
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.



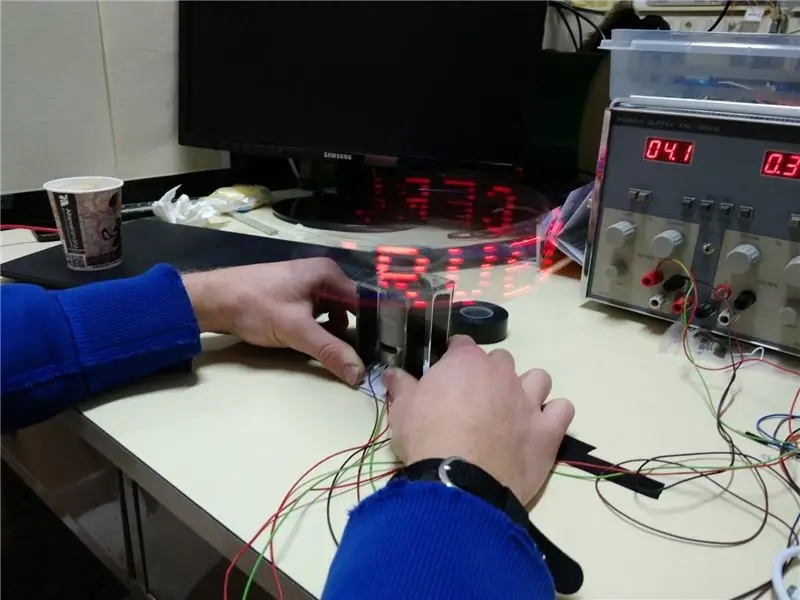
Per vienos savaitės fizinio skaičiavimo kursą, t. Y. „Arduino“, turėjome atlikti trijų dienų projektą grupėse po du. Mes nusprendėme sukurti besisukantį ekraną. Jis naudoja tik 7 šviesos diodus (pridėjome dar vieną, kad būtų rodomi specialūs simboliai, tokie kaip „ÄÖÜ“). Jie sumontuoti ant rankos, kuri gana greitai sukasi. Tada mes juos įjungiame ir išjungiame, o tekstas yra skaitomas. Iš tikrųjų tai atrodo geriau nei vaizdo įraše.
Norėdami pakeisti rodomą tekstą, mūsų lenta prisijungia prie „Wi -Fi“tinklo ir pateikia tinklalapį, kuriame galite įvesti tekstą.
1 žingsnis: pjovimas lazeriu
Kadangi turėjome prieigą prie lazerinio pjaustytuvo, nusprendėme iš akrilo iškirpti variklio laikiklį ir ranką. Tai pasirodė labai gera idėja, nes tekstas buvo skaitomas net priešingoje svetainėje (nors ir ne toks ryškus). Formos yra labai paprastos, todėl jas taip pat gali sudaryti akrilo ir (arba) medžio laužas. Vėsumo dėlei net išgraviravome savo vardus. Matmenys tikrai nesvarbūs, nes galite tiesiog pakoreguoti kodo skirtąjį laiką, kad jis atitiktų greitį.
Norėdami pritvirtinti variklį, naudojome atitinkamą plastikinę pavarą, kurią tiesiog paspaudėme ant variklio veleno ir priklijavome prie rankos. Mes sujungėme visus akrilo gabalus karštais klijais.
2 žingsnis: grandinė



