
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:48.
- Paskutinį kartą keistas 2025-01-23 14:59.

Ši instrukcija pateikiama su visu kodu, paruoštu naudoti. Sukūrimas buvo labai sudėtingas, tačiau jį sukūrus tikrai lengva pritaikyti.
Pažiūrėkite ir mėgaukitės;)
1 žingsnis: sukonfigūruokite „Arduino“


Pirmiausia turėsite sukonfigūruoti savo arduino.
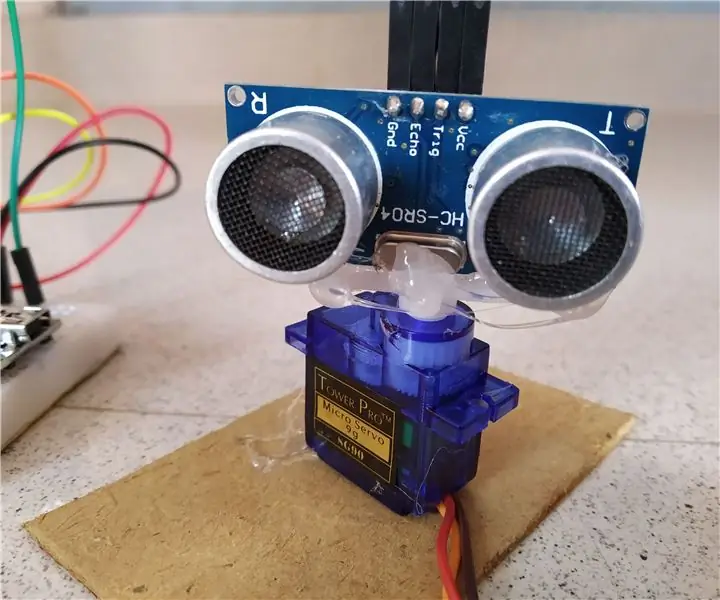
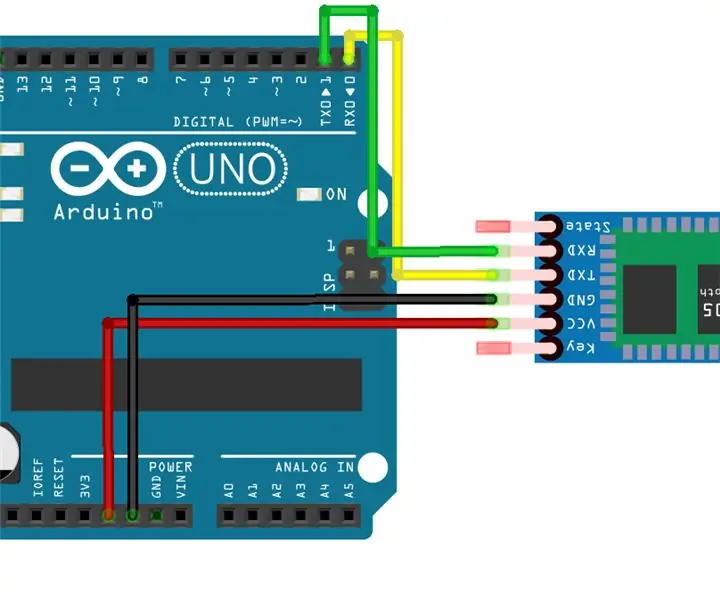
Pradėkime nuo SRF jutiklio prijungimo prie jūsų arduino. Aukščiau esančioje nuotraukoje galite pamatyti, kaip prijungiau SRF prie savo arduino.
ZIP faile rasite „Arduino“kodą, kurį galėsite įkelti į „Arduino“. Kai paleisite šį kodą ir atidarysite „Arduino IDE“serijinį monitorių, turėtumėte matyti „0“, kai esate toliau nei 1 metras, ir „1“, kai esate per metrą nuo jutiklio.
Galite pakeisti šiuos skaičius, tačiau vėliau juos lengviau perskaityti.
2 veiksmas: „Node.js“diegimas ir „Websocket“paleidimas


