
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:48.
- Paskutinį kartą keistas 2025-06-01 06:09.




Šis interaktyvus sienų meno kūrinys yra maždaug 39 colių aukščio ir 24 colių pločio. Lazeriu pjoviau medieną Klemsono universiteto studentų virtuvės erdvėje, tada rankomis nutapiau visus trikampius ir sumontavau žibintus jo gale. Šioje pamokoje bus aprašyta, kaip aš sukūriau šį tikslų kūrinį, tikiuosi, kad jo idėja įkvėps ką nors kitą sukurti savo unikalų meno kūrinį. Jis naudoja ESP8266 mikrovaldiklį su adresuojamais WS2812B LED juostiniais žibintais ir įprastais RGB LED juostų žibintais.
Dalys ir medžiagos
- 1/4 "mediena - 40" - 28 "(maksimalūs mūsų lazerinio pjaustytuvo matmenys)
- 1/8 "nepermatomas akrilas - TAPPlastics (naudoju šviesiai baltą, 69%)
- Akumuliatorius - TalentCell 12V/5V akumuliatorius (aš naudoju 12V/6000mAh pakuotę)
- RGB LED juostelė - 6 pėdų aukščio (standartinis 4 laidas, 5050 versija, kurioje RGB lemputė yra viename modulyje)
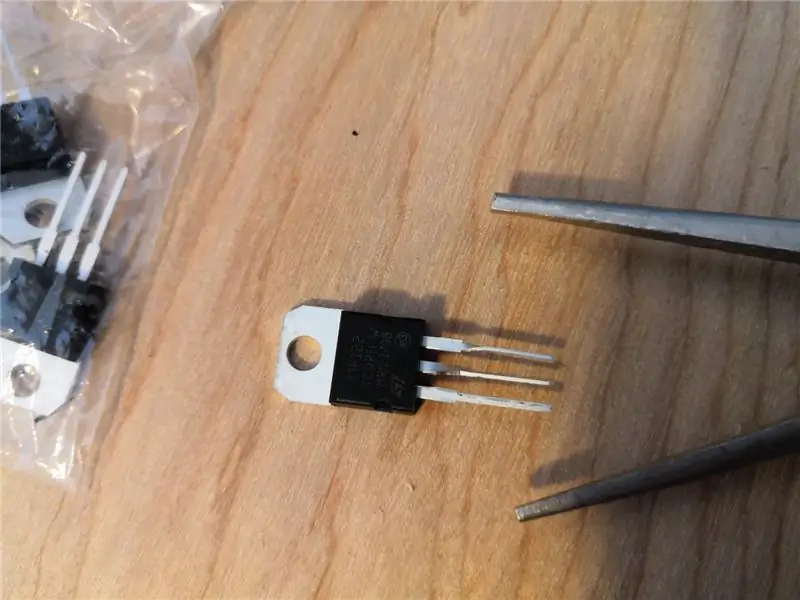
- TIP122 tranzistorius, skirtas daugelio žibintų PWM valdymui
- WS2812B LED juostelė - 2 pėdų aukščio (naudojau versiją su 144 šviesos diodais vienam metrui)
- ESP8266 „NodeMCU“mikrovaldiklis
- Tvirtos šerdies 22 gabarito jungties laidas (1 nuoroda - 2 nuoroda - 3 nuoroda - 4 nuoroda)
- Maždaug 300Ω rezistoriai
- Dažymo teptukai
- Dažai - dažniausiai naudojau „Craft Premium“dažus. Išsami informacija tapybos etape
Įrankiai
- Prieiga prie lazerinio pjaustytuvo (aš jį naudojau Clemson)
- Lituoklis
- Karštas klijų pistoletas (tai būtina)
- Vielos pjaustytuvai/nuėmikliai
- „Adobe Illustrator“
- Kantrybės
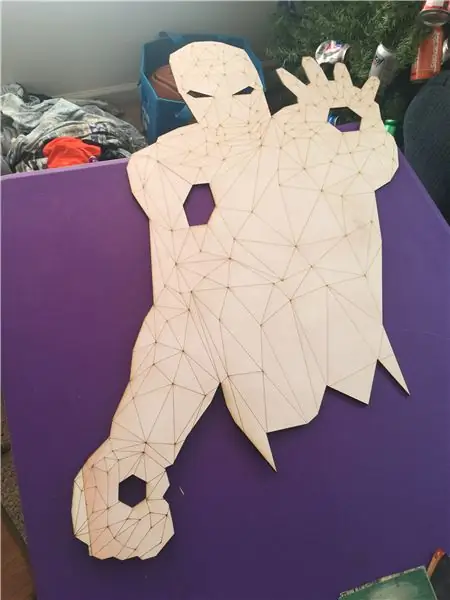
1 žingsnis: kurkite „Illustrator“


Šaltinio vaizdas yra Williamo Tealio iliustracija, prašau jo portfelio ieškoti kitų puikių jo darbų: https://www.behance.net/tealeo93 (manau, kad tai jo - sekiau „GoogleImages“, „Pinterest“triušio skylę, „GraphicDesignJunction“, „Behance“)
Radau šaltinio vaizdą iš „Google“paieškos „Low-Poly Iron Man“arba „Geometric Iron Man Wallpaper“. Atsisiunčiau paveikslėlį ir atidariau jį „Adobe Illustrator“.
