
Turinys:
- Prekės
- 1 žingsnis: sukurkite vaikelio širdį
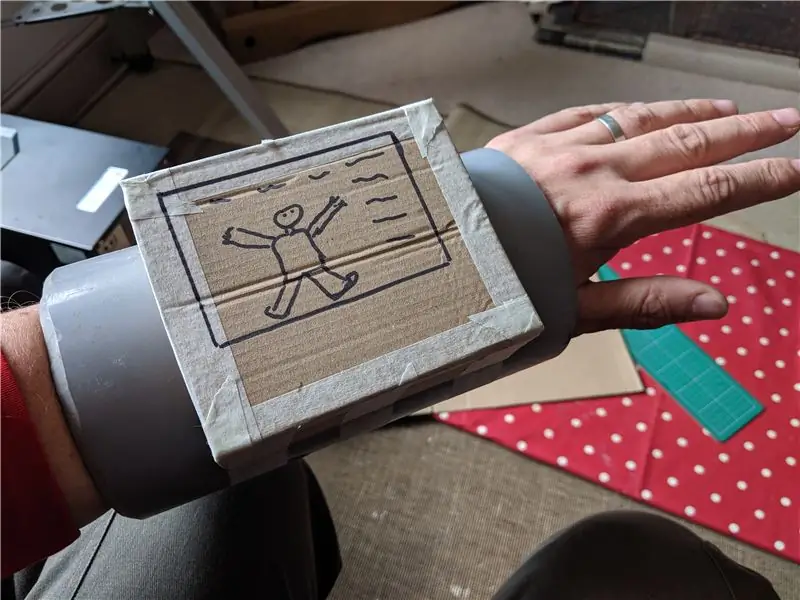
- 2 žingsnis: kartono prototipas
- 3 žingsnis: nuo prototipo iki šablono
- 4 veiksmas: pridėkite „Screen & Pi“dėklą
- 5 veiksmas: pakartokite „Control Panel“
- 6 žingsnis: Iškirpkite vamzdį
- 7 žingsnis: rėmelis
- 8 žingsnis: akumuliatoriaus testas
- 9 veiksmas: tinkamumo testavimas
- 10 veiksmas: pridėkite valdiklių ir detalių
- 11 veiksmas: rėmelio atstatymas Nr. 3
- 12 žingsnis: Elektronikos prototipų kūrimas
- 13 žingsnis: Elektronikos perkėlimas į kūną
- 14 veiksmas: tiksliai suderinkite tinkamumą
- 15 veiksmas: iš naujo sukite rotacinį kodavimo įrenginį
- 16 žingsnis: vidinis pamušalas
- 17 veiksmas: išsamios informacijos pridėjimas
- 18 žingsnis: Kūno dažymas ir apdaila
- 19 žingsnis: kodavimas
- 20 veiksmas: statistikos ekranas
- 21 veiksmas: inventoriaus ekranas
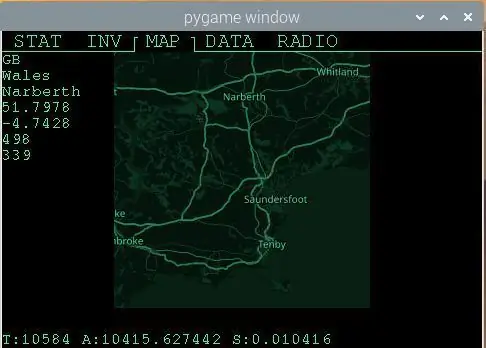
- 22 veiksmas: žemėlapio ekranas
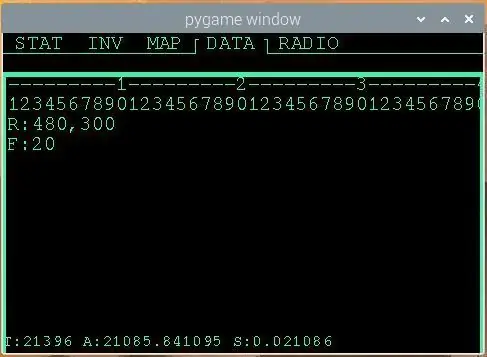
- 23 veiksmas: duomenų ekranas
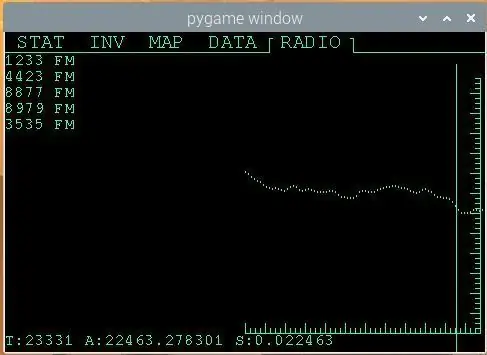
- 24 žingsnis: radijo ekranas
- 25 žingsnis: paskutinės mintys
- 26 veiksmas: kodas atidarytas „Github“
- Autorius John Day [email protected].
- Public 2024-01-30 10:45.
- Paskutinį kartą keistas 2025-01-23 14:58.



Tai mano dirbantis „Pipboy“, pagamintas iš atsitiktinių šiukšlių iš garažo ir mano elektroninių komponentų atsargų reido. Man pasirodė, kad tai sudėtinga konstrukcija, ir man prireikė kelių mėnesių darbo, todėl neskirsčiau to kaip visiško pradedančiųjų projekto. Reikalingi įgūdžiai apima plastiko ir medžio darbus, elektroniką ir kodavimą. Korpusas pagamintas iš įvairių plastiko laužo gabalų, supjaustytų ir suvirintų. Aš naudoju „Raspberry Pi 0“kaip mikrovaldiklį, o ekrano antraštė pritvirtinta prie dalies GPIO kaiščių. Likę kaiščiai naudojami šviesos diodams valdyti ir mygtukams/valdikliams prijungti. Parašiau „Pipboy“stiliaus vartotojo sąsają su kai kuriais demonstraciniais ekranais „Python“, kad užbaigčiau projektą.
Mano projekto tikslai buvo šie:
- Turėjo dirbti, t. Y. Iš tikrųjų turėjo turėti ekraną, kuriame būtų galima atlikti įvairius darbus
- Norėjau, kad jame būtų „ratukas“, kad būtų galima pasirinkti skirtingus ekranus, nes tai man visada išsiskyrė kaip simbolinė „Fallout“vartotojo sąsajos dalis
- Visa konstrukcija turėjo būti baigta naudojant daiktus, kuriuos jau turėjau garaže ar savo biure (tai nebuvo visiškai pasiekta, bet aš pasiekiau arti - daugiau nei 90% tai buvo daiktai ar daiktai, kuriuos jau turėjau)
- Reikėjo nešioti
Vieno tikslo, kurio neturėjau, buvo padaryti tikslią vieno iš žaidimo modelių kopiją - man labiau patinka kurti daikto „stiliaus“stilių, nes tai suteikia man galimybę pritaikyti atsitiktinai rastą šlamštą ir leiskite man būti šiek tiek kūrybiškesniam. Galiausiai, taip, aš žinau, kad galite juos nusipirkti, bet tai nebuvo esmė;)
Prekės
Prekės
- Platus vamzdis (pvz., Nutekamojo vamzdžio gabalas)
- Plastiko laužas (tiek kūnui kurti, tiek dekoratyviniams tikslams)
- Mažas konteineris
- Putų grindų kilimėlis
- Raspberry Pi
- 3,5 colių ekranas
- KY040 rotacinis kodavimo įrenginys
- 3x šviesos diodai
- 2x mygtukai
- „Powerbank“
- Laidai
- Sraigtai, klijai, dažai, užpildas ir kt
Įrankiai
- Dremmel
- Daugiafunkcis įrankis su pjovimo ir šlifavimo priedais
- Grąžtas
- Failai
- Lituoklis
- Karštas klijų pistoletas
- Varžtas (-ai)
- Aštrus peilis
- Pjūklas
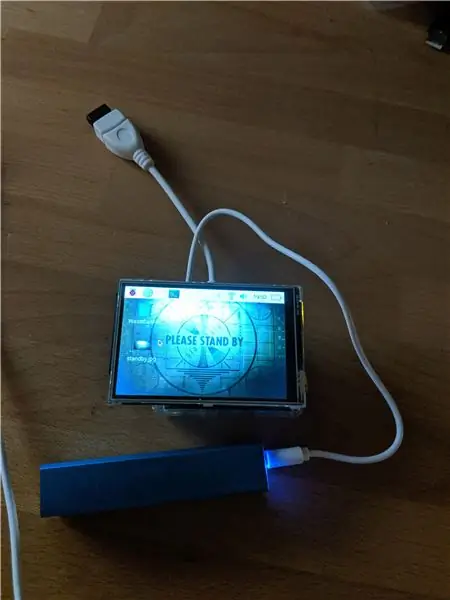
1 žingsnis: sukurkite vaikelio širdį

