
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:49.
- Paskutinį kartą keistas 2025-06-01 06:09.



Laura Ahsmann ir Maaike Weber
Tikslas: Žemos nuotaikos ir stresas yra didelė šiuolaikinio greito gyvenimo dalis. Tai taip pat kažkas nematomo iš išorės. Kas būtų, jei galėtume tiek vizualiai, tiek akustiškai projektuoti savo streso lygį su produktu, kad galėtume parodyti, kaip jaučiatės. Būtų lengviau bendrauti apie šias problemas. Jūsų reakcija taip pat gali būti tinkamesnė tuo momentu, kai gaunate atsiliepimų apie savo streso lygį.
Įrodyta, kad GSR arba galvaninis odos pasipriešinimas, matavimas, pasiekiamas po ranka, yra tikrai geras streso numatytojas. Kadangi rankos prakaito liaukos dažniausiai reaguoja į stresą (ne tik fizinius pratimus), padidėjęs streso lygis sukuria didesnį laidumą. Šis kintamasis naudojamas šiame projekte.
Idėja: O kas, jei galėtume greitai aptikti stresą ar nuotaiką ir parodyti ją spalvota šviesa ir muzika? GSR sistema gali tai padaryti. Šioje instrukcijoje mes padarysime „Arduino“pagrįstą sistemą! Tiek „Arduino“programinės įrangos, tiek apdorojimo programinės įrangos valdoma, ji pavers odos laidumo vertes į tam tikrą spalvų šviesą ir tam tikros rūšies muziką.
Ko tau reikia?
- Arduino Uno
- Laidai