Tada aš naudoju rašiklio įrankį „Illustrator“, kad rankiniu būdu nubrėžčiau kiekvieną vaizdo eilutę. Aš tai padariau tam, kad lazerinis pjaustytuvas galėtų išgraviruoti visas vidines linijas kaip mažos galios vektorinis pjūvis, užuot rastravęs per visą vaizdą. Tai užtruko kelias valandas (dar žinoma apie 3 klasės laikotarpius mokykloje)
Kai vaizdas buvo visiškai nubrėžtas, sugrupavau visas tas linijas ir tada nupiešiau rankų, krūtinės ir akių figūras. Aš sudėjau juos į grupę ir nustatiau jų užpildymo spalvą į mėlyną, kad galėčiau lengvai juos atskirti. Aš nukopijavau juos į atskirą failą, skirtą akrilui pjaustyti.
Dėl akrilo dalies norėjau maksimaliai padidinti savo akrilo gabalo efektyvumą, todėl įkėliau jį į šią svetainę https://svgnest.com/ ir įkėliau failą tik su akrilo gabalėliais ir leidau „įdėti“dalis. Tam naudojami kai kurie pakartojimai ir įdomūs algoritmai, siekiant nustatyti efektyviausią jūsų dalių išdėstymą lape, kad būtų sumažintas atliekų kiekis. Ji išvedžioja konfigūraciją, kuri yra faile IronManAcrylic.ai.
2 žingsnis: pjovimas lazeriu


Prieš pjaudamas medieną, aš purškiau jį gruntu, o tada švelniai nušlifavau, kad jis būtų lygus. Aš tai padariau, kad vėliau dažai būtų tolygesni.
Kai pjoviau kontūrą iki pat medžio, naudoju 100% galios 6% greitį (manau) mūsų 60 W „Epilog Fusion M2 40“„Clemson Makerspace“. Tai veikė didžiąją jos dalį, tačiau mediena buvo labai iškreipta kampe, todėl iš tikrųjų turėjau perorientuoti lazerį tam kampui ir dar kartą paleisti tą pjūvio dalį.
Kadangi aš taip pat nubrėžiau visų vidinių trikampių linijas, taip pat galėjau naudoti vektorinį pjūvį, kad greitai išgraviruotų visas tas linijas, kaip parodyta aukščiau esančiame vaizdo įraše. Tai buvo žymiai greičiau, nei būtų buvę rastriniu būdu išgraviruotas failas. Manau, kad naudojau 70% greitį ir 50% galios - vis dėlto turėsite eksperimentuoti.
1/8 colio akrilą pirmiausia pjoviau 100% galia ir 8% greičiu, kuris buvo šiek tiek per stiprus ir paliko šiek tiek deginimo žymių ant neapsaugoto akrilo, todėl tada tai padariau 14% greičiu ir tai veikė kaip žavesys.
