaremos (svarbus konstruktorius) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para se comunicar com o sensor // Spalvų apibrėžimai #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xFF ##define define _CS D1 // pino que conectaremos o CS do modeulo LCD #define _DC D4 // pino que conectaremos o RS do LCD LCD TFT_ILI9163C ekranas = TFT_ILI9163C (_ CS, _DC); // construtor do objeto que utilizaremos para se comunicar com o modeulo LCD
Sąranka
Funkcijoje setup () inicijuojame kintamąjį „dht“, kuris yra atsakingas už ryšį su drėgmės jutikliu ir temperatūra. Taip pat inicijuosime „display“kintamąjį, kuris naudojamas bendrauti su LCD moduliu.
Taip pat sukonfigūruosime objektą, kad jis pradėtų piešti ekrane.
void setup (void) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para se comunicar com o modeulo LCD display.clearScreen (); // limpa a tela, removeendo todos os desenhos display.fillScreen (BLACK); // pinta a tela toda de preto display.setTextSize (2); // konfigūracija arba tamanho do texto com arba tamanho 2 display.setTextColor (GREEN); // konfigūruoti „cor do texto como verde display“. setCursor (5, 10); // pozicija arba žymeklis, esantis ir escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona arba cursor display.print ("UMIDADE"); // escreve em tela display.setTextColor (BALTA); // configura a cor do texto como branco (a partir de agora) delay (1000); // espera de 1 segundo}
Kilpa
Naudodami ciklo () funkciją, mes nustatysime drėgmę ir temperatūrą, kurią nuskaito jutiklis ir užrašo ekrane konkrečioje vietoje. Kiekvieną 5 sekundžių intervalą reikšmė nuskaitoma iš jutiklio ir užrašoma ekrane.
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // kaip 2 linhas seguintes utilizando o método “fillRect”, sao para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, BLACK); // fillRect (x, y, plotis, aukštis, spalva); display.fillRect (5, 92, 120, 20, BLACK); display.setCursor (40, 35); // reposiciona arba cursor para escrever display.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o “C” para indicar que é graus Celcius display.setCursor (40, 95); // reposiciona arba cursor para escrever display.print (h); // escreve umidade em tela display.print ("%"); // escreve o símbolo de “porcentagem” para indicar a umidade delay (5000); }
7 žingsnis: kai kurios kitos įdomios funkcijos
// Pasuka ekrano turinį (0, 1, 2 arba 3 parametrai)
display.setRotation (uint8_t);
// Apverčia ekrano spalvas (daro neigiamą)
display.invertDisplay (loginis);
// Nubrėžia vieną tašką ekrane (x, y)
display.drawPixel (x, y, spalva);
// Piešia vertikalią liniją
display.drawFastVLine (x, y, plotis, spalva);
// Nubrėžia vertikalią liniją nurodytoje vietoje
display.drawFastHLine (x, y, plotis, spalva);
// Nubrėžia horizontalią liniją nurodytoje vietoje
display.drawRect (x, y, plotis, aukštis, spalva);
// Nubrėžia apskritimą nurodytoje vietoje
display.drawCircle (x, y, spindulys, spalva);
Rekomenduojamas:
Skaitmeninis RPi LED termometras: 6 žingsniai (su nuotraukomis)

Skaityti daugiau ekranas ir šviesos diodai. Bet
„Arduino“skaitmeninis termometras: 3 žingsniai

„Arduino“pagrįstas skaitmeninis termometras: Šiame projekte sukurtas „Arduino“pagrįstas skaitmeninis termometras, kuris gali būti naudojamas kambario temperatūrai analizuoti. Termometras paprastai naudojamas kaip temperatūros matavimo priemonė. Yra įvairių principų, kuriais galima išmatuoti
Skaitmeninis termometras DHT11 naudojant ESP8266: 4 žingsniai

Skaitmeninis termometras DHT11 naudojant ESP8266: Ankstesniame straipsnyje aš jau aptariau DH11 ir kaip jį rodyti išvesties įrenginiuose, pvz., 7 segmentų, LCD, serijiniame monitoriuje ir RGB žiede. Šiame straipsnyje aš jums parodysiu, kaip stebėti temperatūrą ir drėgmę naudojant naršyklę mobiliajame telefone
Arduino pagrindu veikiantis bekontaktis infraraudonųjų spindulių termometras - IR termometras naudojant „Arduino“: 4 žingsniai

„Arduino“nekontaktinis infraraudonųjų spindulių termometras | Infraraudonųjų spindulių termometras naudojant „Arduino“: Sveiki vaikinai, šioje instrukcijoje mes pagaminsime bekontaktį termometrą naudodami arduino. Kadangi kartais skysčio/kietos medžiagos temperatūra yra per aukšta arba per žema, tada sunku su juo susisiekti ir perskaityti Temperatūra tada tokioje aplinkoje
„Acme“skaitmeninis termometras su DS18B20 temp zondu ir I2C LCD: 5 žingsniai

„Acme“skaitmeninis termometras W/ DS18B20 „Temp Probe“ir „I2C LCD“: tai labai paprastas projektas, kuris nekainuoja daug ir neužims daug laiko. Aš įdėjau jį į „Amazon“dėžutę, nes ji buvo ten, tačiau ją galima montuoti beveik bet kur