- „Philips Hue“šviesa (gyvos spalvos)
- Trys 100 omų rezistoriai (RGB LED)
- Vienas 100 KOhm rezistorius (GSR jutikliui)
- Kažkas veikia kaip laidumo jutikliai, pavyzdžiui, aliuminio folija
- „Arduino“programinė įranga
- Apdorojimo programinė įranga (mes naudojome v2.2.1, naujesnės linkusios gesti)
- „SolidWorks“, skirtas korpusui suprojektuoti (neprivaloma)
- Prieiga prie CNC malūno (neprivaloma)
- Žaliosios modeliavimo putos (EPS)
- Duonos lenta (neprivaloma, galima ir lituoti)
1 žingsnis: išardykite „Hue Light“
Šis žingsnis yra lengvas, tiesiog naudokite jėgą (arba atsuktuvą), kad prarastumėte ir atplėštumėte šviesą. Kai kurios užspaudžiamos jungtys laiko gaminį kartu, todėl jį lengva išardyti.
Dabar viršuje esančią šviesą galima atsukti ir atjungti nuo likusios elektronikos. Mums reikės tik šviesos ir korpuso viršaus. Išsaugokite arba išmeskite likusią dalį, tai priklauso nuo jūsų!
2 žingsnis: Aparatūros paruošimas




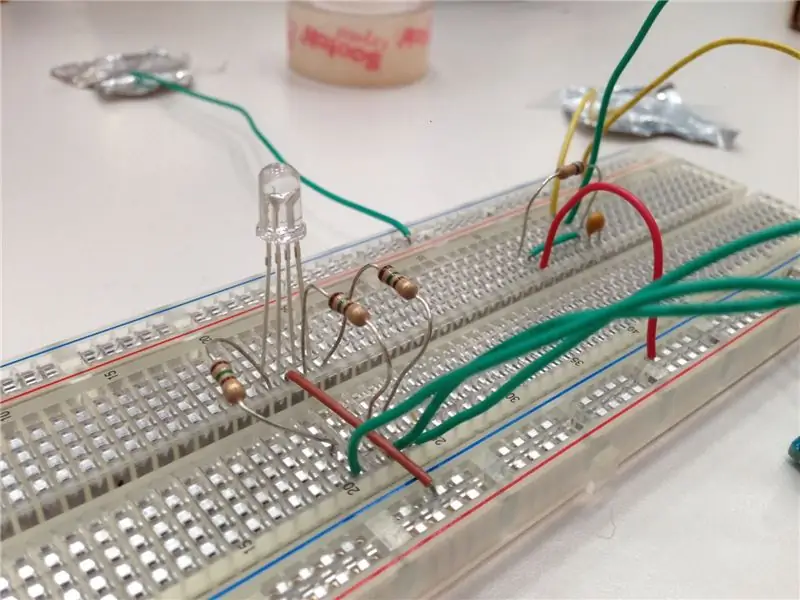
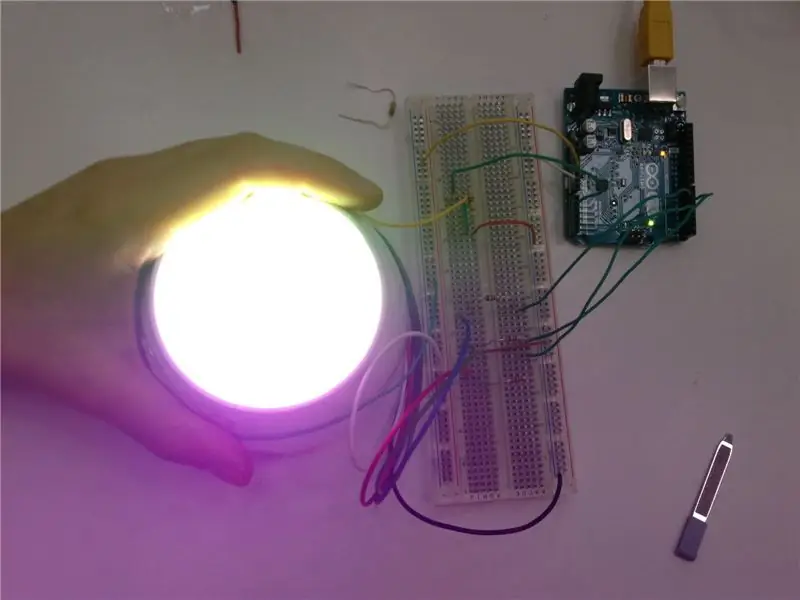
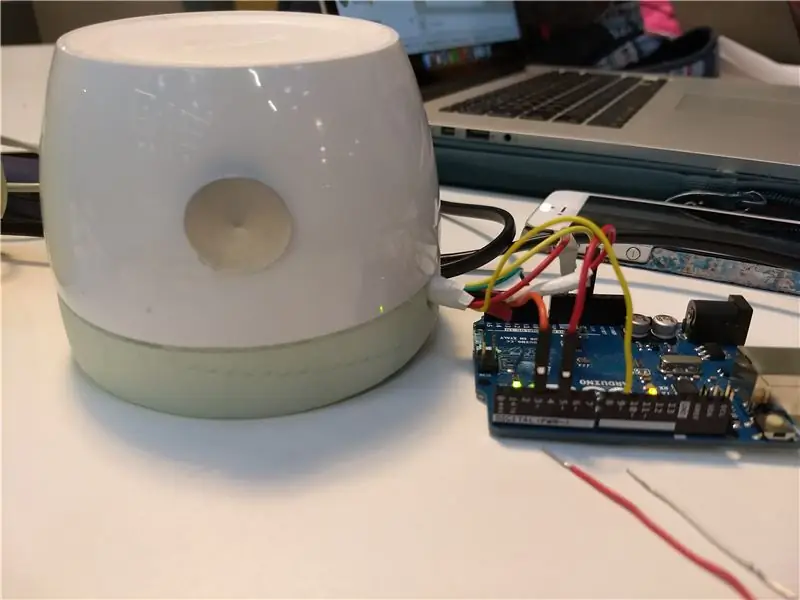
Šiam projektui panaudojome „Philips Hue“lemputę, kad įkūnijimas būtų gražesnis ir greitesnis. Tačiau taip pat galite naudoti įprastą RGB šviesos diodą, kaip parodyta paveikslėlyje su duonos lenta.