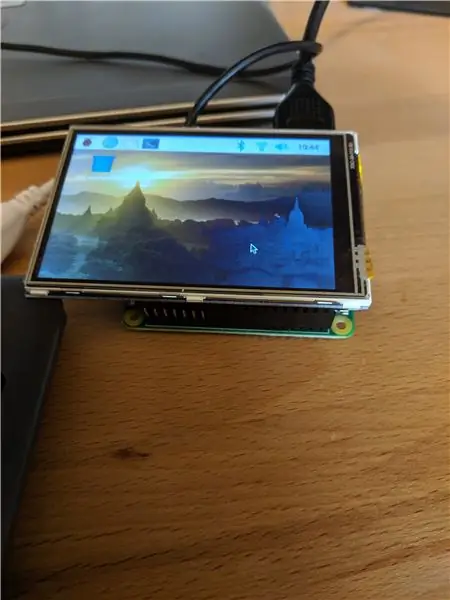
Pirmas dalykas, kurį turėjau padaryti, buvo užtikrinti, kad galėčiau gauti ekraną ir mikrovaldiklį tokios formos, su kuria galėčiau dirbti. Atsitiktinai turėjau 3,5 colio ekraną, kuris sėdi kaip skrybėlė ant Raspberry PI GPIO kaiščių, todėl nusprendžiau tai naudoti. Suporavau jį su „Raspberry Pi 0“ir įsitikinau, kad jis veikia gerai, yra keli žingsniai, kad „Linux“atpažintų ekraną, kurį turite paleisti.
Kaip matote antroje nuotraukoje, pridėjau nedidelę kartoninę/putplasčio platformą, kurią priklijavau prie dėklo, kad padėtų palaikyti ekraną. Aš tai padariau, nes žinojau, kad daug tvarkysiu šią dalį ir nenorėjau sulaužyti kaiščių ar ekrano dėl paramos trūkumo. Galų gale tai buvo pakeista, tačiau tai buvo gera papildoma apsauga kūrimo proceso metu.
Šiuo metu taip pat verta paminėti, kad vėliau kūrimo metu susidūriau su šios sąrankos našumo problemomis - daugiausia atnaujinimo dažnis per sąsają tarp „Pi“ir ekrano, apie tai plačiau kalbėsiu vėliau, bet jei dar kartą tai galėčiau apsvarstyti kitą aparatūrą čia.
Štai keletas naudingų nuorodų tam:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Taip pat į su tuo susijusį „github“įtraukiu keletą pastabų, ką iš tikrųjų padariau, kad tai veiktų (nors perskaičius temą yra daug skirtumų, kaip tai veikia konkrečiais atvejais/tvarkyklėmis, todėl jūsų laikas gali skirtis).
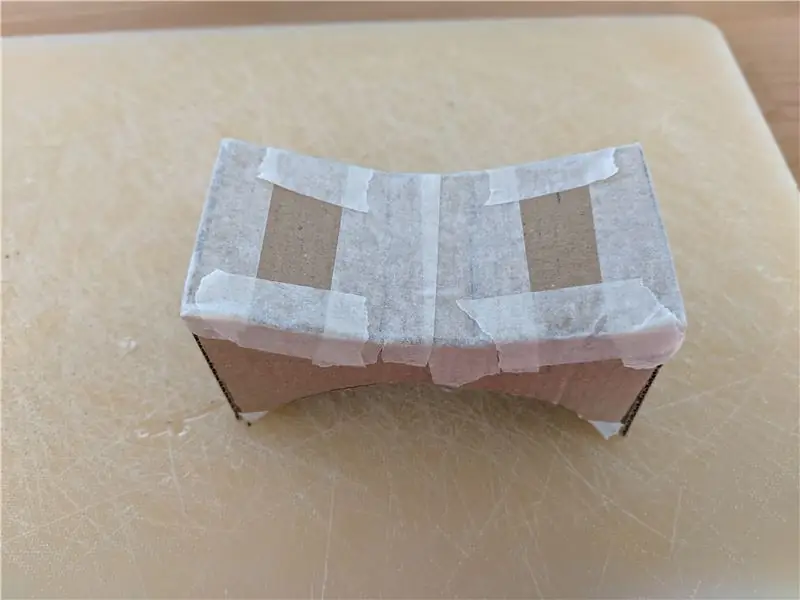
2 žingsnis: kartono prototipas