Kad galėtume siųsti duomenis į savo naršyklės aplinką, turėsime įdiegti „Node. JS.
Jei tai įdiegta, atidarykite komandų eilutę ir eikite į aplanką „Smartmirror“
$ cd darbalaukis/„SmartMirror“
Dabar esate aplanke, kuriame paleidžiate failą index.js, pateiktą ZIP.
$ node index.js
Paprastai dabar iš jutiklio turėtumėte matyti „0“ir „1“.
PASTABA:
index.js viduje tikriausiai turėsite pakeisti prievadą. Mano buvo nustatyta COM6. Patikrinkite savo arduino IDE, prie kurio yra prijungtas jūsų arduino.
var myPort = naujas SerialPort ('COM6', {baudRate: 9600});
3 veiksmas: atidarykite tinklalapį

Tinklalapio viduje aš sukūriau porą API, pavyzdžiui, laikrodį, orą ir kt.
Atidarykite failą index.html viešame žemėlapyje ir savo komandų eilutėje pamatysite „naują ryšį“.
Jei viskas veikia taip, kaip turėtų, tekstas turėtų pradėti rodytis (ne), jei esate per metrą ar ne.
4 žingsnis: nupjaukite korpusą lazeriu


Aš taip pat pateikiau savo korpuso šabloną, bet jūs galite sukurti savo, nes tikriausiai turėsite kitą monitorių nei aš.
Kai jį iškirpsite, surinksite ir paslėpsite visus laidus.
5 žingsnis: ATLIKTA
Jei viskas klostėsi taip, kaip planavote, dabar turėtumėte turėti savo išmanųjį veidrodį!
6 žingsnis: patarimai
Galite padaryti jį kompaktiškesnį ir belaidį, jei naudojate „Raspberry Pi“. Tai bus mažiau kabelių ir daugiau judančių.
Rekomenduojamas:
Kaip modifikuoti servo, kad gautumėte grįžtamąjį ryšį: 7 žingsniai

Kaip modifikuoti servo, kad gautumėte grįžtamąjį ryšį: ► Vairuodami servo sistemą su mikrovaldikliu (kaip „Arduino“), galite jam duoti tik nurodymus pagal tikslinę vietą (PPM signalu). Su šia tvarka servo persikels į šį tikslą vietą. Bet tai ne akimirksniu! Jūs tiksliai nežinote, kada
Ultragarso radaras naudojant „Arduino Nano“ir serijinį braižytuvą: 10 žingsnių

Ultragarso radaras naudojant „Arduino Nano“ir serijinį braižytuvą: Šioje instrukcijoje sužinosime apie servo bibliotekos pagrindus, taip pat nustatysime ultragarso jutiklį ir naudosime jį kaip radarą. šio projekto išvestis bus matoma serijinio braižytuvo monitoriuje
Peržiūrėkite serijinį monitorių per „Bluetooth“: 4 žingsniai

Peržiūrėkite serijinį monitorių per „Bluetooth“: Šiame projekte naudojamas „Bluetooth“modulis HC -05, pakeičiantis tradicinį laidinį ryšį, naudojamą nuosekliajam monitoriui peržiūrėti. Medžiagos: „Arduino“- https://amzn.to/2DLjxR2 Breadboard - https://amzn.to /2RYqiSK Jumper laidai - https://amzn.to/2RYqiSK H
Pakartotinis HP WebCam 101 Aka 679257-330 žiniatinklio kameros modulio naudojimas kaip bendroji USB žiniatinklio kamera: 5 veiksmai

Pakartotinai naudokite „HP WebCam 101 Aka“679257-330 internetinės kameros modulį kaip bendrą USB žiniatinklio kamerą: noriu pagyvinti savo 14 metų amžiaus „Panasonic CF-18“visiškai nauja internetine kamera, tačiau „Panasonic“nebepalaiko to nuostabaus įrenginio, todėl turiu naudokite pilkąją medžiagą kažkam lengviau nei b & b (alus ir mėsainiai). Tai pirmoji dalis
Kaip sunaikinti „Xbox 360“, „Wii“ir PS3 interneto ryšį naudojant „Nintendo Ds“arba „Ds Lite“: 4 veiksmai

Kaip sunaikinti „Xbox 360“, „Wii“ir „PS3“interneto ryšį naudojant „Nintendo Ds“arba „Ds Lite“: Šioje instrukcijoje aš išmokysiu jus paprasto būdo prarasti interneto ryšį su „Xbox 360“naudojant „Wi-Fi“ryšį „Ds“. Kažkas patvirtino, kad jis veikia su PS3, bet aš neturiu PS3, todėl imu jo žodį. Pabandykite atlikti tuos pačius veiksmus