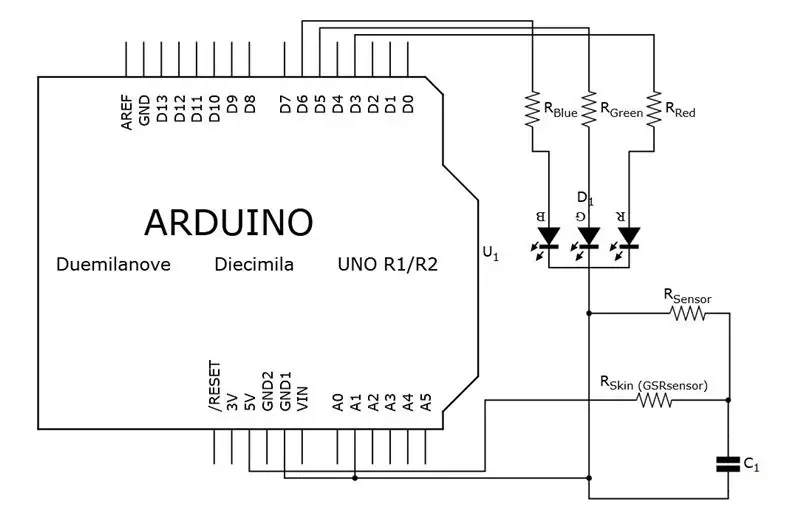
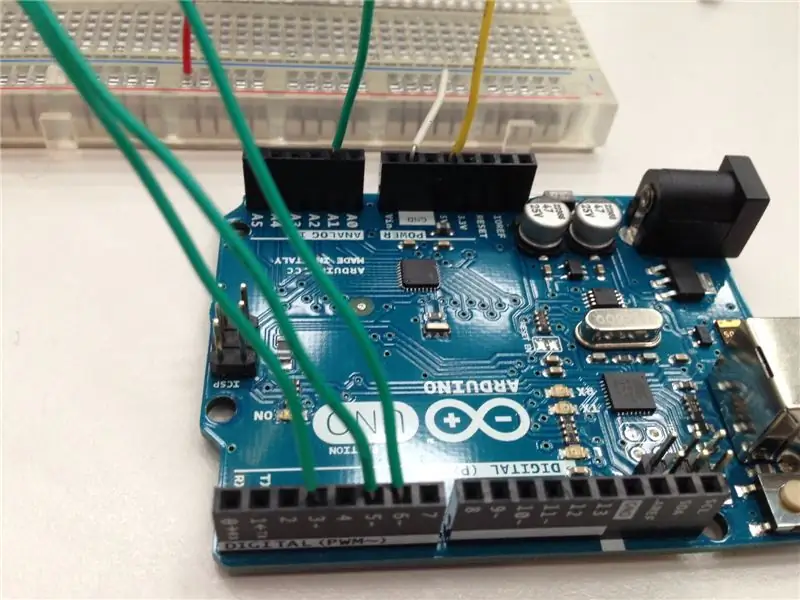
Norėdami valdyti RGB šviesos diodą, prijunkite kaiščius prie trijų skirtingų „Arduino“PWM prievadų (nurodyta ba a ~). Šiam ryšiui naudokite 100 omų rezistorius. Prijunkite ilgiausią kaištį prie „Arduino“5 V išvesties. Norėdami pamatyti, kuris smeigtukas atitinka kokią spalvą, žiūrėkite paskutinį šio veiksmo vaizdą.
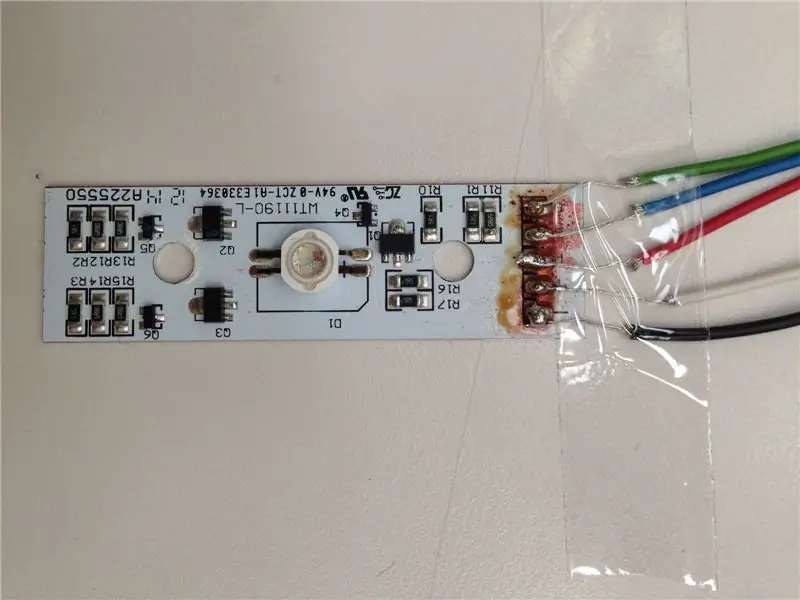
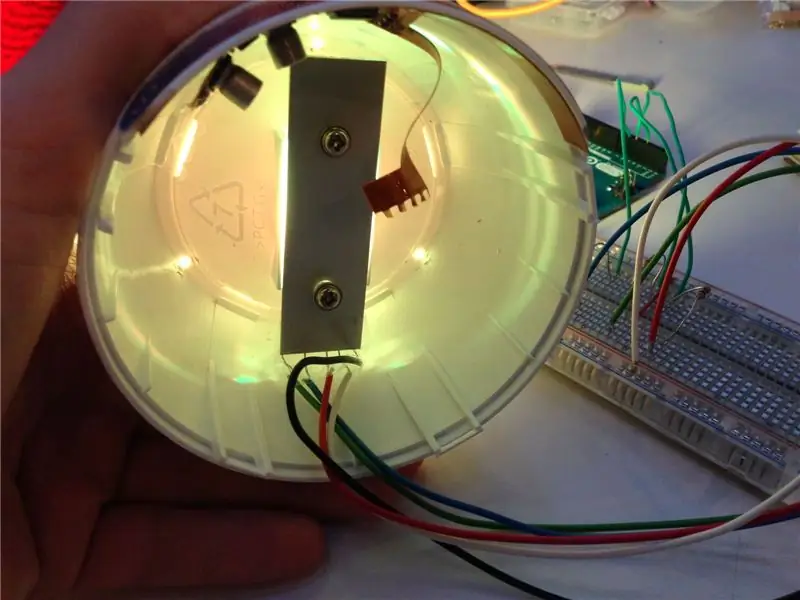
„Hue Light“atveju atliekami tie patys veiksmai. Šviesos diodas yra lengvai prijungiamas prie „Arduino“, lituojant laidus prie nurodytų lizdų, žr. Trečią šio žingsnio paveikslėlį. Lizdai turi R, G ir B, nurodydami, kuris laidas kur turėtų eiti. Jis taip pat turi + ir a - lizdą, kuris turi būti prijungtas prie atitinkamai 5 V „Arduino“ir „Arduino“žemės. Prijungę šviesos diodą, galite jį vėl įsukti į korpusą.