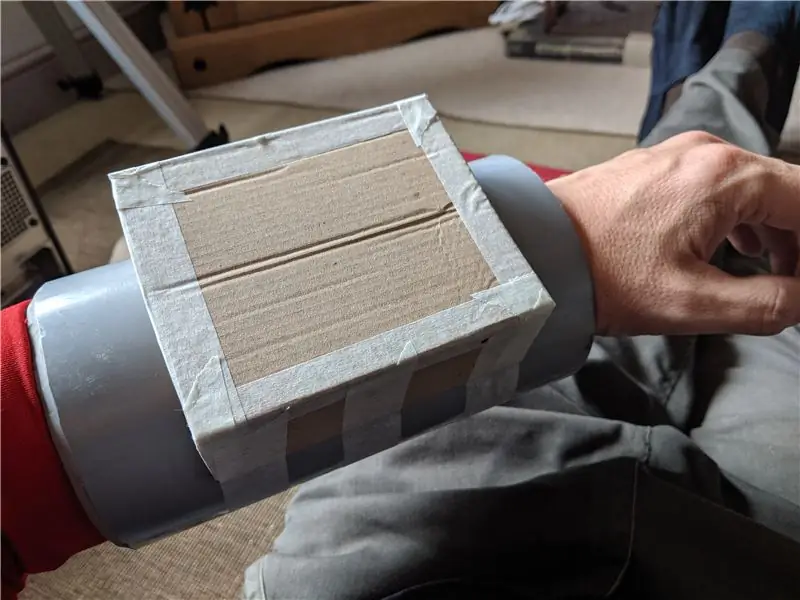
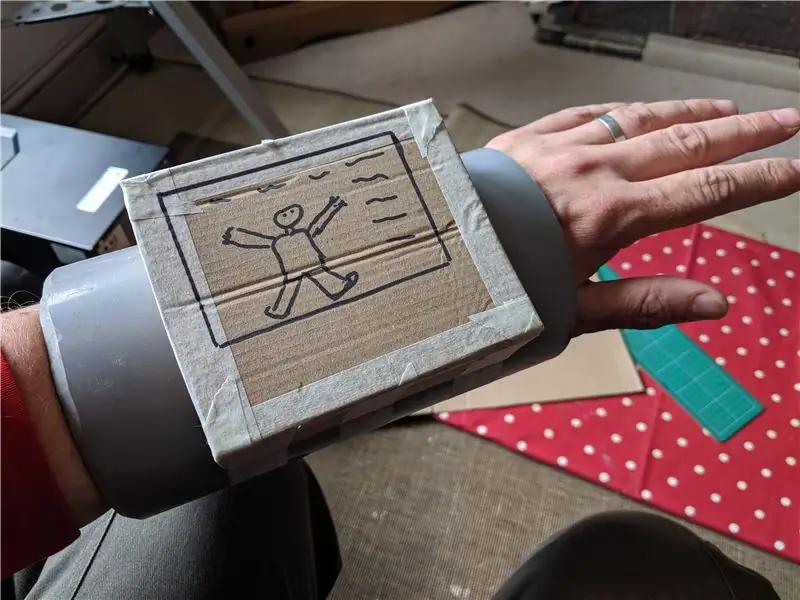
Radau seną lataką/vamzdį, kurį galėčiau naudoti kūnui, tačiau turėjau sugalvoti faktinio ekrano srities ir valdymo skydo dizainą. Tam aš tiesiog padariau kartono maketus ir pritvirtinau juos prie vamzdžio maskavimo juostele. Pirmasis buvo paprastas „langelis“, bet atrodė per daug paprastas, todėl jį pakeičiau, kad ekrano sritis taptų įdomesnė, ir pridėjau atskirą valdymo skydelio sritį. Tai daugiau ar mažiau tapo galutiniu dizainu (kaip matote, buvo keletas pakeitimų, bet jis artimas).
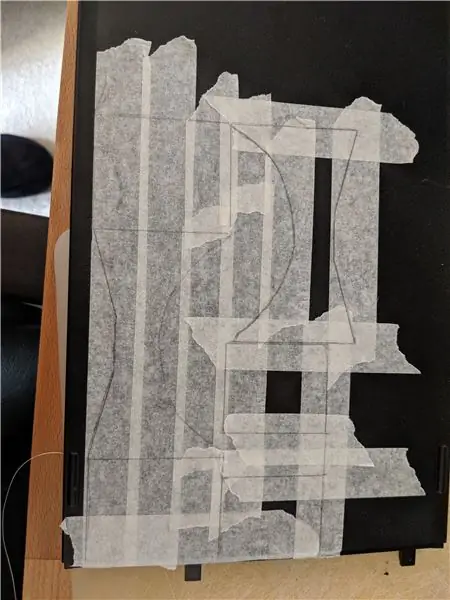
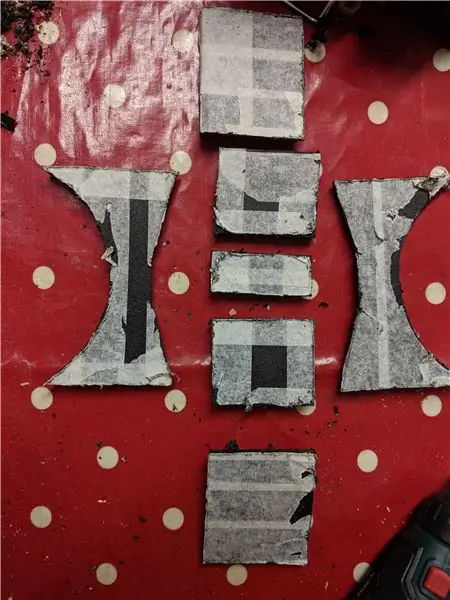
3 žingsnis: nuo prototipo iki šablono



Dabar turėjau prototipą, kuriuo buvau patenkinta, galėjau išlyginti kartoną ir paversti jį šablonu, kurį vėliau perkeliau į seno kompiuterio dėklo dalį, kurią spardžiau. Bet koks panašus kietas plastikas tiktų, aš tiesiog naudojau šiukšles, kurias turėjau po ranka. Po to, kai buvau pažymėtas, galėjau iškirpti gabalus, kad galėčiau pradėti surinkti pagrindinį korpusą. Čia yra naudingas patarimas, kad būtų lengviau žymėti ir vėliau pjaustyti plastiką, tas vietas, kurias turėčiau nupjauti, pirmiausia padengiau maskavimo juostele, ir tai suteikė man lengvesnį būdą nupiešti šabloną ant plastiko, ir kažkas, kas padėtų sustabdyti pjovimo disko slydimą, kai padariau pirmuosius pjūvius.
4 veiksmas: pridėkite „Screen & Pi“dėklą


Norėjau, kad ekrano srities kampai būtų išlenkti, ir man reikėjo kažko, kas iš tikrųjų laikytų „Pi“ir ekraną - mano sprendimas buvo naudoti mažą plastikinį indą, kurį turėjau. Iš korpuso viršaus išpjoviau skylę ir per ją įklijavau indą. Tada visas puses suklijavau. Čia aš panaudojau superklijus su gausia kepimo soda, padedančia sutvirtinti suvirinimo siūles. Vėliau viską užpildžiau ir padaviau/nušlifavau, kad viską sutvarkyčiau ir suteikčiau „lipdytesnį“pojūtį.
5 veiksmas: pakartokite „Control Panel“



Tada aš padariau tą patį šabloną, perkeldamas, pjaustydamas ir klijuodamas, kad pastatyčiau valdymo skydelio korpusą.
6 žingsnis: Iškirpkite vamzdį

Kaip matote, konteineris, kurį planuoju naudoti pagrindiniams elektroniniams komponentams, dabar didžiuojasi juodo plastiko viduje, tai reiškia, kad turiu vamzdyje padaryti angą, kad ji atsidurtų. Vėl panaudojau maskavimo juostą, kad išsirikiuotų ten, kur norėjau pjauti, ir iškirpiau vamzdžio kvadratą, kad dalys tilptų.
7 žingsnis: rėmelis