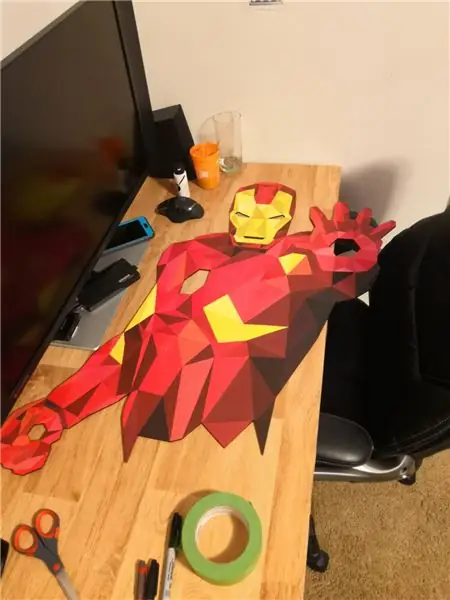
3 žingsnis: dažymas



Taigi. Daug. Tapyba. Manau, kad tai buvo apie 20 valandų dažymo.
Jei galvojate atlikti projektą su tiek trikampių, kaip šis, nepieškite jo patys. Tiesiog sumokėkite, kad atvaizdas būtų atspausdintas ant metalo ar medžio, tada jį iškirptumėte arba atspausdintumėte ant kažko kito ir priklijuotumėte tą gabalą ant kažko kieto. Tik nedažykite patys, nebent mėgstate tapyti.
Aš naudoju „FrogTape“tapytojų juostą, norėdamas nubrėžti kiekvieną kūrinio trikampį, kai jį piešiau. Tai davė daug nuoseklesnių rezultatų nei ankstyvieji bandymai užpildyti kiekvieną trikampį ranka be jokių juostos kraštų.
„FrogTape“suteikia linijas, kurios yra daug ryškesnės nei baltos arba mėlynos dažų juostos. Jūsų laikas ir protas yra visiškai verti papildomų 2 USD už juostos ritinį. Jei norite, kad jis būtų plonesnis, galite naudoti tikslų peilį, kad supjaustytumėte kelis viršutinius juostos sluoksnius į dar mažesnes juosteles, kad nubrėžus vieną trikampį jis neapimtų tiek daug gretimų trikampių.
Aš esu pigus ir neturiu daug patirties tapyboje, todėl naudojau 2 oz butelius dažų iš „Michael's“ar „Hobby Lobby“. Radau, kad „Craft Smart Premium“linija buvo padengta gana gerai, ir galiausiai panaudojau „CraftSmart Premium Metallic Festive Red“dažus, sumaišytus su balta arba juoda, kad gautumėte 95% mano raudonų atspalvių. Geltona buvo tik „Craft Smart“aukščiausios kokybės geltona spalva, į kurią buvo įmesta šiek tiek aukso, kad būtų šiek tiek blizgučiai.
Jei žinote pigių dažų, kurie geriau dengiasi - praneškite man komentaruose !! Dažnai turėjau dažyti du sluoksnius, kad nė viena iš žemiau esančių baltų nesimatytų, ir norėčiau turėti gražesnių dažų, kurie to išvengtų.
Kai viskas buvo nudažyta (bet prieš klijuojant akrilo gabalėlius), aš naudoju blizgų skaidrų lako purškiklį, kad apsaugotų dažus ir padarytų juos blizgius.