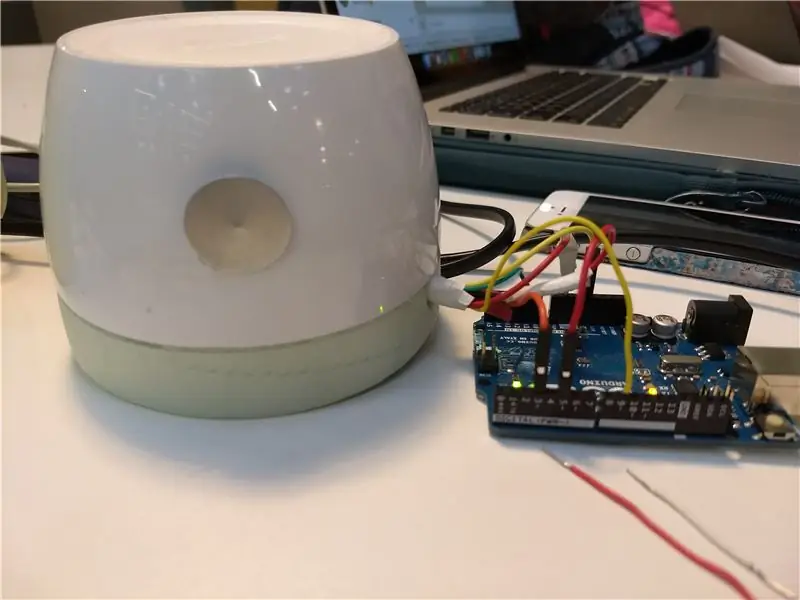
Norėdami prijungti GSR jutiklius, pagamintus iš aliuminio folijos (arba naudokite tuos aliuminio indelius iš žvakių, kurios atrodo šiek tiek gražiau), lituokite arba priklijuokite juos prie laido ir prijunkite prie 5V. Prijunkite kitą prie 100KOhm rezistoriaus ir 0, 1 mF (lygiagrečiai) kondensatoriaus, kuris tada turėtų būti prijungtas prie žemės ir „Arduino“lizdo A1. Tai suteiks streso lygio išvestį, kuri vėliau bus naudojama kaip šviesos spalvos ir muzikos įvestis. Mes pritvirtinome jutiklius prie lempos, todėl tai tampa maloniu produktu, kurį reikia patraukti matuojant stresą. Tačiau būkite atsargūs, kad jutikliai nesiliestų!