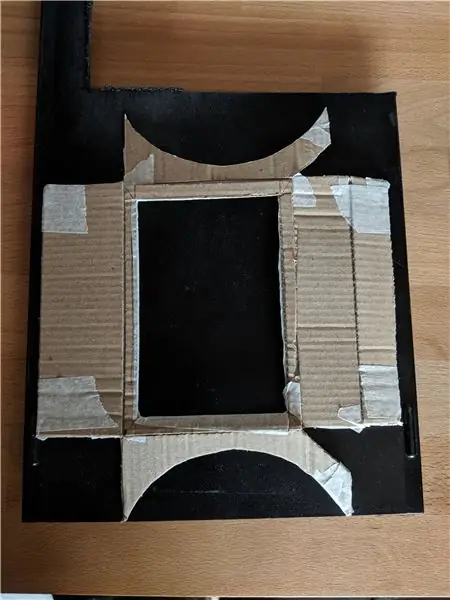
Vienas iššūkis, kurį netyčia priverčiau sau, buvo bandymas sugalvoti rėmelį, kuris užpildytų plotą aplink ekraną iki konteinerio kraštų. Deja, taip, kaip pagamintas ekranas, jo dizainas neturi nieko naudingo (pvz., Skylių ar pan.), Padedančių jį pritvirtinti, todėl rėmelis taip pat turėjo laikyti ekraną vietoje. Pirmasis mano bandymas (matytas čia) buvo plastiko ir putų mišinys. Galų gale aš kelis kartus tai kartojau ir tai buvo viena iš sudėtingiausių kūrimo dalių. Tai dar labiau pablogina mažos leistinos nuokrypiai ir subtilus paties rėmo ir ekrano pobūdis.
8 žingsnis: akumuliatoriaus testas



Šiuo metu aš susimąsčiau, kaip tai padaryti nepriklausomai nuo maitinimo šaltinio USB. Aš išbandžiau įvairias baterijas ir sužinojau, kad „Raspberry Pi +“ekranas iš tikrųjų nesinaudojo tiek daug energijos, ir jis buvo visiškai laimingas veikdamas net su vienu iš mažesnių akumuliatorių paketų (dovanų iš parodos). Tai tikrai pasisekė, nes pakuotė puikiai tilpo į tarpą konstrukcijos viduje (nuotraukos vėliau). Dabar galime laikinai priklijuoti pagrindinius kėbulo komponentus ir pirmą kartą bandydami paleisti jį ant rankos!
9 veiksmas: tinkamumo testavimas



Čia galite pamatyti, kur aš toliau modifikavau šerdį, kad būtų galima patekti į komponentų apačią. Taip pat galite pamatyti, kaip man pasisekė, kai akumuliatorius gražiai tilpo į ertmę vienoje „Pi“talpyklos pusėje. Pagaliau pradėjo klijų valymo, užpildymo, šlifavimo procesą ir atliko bandomąjį grunto sluoksnį, kad suprastų gatavą išvaizdą (žinojau, kad šitą etapą šlifuosiu dar daug kartų ir beveik visas tas gruntas eis, bet norėjau pajusti, kaip tai atrodys).
10 veiksmas: pridėkite valdiklių ir detalių



Norėjau, kad gautųsi raudonos/geltonos/žalios šviesos diodų serija, taip pat sukamasis ratukas ir bent 2 mygtukai. Visi jie buvo sumontuoti valdymo pulto skyriuje - tiesiog reikia išgręžti visas tinkamas skyles. Aš taip pat pradėjau pridėti mažų gabalėlių plastikinių komponentų (iš esmės rinkinio griovimo), kad pridėčiau detales ir daugiau susidomėčiau korpusu ir valdymo skydeliu.
11 veiksmas: rėmelio atstatymas Nr. 3



Kaip jau minėjau anksčiau, dėl šios konstrukcijos kovojau su rėmeliu ir kelis kartus jį atstatiau. Tai jau trečioji iteracija, kurios laikiausi. Mano požiūris čia yra naudoti medžio drožlių plokštę ir iškirpti 2 skirtingas formas, vieną mąstytoją nei kitą, o po to jas klijuoti (ir spausti), kad susidarytų vidurinis vaizdas. Šios formos leido kvadratiniam ekranui sėdėti jo viduje, o tada jis laikė ekraną vietoje konteinerio viduje (kaip 3 paveiksle). Tai suteikė man pakankamai medžiagos, kad galėčiau naudoti 4 labai mažus varžtus kaip tvirtinimo elementus - kuriuos aš tvirtai pritvirtinau dėklo viduje, o tai savo ruožtu laikytų ekraną stabilų ir saugų. Žvelgiant retrospektyviai, radau ekraną su tinkamomis montavimo galimybėmis (arba naudoju 3D spausdintuvą, kurio tuo metu neturėjau).
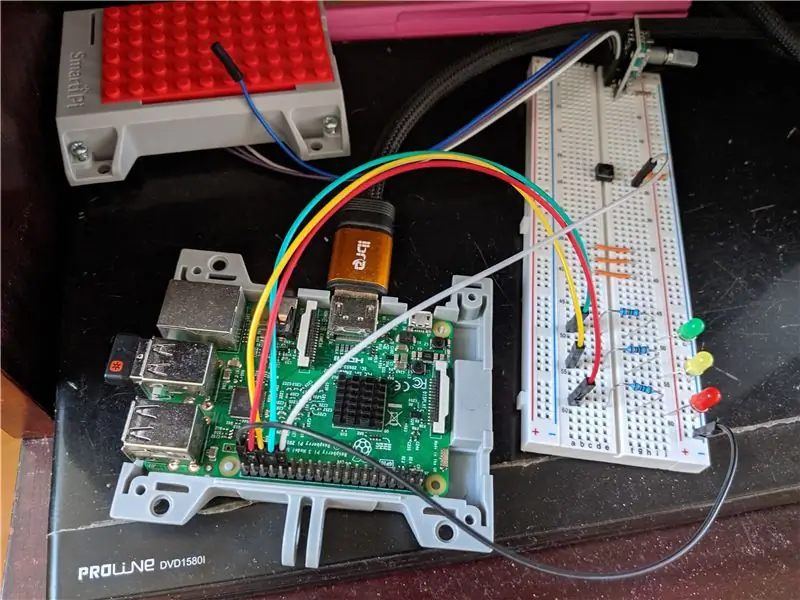
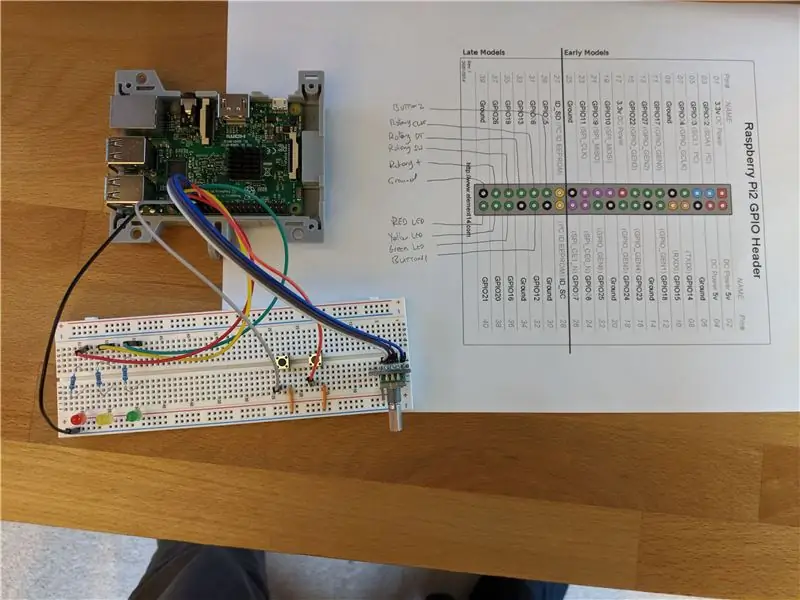
12 žingsnis: Elektronikos prototipų kūrimas