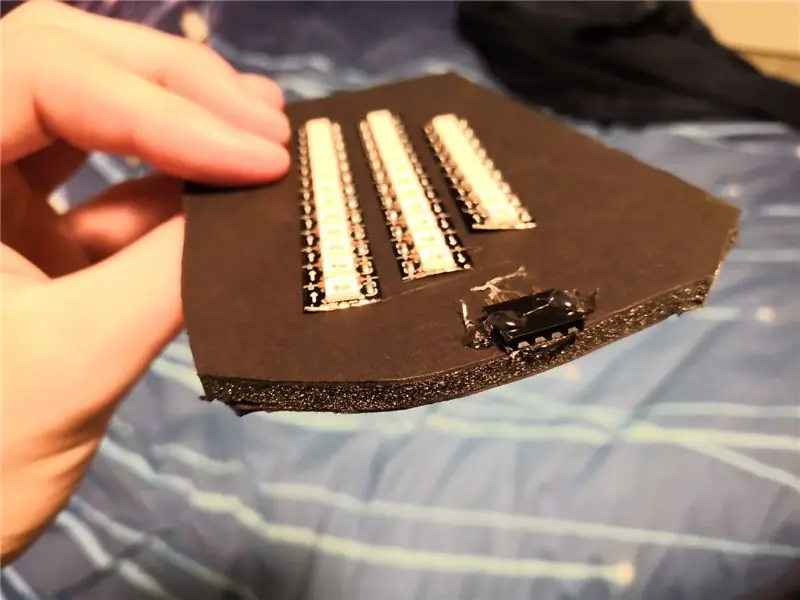
4 žingsnis: akrilo gabalėliai ir akrilo foniniai žibintai




Akrilo gabalų pritvirtinimas buvo šiek tiek iššūkis, nes mano darbo stalas/stalas ir medžio gabalas yra šiek tiek deformuoti, todėl niekaip negalėjau garantuoti, kad visa tai išliks pakankamai plokščia, kad mano epoksidinė medžiaga sukietėtų. Norėdami išspręsti problemą, aš prispaudžiau medieną prie stalo šalia akrilo gabalo, kurį klijavau, ir pirmiausia panaudojau karštus klijus, kad kiekvienas akrilo gabalas būtų laikomas vietoje. Karšti klijai matomi iš priekinės akrilo pusės, todėl aš naudoju dviejų dalių epoksidinę kompoziciją „Gorilla Glue“, uždėtą dantų krapštuku, kad akrilo gabalėliai būtų nuolat laikomi vietoje. Grįžau atgal su mažomis replėmis ir ištraukiau originalius karštų klijų gabalus.
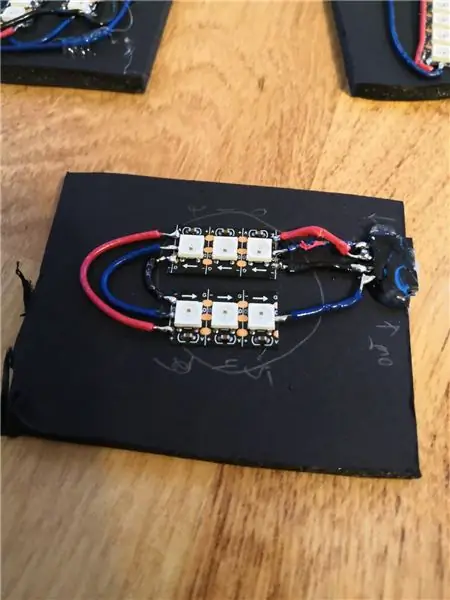
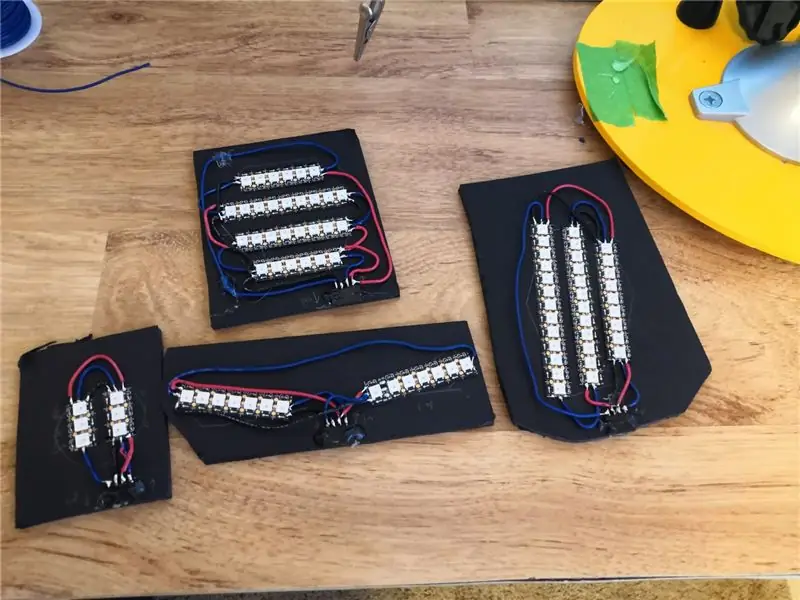
Kiekvienam akrilo gabalui padariau atskirą šviesos modulį. Pirmiausia supjaustiau 1/4 colio juodos putplasčio plokštės gabalėlį, kurio dydis yra šiek tiek didesnis nei būtina, ir nupiešiau ant jo akrilo gabalo kontūrą. Tada to gabalo LED juostas supjaustiau ir priklijavau taip, kad dažniausiai padengtų akrilą. srityje.
