
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.


Ši instrukcija parodo, kaip valdyti išmanųjį „IoT“servo „HDrive17“mobiliuoju telefonu, naudojant tik HTML ir „JavaScript“. Tinklalapis, įskaitant šį scenarijų, yra saugomas pačiame „Motor“ir gali būti pridėtas prie „WebApp“jūsų mobiliajame telefone.
1 veiksmas: nustatykite „HDrive17“į vietinį tinklą

Prijunkite „HDrive17“(galite juos gauti iš www.henschel-robotics.ch) prie vietinio tinklo, prijungę „Ethernet“kabelį iš variklio prie „WiFi“maršrutizatoriaus. Pirmiausia įsitikinkite, kad HDrive tinkle sukonfigūravote galiojantį IP adresą. Visa vaizdo įraše parodyta programa yra viename HTML faile mano vietiniame kompiuteryje. Pirmiausia galite išbandyti šią svetainę savo vietinėje naršyklėje ir valdyti „HDrive“iš savo kompiuterio.
Jei norite valdyti HDrive savo mobiliuoju telefonu, turite paskelbti šią vietinę svetainę savo „WiFi“tinkle. Tada tiesiog atidarykite šią svetainę, teikiamą iš savo kompiuterio, savo mobiliajame telefone. Norėdami bendrinti tokią svetainę savo tinkle, galite naudoti „WebMatrix Tool“arba „Microsoft“IIS, tiesiog nepamirškite atlikti tam tikros tinklo ir ugniasienės konfigūracijos, kad jūsų mobilusis telefonas galėtų pasiekti puslapį.
Taip pat galima tinklalapį saugoti tiesiai ant paties variklio, tada kompiuteris nebėra privalomas.
2 žingsnis: programos taikymas
Tinklalapio turinys:
Mes naudojame „Roundslider“scenarijų, kad būtų rodomas gražus matuoklis, todėl slankiklio elementą turime pridėti prie HTML dokumento.
3 žingsnis: tinklalapio scenarijus

Šis kodas siunčia naują tikslinę poziciją į „HDrive“. Tai prasideda įtraukiant „JQuery“ir „RoundSlider“scenarijus. „Rounslider“sukelia vilkimo įvykį, kuris iškviečia funkciją „sendDataToHdrive“. Ši funkcija siunčia varikliui naują pavaros komandą.
prašau pažvelgti į šią eilutę:
var blob = naujas Blob (['
Jis siunčia „HDrive“disko pagyrimą su tiksline padėtimi, maks. greitis 2000 aps / min, maks. 2A srovė 129 režimu (padėties valdymas). visą projektą galite atsisiųsti čia: Slider_demo.rar
4 veiksmas: saugokite tinklalapį tiesiai į HDrive

Norėdami priglobti žiniatinklio programą savo diske, turime įkelti failus į variklį. Variklis gali įkelti 4 failus, 2 HTML ir 2 scenarijų (.js) failus. Įkėlus kiekvienas failas pervadinamas. Pirmasis HTML failas pervadinamas į app1.html, tada app2.html scenarijaus failai pervadinami į s1.js ir s2.js. Todėl mes turime pakeisti failo nuorodas mūsų HTML faile. „JQuery…“tampa „s2.js“. Be to, nukopijavau „Roundslider css“į HTML failą.
Pirmiausia įveskite žiniatinklio GUI iš savo „HDrive“ir eikite į skiltį „Programos“
5 veiksmas: prieiga prie programos

Įkėlę šiuos failus, galite pasiekti puslapį adresu https://192.168.1.102/app1.html iš bet kurio to paties tinklo įrenginio, jūsų kompiuteris nebėra privalomas, failai priglobiami tiesiai iš „HDrive“.
Atsisiųskite visus failus čia.
Rekomenduojamas:
Valdykite savo modelio traukinio išdėstymą savo mobiliuoju telefonu!: 11 žingsnių (su nuotraukomis)

Kontroliuokite savo modelio traukinio išdėstymą savo mobiliuoju telefonu! Be to, rinkoje esantys belaidžiai valdikliai gali valdyti tik kai kuriuos lokomotyvus
Sąsaja su bet kokiu „Arduino“mobiliuoju telefonu: 6 žingsniai (su nuotraukomis)

Bet kurio „Arduino“sąsaja su mobiliuoju telefonu: Naudojant „Arduino“, gali būti gana erzina, kad negalėsite juo naudotis vien todėl, kad neturite kompiuterio. Galbūt „Windows“ar „Mac OS“nėra suderinamos, jūs visiškai neturite kompiuterio arba tiesiog norite daugiau laisvės
Kaip nuotoliniu būdu įjungti bet kurį įrenginį, pvz. kompiuteris (su mobiliuoju telefonu): 5 žingsniai

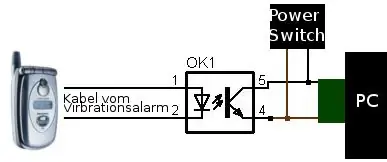
Kaip nuotoliniu būdu įjungti bet kurį įrenginį, pvz. Kompiuteris (su mobiliuoju telefonu): Šioje instrukcijoje parodysiu, kaip seną mobilųjį telefoną paversti nuotoliniu kompiuterio maitinimo jungikliu. Dėl kitų įrenginių žr. Paskutinį veiksmą. Tai beveik nemokama, jei turite seną mobilųjį telefoną ir SIM kortelę. Jums reikės: - seno mobiliojo telefono (su
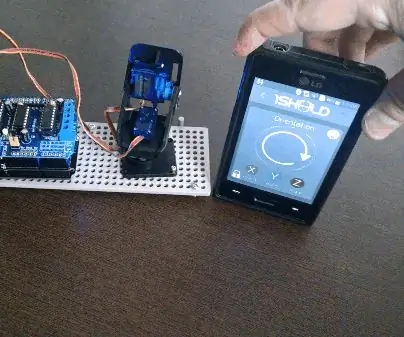
„Pan Tilt“valdomas mobiliuoju telefonu: 4 žingsniai

„Pan Tilt“, valdomas mobiliojo telefono: Sveiki visi, šiame naujame projekte aš jums pristatysiu „Pan-Tilt“, valdomą mobiliojo telefono. Visi mobiliojo telefono judesiai atkuriami „Pan-tilt“įrenginyje per „Bluetooth“. Konstrukcija yra labai paprasta naudojant „Arduino R3“(ar panašų) ir dv
Naudokite „Bluetooth“modulį „HC-05“, kad suprastumėte „Micro: bit“ryšį su mobiliuoju telefonu: 9 žingsniai (su paveikslėliais)

Naudokite „Bluetooth“modulį „HC-05“, kad suprastumėte „Micro: bit“ryšį su mobiliuoju telefonu: skyriuje „Naudokite„ Bluetooth-HC-06 “modulį, kad suprastumėte„ micro: bit “ryšį su mobiliuoju telefonu, mes kalbėjome apie tai, kaip naudoti„ HC-06 “norint užmegzti ryšį tarp„ micro “: bitą ir mobilųjį telefoną. Išskyrus HC-06, yra dar vienas bendras „Bluetooth“modulis