Aš naudoju duonos lentą, kad išdėstyčiau tokias paprastas grandines, ir dažnai darau šią projekto dalį kitoje erdvėje nei pagrindinė korpuso konstrukcija, taip pat suporavau ją su kitu Raspberry PI. Čia aš naudoju 3 modelį, kuris suteikė man šiek tiek daugiau galios tiesiogiai prisijungti prie jo ir paleisti IDE laive. Tai tik palengvino greitą kodo prototipų kūrimą. Yra daug kitų būdų nuotoliniu būdu prisijungti/koduoti/derinti, tai tik noriu, kad norėčiau tai padaryti čia.
Dizainas čia yra gana tiesus, mes turime;
- Rotacinis kodavimo įrenginys - naudojamas įžeminimas ir GPIO kaiščių krūva spragtelėjimo krypčiai ir mygtukui spręsti.
- Pora mygtukų, jie tiesiog naudoja po vieną GPIO kaištį ir bendrą pagrindą
- 3 šviesos diodai, kiekvienas su įterptu atsparumu, kad neleistų jiems iššokti, visi eina į bendrą pagrindą, tačiau kiekvienas turi atskirą GPIO kaištį, kad į kiekvieną būtų galima kreiptis atskirai.
Tai man davė 3 šviesos diodus, skirtus mano matuokliui, sukamąjį kodavimo įrenginį, kuris sukasi per „pipboy“ekranus, ir 3 mygtukus, kad galėčiau atlikti veiksmus (vienas ant sukamojo kodavimo įrenginio ir 2 atskirai prijungtas). Tai buvo viskas, ką galėjau sutalpinti, o ekranas užima daugybę kaiščių, beveik sunaudoja tai, ką turite standartiniame „Pi GPIO“išdėstyme. Tačiau mano tikslams tai buvo gerai.
Antroje nuotraukoje beveik parodytas galutinis vidinis išdėstymas, su kuriuo aš nuėjau. Kurį laiką čia praleidau išbandydamas komponentų vairavimo būdus ir patikrinęs, ar viskas pavyko, prieš perkeldama tai į konstrukcijos korpusą. Visas kodas yra github.
Pastaba apie sukamuosius kodavimo įrenginius. Aš praleidau daug laiko rašydamas savo „Rotary Encoder“būsenos mašiną, kad galėčiau sekti GPIO aukštus/žemus pokyčius ir susieti juos su rotacinėmis padėtimis. Man čia pasisekė nevienareikšmiškai, man pavyko tai padaryti „daugeliui“atvejų, tačiau visada yra esminių atvejų ir (de) šoktelėjimo ir tt. Daug lengviau naudoti paruoštą biblioteką ir yra puiki, kurią galima įdiegti „Python“. Galų gale aš tai panaudojau, nes tai leido sutelkti dėmesį į linksmąją pastato dalį, o ne praleisti amžių derinant problemas. Visa informacija apie tai yra įtraukta į šaltinio kodą.
Jei dar nesate susipažinę su „Raspberry Pi“, GPIO ir elektronika, labai rekomenduoju šias pamokas, kuriose aprašoma viskas, ko reikia aukščiau išdėstytam išdėstymui;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
13 žingsnis: Elektronikos perkėlimas į kūną



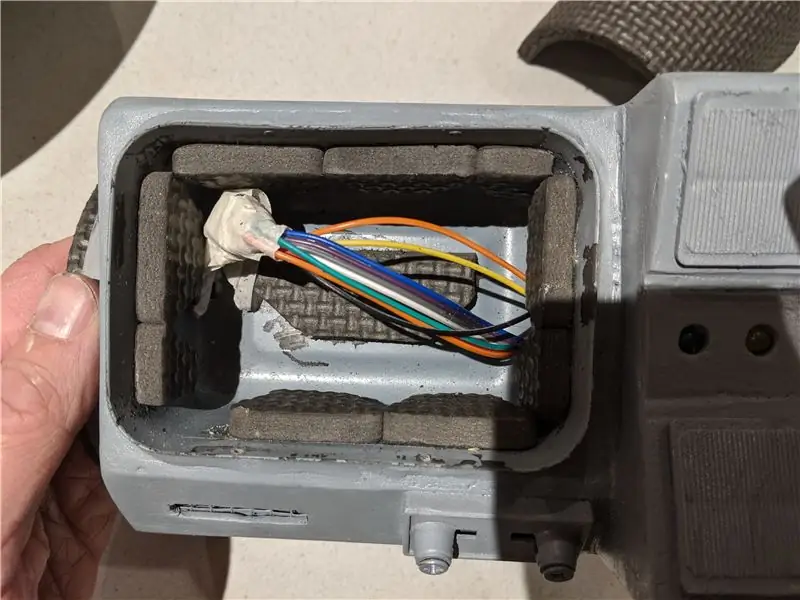
Kai baigiau maketuoti naudodamas lentą, atėjo laikas pradėti galvoti apie tai, kaip juos pritvirtinti prie berniuko kūno. Nusprendžiau, kad noriu tai padaryti, kad galėčiau išardyti ir pašalinti visus elektroninius komponentus, jei ateityje reiktų ką nors pataisyti ar pakeisti. Norėdami tai padaryti, nusprendžiau, kad visos dalys būtų prijungiamos naudojant „dupont“jungtis.
Mygtukai, kuriuos lituodavau ant kai kurių prailginimo laidų ir galų izoliacijai naudodavau vielos apvyniojimą, tai leido surinkti ir išardyti juos nuo korpuso (pvz., Bandymui, dažymui ir pan.). „Rotary Encoder“jau turėjo kaiščius, galinčius priimti dvigubas jungtis, todėl man tiesiog reikėjo padaryti tinkamo ilgio laidus.
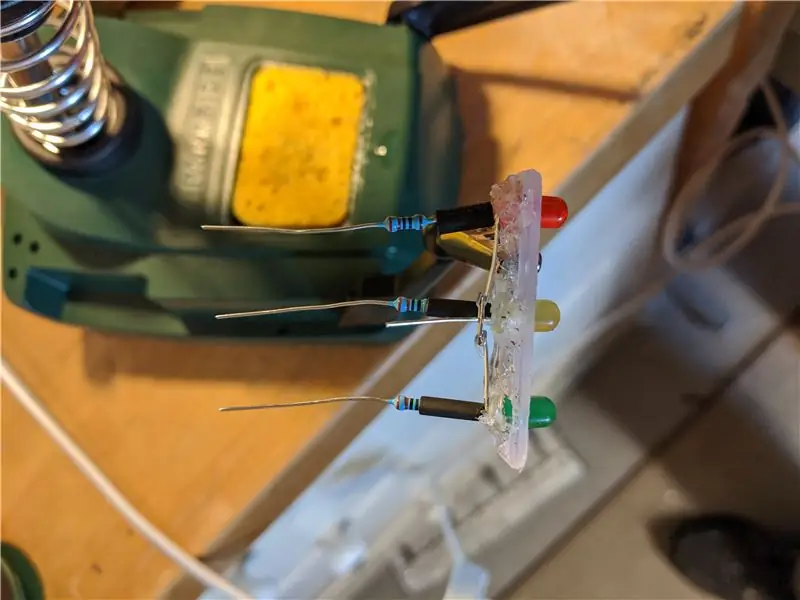
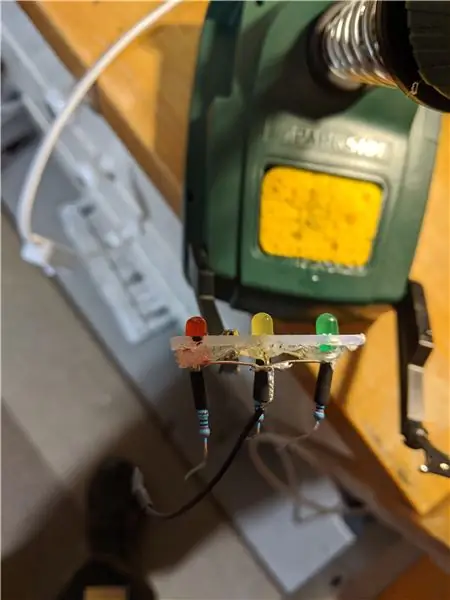
Šviesos diodams prireikė šiek tiek daugiau darbo - tam nusprendžiau panaudoti šiek tiek plastiko laužo, kurį turėjau (supjaustytą, kad tiktų), kad padarytų nuimamą skydelį, į kurį būtų galima sumontuoti šviesos diodus. Tada aš juos karštai priklijavau ir lituodavau rezistorius ir laidus. Dėl to pašalinimo įrenginys, kurį galėjau pritaikyti ir nuimti, palengvino dažymą ir apdailą.
Atkreipkite dėmesį, kad mano litavimas yra baisus, todėl laikiausi to paprasto ir vengiau nieko per daug detaliai/smulkiai. Galutinėje nuotraukoje matote, kad aš taip pat turėjau labai mažų plačiajuosčių plokščių (5x5), vieną iš jų panaudojau viduje, kad galėčiau prijungti skydelį prie GPIO ir iš jo. Ypač tai buvo naudinga kuriant bendrą įžeminimo bėgį, kurį galėčiau naudoti, ir išvengčiau, kad daug įžeminimo laidų grįžtų į „Pi“.
Tada aš išpjoviau įvairias skyles į konteinerį, kad galėčiau tiekti laidus prie „Pi“ir prijungti prie GPIO. Šis dizainas leido man viską išardyti, jei to reikėjo (tai padariau kelis kartus, kol baigiau kurti).
14 veiksmas: tiksliai suderinkite tinkamumą