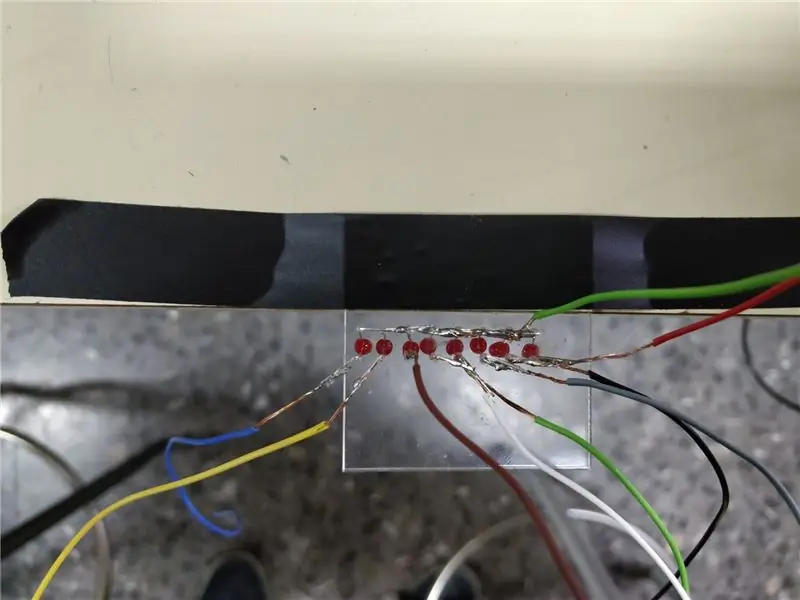
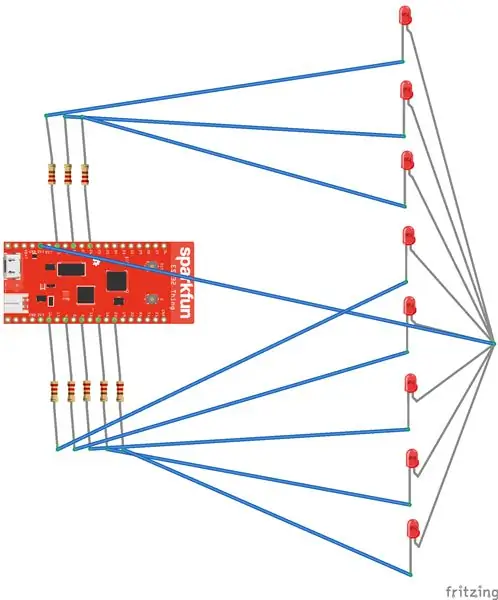
Grandinė yra labai paprasta, jums tiesiog reikia prijungti 7 šviesos diodus prie bet kurios plokštės. Mes pasirinkome raudonus, nes kažkur skaitėme, kad jie galiausiai atrodo geriausiai.
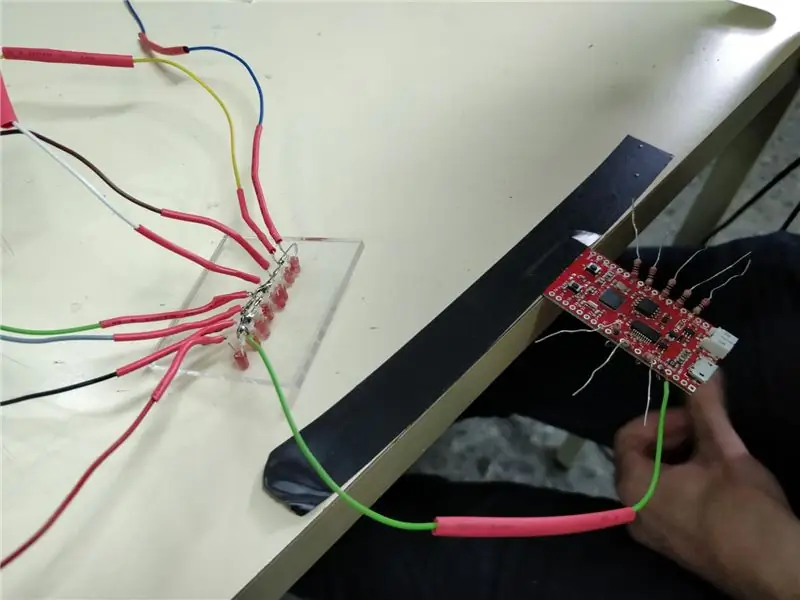
Mūsų lenta buvo „sparkfun esp32“dalykas, todėl mes sukūrėme „Wi -Fi“, akumuliatoriaus įkrovimą ir tinkamą bateriją. Tai buvo labai paprasta naudoti ir mes vėl naudosime tą pačią lentą.
Be jokios ypatingos priežasties mes nusprendėme prijungti visas teigiamas LED kojas ir prijungti kiekvieną neigiamą koją prie skaitmeninio įvesties/išvesties kaiščio. Tai reiškia, kad turite nustatyti kaištį į LOW, kad įjungtumėte šviesos diodą, ir HIGH, kad jį išjungtumėte.
Pasirodė gera idėja lituoti rezistorius prie plokštės ir naudoti susitraukiančius vamzdžius, kad viską izoliuoti.
3 žingsnis: kodas
Visą mūsų kodą galite rasti „Github“.
Mūsų kodą įkvėpė paprastas žiniatinklio serveris ir panašus projektas be „wifi“. Mes tiesiog viską sujungėme ir pridėjome savo bitų kaukes raidėms. Kadangi varikliui maitinti turėjome maitinimo šaltinį, mes tiesiog pasirinkome tam tikrą atidėjimo laiką ir surinkome įtampą, kad vaizdas būtų stabilus. Būtų geresnis būdas išmatuoti rankos greitį naudojant tam tikrą jutiklį (pvz., Salės efekto jutiklį ir magnetą žemiau konstrukcijos) ir koreguoti kodo vėlavimą, tačiau to nepadarėme dėl riboto laiko.
Mūsų svetainę iš esmės sudaro tik tam tikras tekstas ir teksto įvestis, kuri siunčia dabartinę eilutę apie kiekvieną pakeitimą, todėl tekstas nedelsiant atnaujinamas. Po įkrovos ir kai tuščia eilutė yra perduodama, rodome IP adresą, kad žinotumėte, kur prisijungti.
Mūsų svetainės kodas yra įtrauktas į „Arduino“kodą kaip eilutė, tačiau aiškumo dėlei jis pateikiamas atskirai.
4 žingsnis: Išvada