Šis žingsnis būtų geriau atliktas naudojant prototipų plokštę ir kai kuriuos varžtus, tačiau neturėjau jų po ranka, kai buvau pasirengęs pradėti prijungti. Norėdami išspręsti problemą, aš nukirpiau kai kurias moterų antraštės kaiščių juostas iki 4 įėjimų - įžeminimo, 5 V įvesties, duomenų įvesties, duomenų išvesties. Aš karštai priklijavau moterišką antraštės juostą prie putplasčio plokštės ir pradėjau lituoti visas šviesas.
Lituoti iš tikrųjų buvo labai sudėtinga dėl to, kad tos litavimo pagalvėlės buvo mažos. Laimei, aš turėjau du šansus dėl visos galios ir įžeminimo trinkelių, nes kiekviena juostelė gali būti tiekiama į bet kurį galą. Juostas išdėliojau taip, kad duomenų laidas tekėtų serpantinu. Aš naudoju lituoklį su reguliuojama temperatūra ir pastebėjau, kad man patinka temperatūra, esanti viršutiniame žalios spalvos diapazono gale - tikriausiai man patinka karšta, nes daugelį metų naudojama lituoklė buvo pigi ir neturėjo temperatūros valdymo ir bėgo karšta.
Kai viskas buvo prilituota, aš panaudojau peilį peiliu (su nauju ašmeniu), kad supjaustyčiau putplasčio plokštės juosteles, kad uždarytų šviesas ir sumažintų pralaidumą. Aš naudoju baltą, o ne juodą, nes turėjau ilgesnes juosteles ir iš tikrųjų tai buvo geras dalykas, nes tai leido man lengvai matyti iš užpakalinės pusės, ar ta LED juostų dalis buvo įjungta bandymo metu, kai visa tai buvo prijungta.
5 žingsnis: likusi elektronika



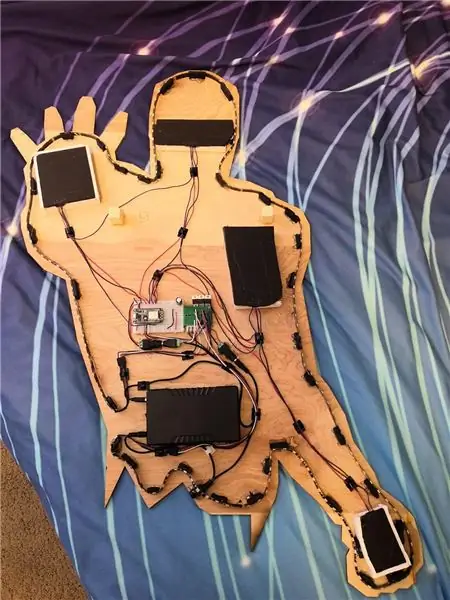
Aš visada stengiuosi prijungti savo projektus, pirmiausia įvesdamas maitinimo šaltinius, tada valdiklį, tada kitus plokštės elementus ir išorinius įrenginius. Aš karštai priklijavau akumuliatorių ir tada nukreipiau padalintą nuolatinės srovės lizdo kabelį taip, kad įkrovimo įvestis būtų lengvai pasiekiama iš projekto krašto, kad būtų lengva įkrauti. Baterijos pakuotėje buvo padalintas kabelis, o instrukcijose buvo rašoma, kad akumuliatorių galima įkrauti, kol jis naudojamas.