Šiuo metu susidūriau su kai kuriomis „tinkamumo“problemomis. Visų pirma, naudojant laidų jungtis „dupont“, buvo sunku juos pritvirtinti prie kaiščių, kai buvo uždėta ekrano kepurė, nes nebuvo pakankamai aukščio. Aš tai išsprendžiau nusipirkęs (tai yra vienas iš nedaugelio dalykų, kuriuos iš tikrųjų įsigijau šiam projektui) mažą GPIO kaiščio ilgintuvą, kad galėčiau ekrano skrybėlę sėdėti aukščiau ir palikti erdvę prieiti prie likusių GPIO kaiščių naudojant „dupont“jungtis.
Aš taip pat supjaustau keletą nedidelių putplasčio grindų kilimėlio gabalų, kad konteinerio viduje būtų šoninis paminkštinimas, tai padėjo „Pi + Display“pastatyti tinkamoje vietoje ir sustabdyti jo judėjimą.
15 veiksmas: iš naujo sukite rotacinį kodavimo įrenginį

Sukamieji kodavimo įrenginiai dažnai būna (kaip ir mano) su gražia blizgančia šiuolaikiška „hi fi“stiliaus rankenėle. Tai visiškai neatitiko konstrukcijos, todėl turėjau sugalvoti ką nors kita. Atsitiktinėje dalių dėžutėje susidūriau su senu krumpliaračiu iš grąžto, kurį seniai sulaužiau. Tai atrodė gerai, bet netiko rotaciniam kodavimo įrenginiui. Mano sprendimas čia buvo išbandyti įvairius sieninius kištukus, kol radau tą, kuris tinka sukamajam ratukui, ir tada supjaustyti jį pagal formą, kad galėčiau jį naudoti kaip „vidinę apykaklę“, kad gręžimo krumpliaratis būtų pritvirtintas prie sukamojo kodavimo įrenginio, kaip tinkamesnė tema. kontrolė.
16 žingsnis: vidinis pamušalas


Daugiau putų grindų plytelių! Šį kartą aš juos panaudojau minkštam pamušalui sukurti, kad jis būtų patogiau (be pernelyg laisvo). Iškirpęs skylę iš putų, taip pat sugebėjau sugerti dalį „gabalėlio“, kurį pagamina indas „Pi“. Apskritai tai tapo daug nešiojamesnė. Šiose nuotraukose nerodoma, tačiau padariau ją šiek tiek didesnę už pagrindinį korpusą, todėl jos matosi galuose, kurią vėliau nudažiau ir visa tai padėjo pridėti šiek tiek kontrasto ir susidomėjimo gatavam daiktui.
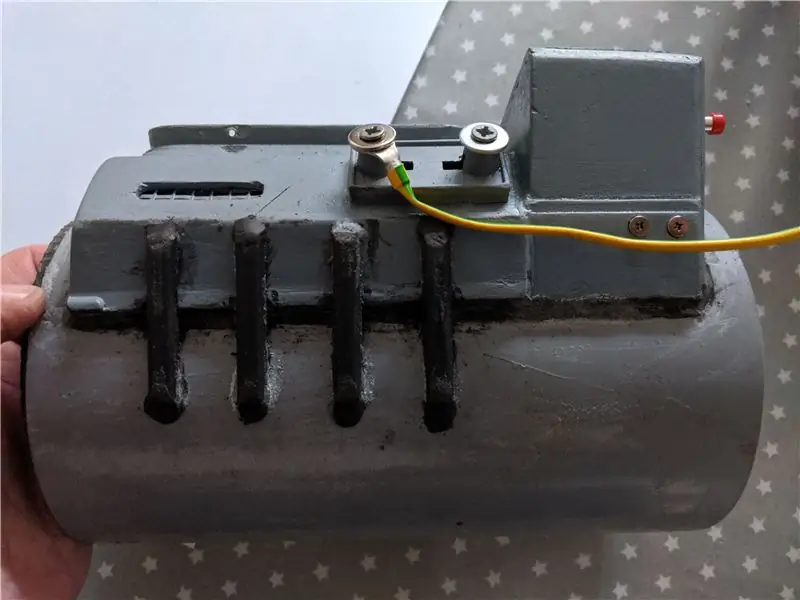
17 veiksmas: išsamios informacijos pridėjimas


Laikas pradėti pridėti dekoraciją ir padaryti ją įdomesnę. Pirmiausia pridėjau keletą plastikinių juostelių išilgai vieno veido, kad suteikčiau šiek tiek vizualinio susidomėjimo. Tada prie kai kurių gnybtų pridėjau padirbtų laidų ir tiesiog įkišau juos į skylę, kurią gręžiau į kūną. Visa tai vėliau buvo nudažyta skirtingomis spalvomis.
18 žingsnis: Kūno dažymas ir apdaila