Paskutinėje nuotraukoje parodyta, kaip tai galima padaryti be duonos lentos.
3 žingsnis: Streso lygio matavimas

Įtampos lygio matavimas naudojant tik šiuos naminius jutiklius tikrai nesuteiks tikslių jūsų streso matavimų. Tačiau tinkamai sukalibravęs jis gali duoti apytikslį.
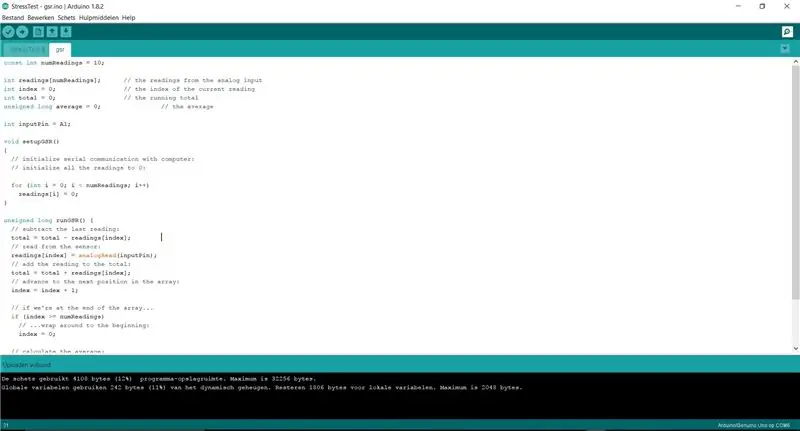
Norėdami išmatuoti GSR lygius, mes naudosime šį kodo fragmentą „Arduino“aplinkoje. Kad matavimas būtų mažiau svyruojantis, kas 10 parodymų imamas vidurkis.
const int numReadings = 10; int rodmenys [numReadings]; // įvestis iš A1 int indeksas = 0; // dabartinio rodmens indeksas int total = 0; // veikiantis bendras nepasirašytas ilgas vidurkis = 0; // vid
int inputPin = A1;
void setupGSR ()
{// nustatyti visus rodmenis į 0:
(int i = 0; i <numReadings; i ++) rodmenims = 0; }
unsigned long runGSR () {
iš viso = iš viso - rodmenys [indeksas]; // skaityti iš GSR jutiklių rodmenų [indeksas] = analogRead (inputPin); // pridėti naują rodmenį prie viso sumos = viso + rodmenys [indeksas]; // kita masyvo pozicija indeksas = indeksas + 1;
// testo masyvo pabaiga
if (indeksas> = numReadings) // ir pradėk nuo indekso = 0;
// koks yra vid
vidurkis = bendras / numReadings; // siųsti jį į kompiuterį kaip ASCII skaitmenys grąžina vidurkį;
}
Kitame skirtuke (kad viskas būtų organizuota), mes sukursime kodą, kuris reaguos į matavimus, žr. Kitą žingsnį!
4 žingsnis: Šviesų valdymas



Norėdami valdyti šviesas, pirmiausia turime kalibruoti matavimus. Atidarydami nuoseklųjį monitorių, patikrinkite, kokia yra viršutinė jūsų matavimų riba. Mums matavimai buvo kažkas tarp 150 (kai mes tikrai bandėme atsipalaiduoti) ir 300 (kai mes labai stengėmės patekti į stresą).