Aš kanibalizavau pigų „micro-usb“kabelį ir pakeičiau „micro USB“galą į nuolatinės srovės lizdą, kad galėčiau tiesiog naudoti 5 V įvestį. Aš įdėjau 5 V į vieną maitinimo plokštės įtampos bėgelį ir į ESP8266 „Vin“kaištį, tada įžeminau į įžeminimo bėgelį ir ESP8266 įžeminimo kaištį (visi pagrindai turėtų būti prijungti valdiklio viduje, kad nesvarbu, kuris iš jų))
Standartinės RGB šviesos diodų juostos valdomos PWM signalu iš valdiklio. Tačiau, priklausomai nuo valdiklio, mikrovaldikliai gali tiekti tik 20-50 mA srovę vienam kaiščiui. Kiekvienas juostos šviesos diodas reikalauja maždaug tiek energijos, todėl mes turime naudoti tam tikrą tranzistorių, kad valdytume juosteles. Keletas vietų, kurios pasirodė „Google“paieškose, pasiūlė TIP122 tranzistorių, kuris gali perjungti 5 amperus arba 40 W galios - daugiau nei pakanka mūsų programai. Jie tikrai nėra suprojektuoti taip, kad tilptų į duonos lentą, tačiau jei kiekvieną laidą pasuksite į šoną 90 ° kampu, jis tilps į duonos lentos angas. Iš pradžių planavau prie kiekvieno prisukti mažą radiatorių, tačiau po tam tikrų bandymų nusprendžiau, kad jie neįkaista pakankamai, kad to prireiktų. Aš prijungiau kiekvieną tranzistoriaus įvestį prie ESP8266 kaiščio, skirto PWM išėjimui
RGB šviesos diodų juostelės, kurias buvau padariusi, buvo padengtos „vandeniui atsparia“gumine danga, todėl neliks taip priklijuotos prie medžio, kaip norėčiau. Norėdami išspręsti problemą, aš supjaustiau mažus putplasčio plokštės gabalus ir priklijavau putplasčio gabalėlį prie medžio, o tada priklijavau prie jų LED juostą.
6 žingsnis: Programavimo apžvalga
Šis projektas naudoja įvairias bibliotekas, kad jį būtų galima valdyti naudojant telefono programą „Blynk“, įjungti/išjungti iš „Amazon Echo“, o kodą galima atnaujinti per „Wi -Fi“. Žemiau pateikiamos kai kurios naudojamos bibliotekos
„Blynk“-
„Blynk“yra paslauga, leidžianti lengvai valdyti ESP8266 mikrovaldiklį ir pritaikomą telefono programą. Telefono programa leidžia sukurti programą su mygtukais, slankikliais, RGB spalvų parinkikliais ir dar daugiau. Kiekvienas „valdiklis“keičia vertę, kurią galima paimti iš „Blynk“programos, kai paleidžiate tam tikrą funkciją.
OTA (per orą) atnaujinimas- numatytoji biblioteka, įtraukta į ESP8266
„Alexa Wemo“emuliatorius-https://github.com/witnessmenow/esp8266-alexa-wemo…
Apgauna „Amazon Echo“manydami, kad jūsų projektas yra „Wemo“šviesos jungiklis. Kodas leidžia apibrėžti funkciją, kuri bus vykdoma, kai „Alexa“atsiunčia „įjungimo“signalą, ir atskirą funkciją išjungimo signalui. Galite imituoti kelis įrenginius (iki 10) vienu valdikliu, kuris suteikia dar daugiau lankstumo. Mano kodas nustatytas taip, kad „Echo“surastų du įrenginius, pavadintus „Geležinis žmogus“ir „Nakties šviesa“. Jie yra ir šis projektas, ir šis valdiklis, bet jei įjungsiu „Nakties šviesą“, ji veiks su silpnai baltomis lemputėmis, kur įjungus „Geležinį žmogų“išorinės šviesos diodų juostelės bus raudonos, o akrilo detalės - baltos..
„Arduino“redagavimas „Visual Studio“naudojant „vMicro“
Jau keletą mėnesių naudoju „Visual Studio“darbe ir man patinka visi joje esantys automatinio užbaigimo įrankiai, todėl po kelių paieškų radau, kad iš tikrųjų galėčiau naudoti „Visual Studio“, o ne įprastą „Arduino IDE“. Viena kompiuterio „vMicro“licencija studentams kainuoja 15 USD, o tai, mano nuomone, yra visiškai verta, jei ketinate praleisti daugiau nei kelias valandas programuodami „Arduino“kodą.