Nesu labai susirūpinęs dėl nesugadintos apdailos - kaip manoma, kad ji yra sena ir bet kokiu atveju gerai naudojama (iš tikrųjų aš galiu sugrįžti ir tam tikru momentu padaryti dar daugiau oro sąlygų). Bet aš norėjau, kad jis atrodytų kaip nuoseklus ir išsamus objektas, kuris nebuvo sutrauktas iš atsitiktinių šiukšlių (nors tai buvo būtent tai). Aš patyriau daugybę šlifavimo, užpildymo (miliputas yra mano pasirinktas plastiko užpildas) pakartojimų ir kartojau. Tada keli sluoksniai grunto ir dažų, kad dar labiau padėtų išlyginti visas jungtis. Tada daugiau šlifavimo ir užpildymo, ir daugiau dažymo.
Kai tik pažiūrėjau į kūną, kuriuo buvau laimingas, pradėjau pridėti šiek tiek detalių. Aš naudoju trintį ir šlifavimą ant grotelių, esančių valdikliuose, kad jie labiau jaustųsi vielos tinkleliu. Taip pat čia ir ten pridėjau smulkių dažų detalių, naudodamas akrilą.
Aš įsigilinau į savo atsitiktinių lipdukų kolekciją ir pridėjau keletą, kad užbaigčiau efektą. Tada nuploviau oro sąlygoms skirtus dažus, kad į sunkiai pasiekiamas vietas, kurias būtų sunku išvalyti, įterptų nešvarumų ir nešvarumų. Galbūt šiuo metu tai yra šiek tiek per daug subtilu, ir galbūt vėliau grįšiu ir pridėsiu daugiau.
19 žingsnis: kodavimas

Dalis mano ambicijų šiam projektui buvo priversti jį reaguoti kaip tikras pyplys - ir man simboliškiausia to žaidimo dalis yra ratuko sukimas, kad būtų galima apversti skirtingus ekranus. Norėdami tai pasiekti, nusprendžiau parašyti „pipboy“vartotojo sąsają, kuri galėtų rodyti ekranų seriją ir leisti slinkti tarp jų. Norėjau, kad ekranų turinys būtų toks, kurį galėčiau lengvai pakeisti, ir tikrai galėčiau pridėti/pašalinti ekranus.
Aš pasirenku tai rašyti „Python“dėl puikaus „Raspberry Pi“, GPIO ir tt palaikymo. „Python“mano žinomų kalbų sąraše yra gana mažai, todėl man tai buvo didelė mokymosi kreivė ir daug kodo netvarkinga dėl to. Laikui bėgant tai atnaujinsiu, nes dar nebaigiau visko, ką norėjau čia padaryti, bet tai pakankamai arti, kad galėčiau pasidalyti dabar, nes yra visos pagrindinės sąvokos.
Mano UI kodo dizainas yra gana paprastas, yra pagrindinis „Python“scenarijus, kuris nustato ekraną, sukonfigūruoja GPIO, įkelia ekranus ir įeina į begalinę atnaujinimo ciklą, laukdamas vartotojo įvykių ir prireikus atnaujindamas ekraną. Be to, yra įvairių palaikymo scenarijų, kurie padeda anksčiau sukurti UI ekranus.
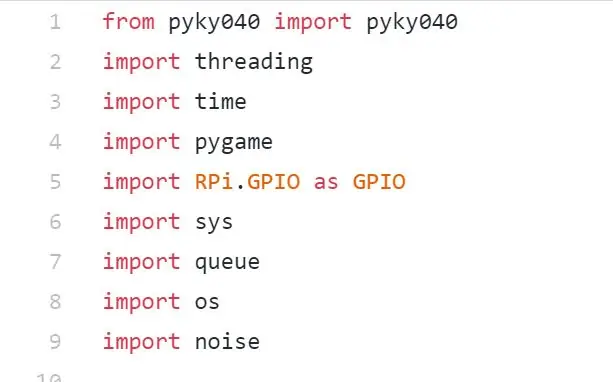
Pagrindinės naudojamos bibliotekos:
- pygame: Aš naudoju tai kaip variklį UI paleidimui, nes tai leido piešti savavališką grafiką, manipuliuoti vaizdais, šriftais, eiti per visą ekraną ir pan.
- pyky040: Tai užtikrina sukamojo ratuko valdymą ir sutaupiau daug laiko (didelis ačiū Raphael Yancey už tai, kad tai išleidote.
- RPi. GPIO: Norėdamas gerai vairuoti GPIO, aš čia žaisdavau su keliomis galimybėmis, tačiau tai suteikė man reikiamą lankstumo lygį, ypač kai reikėjo naudoti atsarginį GPIO kaip kitą 3,3 V, kad būtų galima valdyti sukamąjį kodavimo įrenginį ir pan.
- triukšmas: norėdamas sukurti perlino triukšmą, kad galėčiau sukurti atsitiktinę radijo ekrano bangos formą, kuri atrodytų natūraliau
- eilė: susidūriau su varginančia klaida, sukant sukamojo kodavimo įrenginio įvykius ir (labai) lėtą LCD ekrano atnaujinimo dažnį. Galų gale tai, kaip aš tai išsprendžiau, buvo įtraukti į eilę įeinančius įvykius iš sukamojo kodavimo įrenginio ir atrinkti juos po vieną, kai ekranas atnaujinamas.
- os, sys, threading, time: visi naudojami standartinėms python funkcijoms
Pastaba apie ekrano valdymo dizainą. Ekranai apibrėžiami kaip kodo pavadinimų sąrašas. Su kiekvienu sąrašo įrašu gali būti susietas-p.webp
Šių failų turinys kuriamas kitur (ranka ar kitais scenarijais), kurių išvestis išsaugoma kaip-p.webp
Yra keistų išimčių, kai koduojami keli dalykai, pavyzdžiui, atsitiktinio radijo ekrano bangos forma, apskaičiuota realiuoju laiku ir animacija.
Jei padeda analogija, pagalvokite apie vartotojo sąsajos dizainą kaip apie labai neapdorotą ir paprastą žiniatinklio naršyklę - kiekvienas „ekranas“yra tarsi tikrai paprastas tinklalapis, kurį gali sudaryti tik vienas png, vienas txt failas arba jų derinys. Jų turinys yra nepriklausomas ir tiesiog nupieštas vartotojo sąsajos, kaip naršyklė nubrėžtų tinklalapį.
Čia yra nuorodos į pagrindines mano naudojamas bibliotekas:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
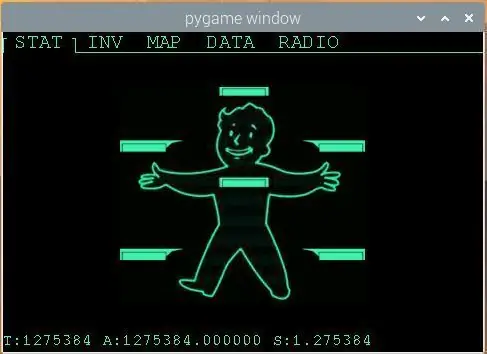
20 veiksmas: statistikos ekranas