Galų gale viskas pavyko gerai, mes nieko nekeisime. Mes tikrai rekomenduotume naudoti akrilą, kaip ir mes, buvo labai įspūdinga, kaip tekstas tiesiog sklandė ore.
Vienintelis dalykas, kurio neįvertinome, buvo besisukančios rankos energija, mūsų konstrukcija buvo tokia drebanti, kad turėjome priklijuoti ją prie stalo.
Funkcija, kuri būtų graži, bet negalėjome suvokti, būtų jau minėtas greičio matavimas. Tokiu būdu būtų galima valdyti teksto, einančio aplink ekraną, greitį. Norėdami tai padaryti, turėjome naudoti maitinimo šaltinį.
Rekomenduojamas:
„Bluetooth“valdomas „Messenger“skystųjų kristalų ekranas -- 16x2 skystųjų kristalų ekranas -- Hc05 -- Paprasta -- Belaidžio ryšio skelbimų lenta: 8 žingsniai

„Bluetooth“valdomas „Messenger“skystųjų kristalų ekranas || 16x2 skystųjų kristalų ekranas || Hc05 || Paprasta || Belaidžio ryšio skelbimų lenta: …………………………. Prenumeruokite mano „YouTube“kanalą, kad gautumėte daugiau vaizdo įrašų …… ………………………………… Skelbimų lenta naudojama žmonėms atnaujinti nauja informacija arba jei norite išsiųsti pranešimą kambaryje arba po
Servo modifikavimas iki 360 ° sukimosi ir varomasis variklis: 4 žingsniai

Servo modifikavimas į 360 ° sukimąsi ir varomasis variklis: šioje instrukcijoje aš jums parodysiu, kaip pakeisti 9g servo 360 apsisukimams. Tai labai naudinga, jei planuojate gaminti mažą roverį, naudojant minimalų gpio mikrovaldiklį. taip pat, jei turite sugadintą servo sistemą, galite jas konvertuoti
TTGO (spalvotas) ekranas su mikropitonu (TTGO T-ekranas): 6 žingsniai

TTGO (spalvotas) ekranas su „Micropython“(TTGO T-ekranas): „TTGO T-Display“yra plokštė, pagrįsta ESP32, kurioje yra 1,14 colio spalvotas ekranas. Lentą galima nusipirkti už mažesnį nei 7 USD prizą (įskaitant pristatymą, prizas matomas „banggood“). Tai neįtikėtinas prizas už ESP32, įskaitant ekraną. T
Objektų sekimo kameros slankiklis su sukimosi ašimi. 3D spausdintas ir sukurtas „RoboClaw DC“variklio valdiklyje ir „Arduino“: 5 žingsniai (su paveikslėliais)

Objektų sekimo kameros slankiklis su sukimosi ašimi. 3D spausdintas ir sukurtas „RoboClaw DC“variklio valdiklyje ir „Arduino“: šis projektas buvo vienas iš mano mėgstamiausių projektų, nes aš norėjau suderinti savo pomėgį kurti vaizdo įrašus ir pasidaryk pats. Aš visada žiūrėjau ir norėjau mėgdžioti tuos kino kadrus filmuose, kuriuose fotoaparatas juda per ekraną panoraminiu būdu, norėdamas stebėti
Kaip pasidaryti mini automatinio sukimosi stalo ventiliatorių: 5 žingsniai (su nuotraukomis)

Kaip pasidaryti mini automatinio sukimosi stalo ventiliatorių: Sveiki, vaikinai, šioje instrukcijoje nurodysiu jums pasigaminti savo mini automatinio sukimosi stalo ventiliatorių su mažesniu komponentų skaičiumi. Šis įrenginys gali būti maitinamas iš 9 V šaltinio ir sukuria nuostabų vėją. Šis ventiliatorius svyruoja maždaug 120 laipsnių kampu