„FastLED“prieš „Neopixel“
Aš naudoju „FastLED“savo projektuose vien todėl, kad internete radau daugiau funkcijų, jau sukurtų tam, ir šiuo metu naudoju daug projektų, todėl turiu daug pakartotinio naudojimo kodų. Esu tikras, kad „Neopixel“biblioteka veiktų taip pat gerai, jei pakankamai dirbtumėte. Aš planuoju įdėti visas savo pasirinktines funkcijas į „GitHub“, kad kiti žmonės galėtų jas naudoti, tik dar nespėjau.
7 žingsnis: programavimo patarimai
Bendra struktūra
Savo darbe esu kontrolės inžinierius ir dažnai naudojame programavimo stilių, vadinamą PLC programavimu. Šis tipas yra panašus į „Arduino“tuo, kad turi ciklą, kuris nuolat veikia kas kelias milisekundes ir susijęs su įėjimais/išėjimais, šokinėja tarp skirtingų kodo „būsenų“. Pavyzdžiui, kodas gali patekti į žingsnį, susijusį su konvejeriu, kur, jei ant konvejerio yra dėklas, jis pereis į 45 būseną, bet jei nėra dėklo, jis pereis į būseną 100. Tačiau šis programavimo stilius įkvėpė mano kodą Aš padariau keletą pakeitimų, kad galėčiau tiesiog skaityti eilutę, o ne būsenos numerį.
Aš naudoju visuotinį kintamąjį (commandString), kad galėčiau sekti, kurioje šviesos būsenoje yra projektas. Be to, aš naudoju loginę reikšmę, vadinamą „animate“, taip pat nustatyti, ar ji išeis iš funkcijos, ar ne. Taigi, kai paspausite „Blynk“mygtuką „Klasikinis režimas“, mano kodas nustatys animaciją į klaidingą (kad ji išspręstų dabartinę funkciją) ir komandąString nustatys į „RunClassic“. Kiekviena funkcija nuolat tikrina įvestį iš „Blynk“, „Alexa“ir „OTAUpdate“, vykdydama funkciją „CheckInput“.
Pasauliniai kintamieji
Aš naudoju visuotinius kintamuosius, kad galėčiau sekti kai kuriuos savo projekto nustatymus. Šie kintamieji inicijuojami prieš mano sąrankos kodą, todėl jie yra prieinami bet kuriai mano kodo funkcijai.
- globalBrightness (0-255)
- globalSpeed - bet kokių animacinių funkcijų animacijos greitis. Šis projektas tiesiog turi išblukusią vaivorykštę
- globalDelayTime - „FastLED“reikia apie 30 mikrosekundžių, kad būtų galima įrašyti informaciją į kiekvieną šviesos diodą, todėl šį kintamąjį nustatiau į NUM_LEDS * 30/1000 + 1; tada pridėkite uždelsimą (globalDelayTime), kai dažniausiai darau „FastLED.show“(), kad komanda nenutrūktų.
- _r, _g, _b - pasaulinės RGB vertės. Tokiu būdu skirtingi spalvų schemos mygtukai gali tiesiog pakeisti pasaulines r/g/b reikšmes ir galiausiai iškviesti tą pačią funkciją
„Arduino“OTA atnaujinimo valdiklio pavadinimas
Man prireikė erzinančių paieškų, kol supratau, kaip pavadinti valdiklį naudojant atnaujinimo per orą funkciją. Žodžiu tiesiog įtraukite šią eilutę į kodo sąrankos skiltį prieš „ArduinoOTA.onStart (“-
ArduinoOTA.setHostname („Geležinis žmogus“);
„vMicro“su „Visual Studio“patarimais
Kartais „Visual Studio“aptiks tam tikrų problemų, susijusių su giliais failais, pvz., Standartiniais C ++ failais, ir išmes keletą klaidų. Pabandykite įjungti/išjungti įvairių tipų klaidų pranešimus, kol tiesiog nepateiksite klaidų su atviru projektu, o ne bet kokiais palaikomaisiais failais. Taip pat galite atidaryti kodą „Arduino IDE“ir pamatyti, ar jis ten bus surinktas, ar suteiks naudingesnį klaidos kodą.