Nė vienas pipboy nebūtų baigtas be klasikinio pipboy silueto statistikos ekrano. Tam mano draugas sukūrė statinį PNG, kurį tiesiog rodau kaip vietos laikiklį. Kada nors ateityje galiu sugrįžti ir padaryti tai dinamiškesnę, pateikdamas atsitiktinę žalą ar panašiai, bet kol kas tai yra statinis ekranas.
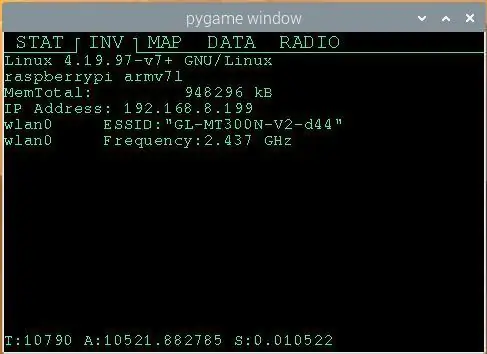
21 veiksmas: inventoriaus ekranas

Kažkas, kas visada naudinga Pi projektams, yra būdas parodyti pagrindinę informaciją, pvz., IP adresą, jo DHCP ir tt Parašiau nedidelį „Linux“scenarijų, norėdamas surinkti šią informaciją ir tiesiog nukreipti ją į tinkamai pavadintą teksto (.txt) failą, kurį UI sistema paima ir parodo. Tokiu būdu, jei kada nors būsiu kitoje vietoje, galiu suaktyvinti scenarijų ir pasiimti naują.txt failą su naujausiu IP adresu ir pan.
22 veiksmas: žemėlapio ekranas

Šis ekranas buvo vienas iš sudėtingesnių ekranų. „Raspberry Pi 0“nėra komplektuojamas su GPS moduliu, tačiau norėjau, kad žemėlapis turėtų tam tikrą galiojimą ten, kur buvo „Pi“. Mano sprendimas yra atskiras scenarijus, kuris ištraukia „Pi“IP adresą ir naudoja https://ipinfo.io, kad surastų apytikslę vietą. Užfiksuojamas JSON atsakymas, o po to aš konvertuoju koordinates, kad galėčiau nuvilkti apytikslės vietos openstreetmap.org plytelę.
Plytelės yra įvairių spalvų, bet aš norėjau, kad žalios skalės vaizdas atitiktų „Pipboy“išvaizdą ir jausmą, ir aš negalėjau rasti tokio, todėl aš parašiau žalios skalės filtrą „Python“, kad pakeistų spalvas iš „openstreetmap“plytelės ir tada išsaugoti naują vaizdą į-p.webp
Vykdant aukščiau aprašytą procesą sukuriamas tekstinis failas su apytiksle vieta ir koordinatėmis, o žemėlapio plytelė sukuriama kaip png. „Pipboy“vartotojo sąsaja ištraukia abu šiuos failus ir uždengia turinį, kad sukurtų veikiantį žemėlapio ekraną (iki IP adreso skiriamosios gebos tikslumo).
23 veiksmas: duomenų ekranas

Tai tik bandomoji kortelė (sugeneruota pagal kitą „Python“scenarijų ir išvedama į-p.webp
24 žingsnis: radijo ekranas

Kartu su žemėlapio ekranu tai yra kitas ekranas, kuris tikrai sukėlė man daug darbo. Tai vienintelis ekranas, kuriame žaidžiau su animacija - ir dažniausiai jis veikia taip, kaip numatyta, tačiau našumas vis dar yra LCD ekrano atnaujinimo dažnių problema. Ekrano struktūra yra tekstinis failas, kuriame yra atsitiktinai pasirinkti radijo pavadinimai (tai tik savavališkos eilutės ir nedaro nieko kito, kaip tik ekrane pateikti sąrašą),-p.webp
Tai yra vienintelis ekranas, kuriame „Pygame“kilpa atlieka bet kokį realų darbą, nes kiekvienas ciklas turi apskaičiuoti naują bangos formą, ištrinti ekrano dalį ir gyventi.
25 žingsnis: paskutinės mintys



Tai turbūt sudėtingiausias mano atliktas kūrinys, turintis daug skirtingų koncepcijų ir įgūdžių, tačiau tai taip pat yra vienas maloniausių su tikrais dalykais, kurie veikia. Aš vis dar tvarkau kai kurias technines pastabas, taip pat kodo „github“repą. Visa tai netrukus pateiksiu, todėl netrukus vėl sugrįšite, kad gautumėte daugiau informacijos ir informacijos, kai turėsiu laiko juos pridėti prie rašto.
Jei ketinate daryti kažką panašaus, aš norėčiau pamatyti rezultatus ir, jei turite klausimų, nedvejodami susisiekite su manimi ir aš stengiuosi pridėti daugiau informacijos, kai norėsite padėti.
26 veiksmas: kodas atidarytas „Github“

Pagaliau atradau kodą „Github“. Ją galite rasti šioje nuorodoje:
Rekomenduojamas:
PA1 „pasidaryk pats“vamzdžių stiprintuvas: efektyviai pastatytas naudojant išgelbėtus komponentus: 13 žingsnių

„PA1 DIY Tube Preamp“: efektyviai pastatytas naudojant išgelbėtus komponentus: žiniatinklyje ir spaudoje yra daug išteklių apie vamzdžių stiprintuvų kūrimą, todėl maniau, kad pasidalinsiu kažkuo kitokiu. Ši instrukcija apima mano sukurto atviro kodo vamzdžių stiprintuvo konstrukciją, ir tai ne tik
Kartoninis garsiakalbis iš laužo!: 5 žingsniai (su nuotraukomis)

Kartoninis garsiakalbis iš laužo !: Ši instrukcija yra nedidelis vadovas, kaip sukurti tvirtą ir tvirtą nešiojamąjį garsiakalbį, perdirbtą iš seno kartono. Kai išgirstame žodį kartonas, mes paprastai galvojame apie kartoninę dėžę, ir, visų nuomone, ardboard dėžutė ne toks stiprus
DJi F450 Quadcopter Kaip sukurti? Namuose pastatytas: 7 žingsniai (su nuotraukomis)

DJi F450 Quadcopter Kaip sukurti? Namuose pastatytas: Tai buvo namuose pastatytas dronas, kurį valdė pomėgių karalius 6 kanalų siųstuvas ir imtuvas bei „Kk2.1.5“skrydžio valdiklis, paprastai naudojami šepetėliai be šepetėlių, kurių diapazonas yra 1000KV, tačiau savo projektui aš panaudojau 1400KV variklius, kad pasiektumėte geriausią našumą
Medžio laužo stiprintuvas: 12 žingsnių (su nuotraukomis)

Laužo medžio mobiliųjų telefonų stiprintuvas: mano mobilusis telefonas turi labai prastą garsą, ypač kai tik įdėjau šį dėklą. Taigi nusprendžiau jam sukurti garso stiprintuvą iš tik parduotuvėje esančių medžiagų. Tai labai paprasta konstrukcija, kurią gali atlikti kiekvienas. Visus elektrinius įrankius galima pakeisti
Nešiojamas „Bluetooth“garsiakalbis, pagamintas iš medžio laužo: 9 žingsniai (su nuotraukomis)

Nešiojamas „Bluetooth“garsiakalbis, pagamintas iš medžio laužo: Sveiki visi, praėjo daug laiko, kai paskutinį kartą čia paskelbiau, todėl maniau, kad paskelbsiu savo dabartinį projektą. Anksčiau aš gaminau kelis nešiojamus garsiakalbius, tačiau dauguma jų buvo pagaminti iš plastiko/akrilo, nes su juo lengva dirbti ir nereikia