FastLED
Praneškite man, jei ši „Instructable“veikia daugiau nei kelias savaites ir aš vis dar nesupratau, kaip įdėti savo pasirinktines funkcijas į „GitHub“.
„FastLED“yra suderinama su ESP8266, tačiau kaiščio apibrėžimai gali būti neteisingi. „FastLED“dokumentacijoje sakoma, kad prieš #include galite pabandyti įtraukti vieną iš šių eilučių
- //#apibrėžti FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#apibrėžti FASTLED_ESP8266_D1_PIN_ORDER
Tačiau aš išbandžiau visus tris ir niekada nesutapdavau visų kaiščių. Šiuo metu aš naudoju paskutinę eilutę ir ką tik sutikau, kad kai liepiu „FastLED“naudoti kaištį D2, jis iš tikrųjų naudoja D4 kaištį mano valdiklyje.
Nors mano žibintai yra tik pigūs kiniški „Neopikselių“smūgiai, vis tiek sakau „FastLED“, kad jie sąrankoje būtų traktuojami kaip neopikseliai
- FastLED.addLeds (šviesos diodai, NUM_LEDS);
- „FastLED.setCorrection“(„TypicalLEDStrip“);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Naudinga projektams su baterijomis
- FastLED.setBrightness (globalBright);
8 žingsnis: galutinis produktas



Ta-da!
Nesivaržykite komentuoti arba atsiųsti man el. Paštu klausimų - man tai patinka ir norėčiau padėti kitiems žmonėms kurti šaunius projektus. Apsilankykite mano svetainėje, kur rasite kitų mano atliktų projektų ir mano fotografijos: www.jacobathompson.com
Rekomenduojamas:
„Iron Man Mark II“šalmas: 4 žingsniai

„Iron Man Mark II“šalmas: „Casco réplica mark II“su 2 dalimis, „casco y pulsera unidos por por cadena que Conduce el cableado“, „alimentado“iš 4 baterijų „AA“akumuliatorių ir la parte posterior junto al microcontrolador y el switch de encendido. o apertė
„Bluetooth“garsiakalbis su mirksinčiomis diodų juostomis: 5 žingsniai

„Bluetooth“garsiakalbis su mirksinčiomis diodinėmis juostelėmis: Sveiki draugai … Kai nusprendžiau išmokti groti pianinu, ieškojau „YouTube“, radau pamokų ir atsisiunčiau Dmitrijaus Šostakovičiaus kūrinį (valsas Nr. 2), kurį rekomenduoju klausytis prie to (tiems, kurie jo neklausė) ir sėdėjo
„IRON MAN“žaidimų lempa: 3 žingsniai

„IRON MAN“žaidimų lempa: Šiandien aš jums parodysiu, kaip galite pasidaryti savo „IRON MAN“žaidimų lempą
„Iron Man“reaktorius pramogai (skaitmeninis judesio procesoriaus vairasvirtė): 7 žingsniai (su nuotraukomis)

„Iron Man“reaktorius pramogoms (skaitmeninis judesio procesoriaus vairasvirtė): Sveiki, brangieji! Tai mano pirmasis nurodymas, todėl tikiuosi jūsų malonės ir atsiliepimų! Projektas yra interaktyvi platforma namų vakarėliams, konkursams, renginiams - tiesiog linksmybėms. Tai yra du judesio jutikliai, sukurti projektuojant geležies žmogaus reaktorių
Robotinė ranka su valdomomis belaidėmis pirštinėmis - NRF24L01+ - „Arduino“: 7 žingsniai (su nuotraukomis)

Robotinė ranka su valdomomis belaidėmis pirštinėmis | NRF24L01+ | Arduino: Šiame vaizdo įraše; Galimas 3D roboto rankinis surinkimas, servo valdymas, lanksčiojo jutiklio valdymas, belaidis valdymas su nRF24L01, „Arduino“imtuvas ir siųstuvo šaltinio kodas. Trumpai tariant, šiame projekte mes išmoksime valdyti roboto ranką laidais