Tada nuspręskite, kokia spalva turėtų atspindėti streso lygį. Mes padarėme taip:
1. Žemas streso lygis: balta šviesa, didėjant stresui, keičiasi į žalią šviesą
2. Vidutinis streso lygis: žalia šviesa, didėjant stresui, keičiasi į mėlyną
3. Aukštas streso lygis: mėlyna šviesa, didėjant stresui, keičiasi į raudoną
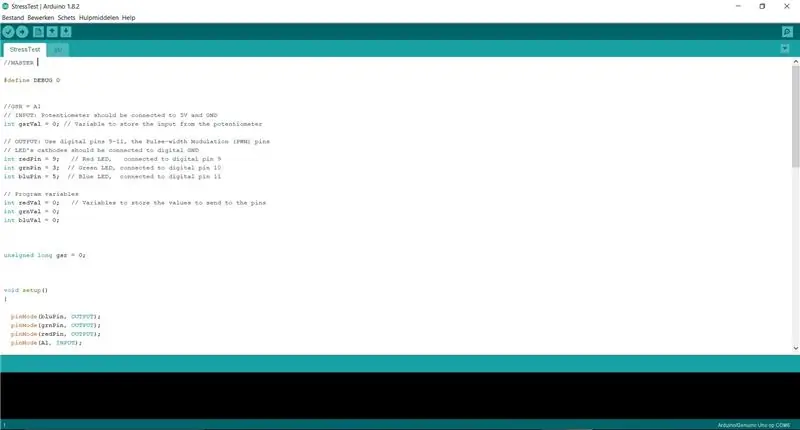
Šis kodas buvo naudojamas apdorojant matavimus ir paverčiant juos reikšmėmis, kurias reikia siųsti į LED:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Kintamasis, skirtas saugoti jutiklių įvestį
// Kaip minėta, naudokite PWM (Pulse-width Modulation) kaiščius
int redPin = 9; // Raudonas šviesos diodas, prijungtas prie skaitmeninio kaiščio 9 int grnPin = 9; // Žalia šviesos diodas, prijungtas prie skaitmeninio kaiščio 10 int bluPin = 5; // Mėlynas šviesos diodas, prijungtas prie skaitmeninio kaiščio 11
// Programos kintamieji
int redVal = 0; // Kintamieji, skirti išsaugoti reikšmes, kurias reikia siųsti į smeigtukus int grnVal = 0; int bluVal = 0;
nepasirašytas ilgas gsr = 0;
negaliojanti sąranka ()
{pinMode („bluPin“, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
setupGSR (); }
tuštumos kilpa ()
{gsrVal = gsr; if (gsrVal <150) // Žemiausias gsr diapazono trečdalis (0-149) {gsr = (gsrVal /10) * 17; // Normalizuoti iki 0-255 redVal = gsrVal; // išjungti iki visiško grnVal = gsrVal; // Žalia nuo išjungta iki visiško bluVal = gsrVal; // Mėlyna iki galoStygos garsasA = "A"; Serial.println („SoundA“); // vėlesniam naudojimui operuojant muziką} else if (gsrVal <250) // Vidutinis gsr diapazono trečdalis (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // Normalizuoti iki 0-255 redVal = 1; // Raudona spalva išjungta grnVal = gsrVal; // Žalia nuo visiško iki išjungto bluVal = 256 - gsrVal; // Mėlyna spalva išjungta į visą stygų garsąB = "B"; Serial.println („SoundB“); } else // Viršutinis trečdalis gsr diapazono (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // Normalizuoti iki 0-255 redVal = gsrVal; // Raudona nuo išjungta iki visiško grnVal = 1; // Žalia iki visiško „BluVal“= 256 - gsrVal; // Mėlyna nuo visiškai iki išjungta String SoundC = "C"; Serial.println („SoundC“); }
analogWrite (redPin, redVal); // Įrašykite reikšmes į LED kaiščius analogWrite (grnPin, grnVal); analogWrite („bluPin“, „bluVal“); gsr = runGSR (); vėlavimas (100); }
Taigi dabar šviesos diodas reaguoja į jūsų streso lygį, kitame žingsnyje pridėkime muzikos, kad atspindėtų jūsų nuotaiką.
5 žingsnis: muzikos valdymas

Mes pasirinkome atstovauti 3 streso lygius su tokia muzika:
1. Žemas lygis (A): dainuojantys dubenys ir paukščių čiulbėjimas, labai lengvas garsas
2. Vidutinis lygis (B): melancholiškas fortepijonas, šiek tiek sunkesnis skambesys
3. Didelis streso lygis (C): griaustinio audra, tamsus garsas (nors ir gana atpalaiduojantis)
Kodas parašytas „Processing“programinėje įrangoje, skirtoje teikti „Arduino“programinės įrangos grįžtamojo ryšio dalį:
importuoti apdorojimą. serija.*; importuoti ddf.minim.*;
Minimalus minimumas;
AudioPlayer grotuvai;
int lf = 10; // Linijinis tiekimas ASCII
Eilutė myString = null; Serijinis myPort; // Serijinis prievadas int sensorValue = 0;
void setup () {
// Išvardykite visus galimus nuoseklius prievadus printArray (Serial.list ()); // Atidarykite naudojamą prievadą tokiu pat greičiu, kaip ir „Arduino myPort“= new Serial (this, Serial.list () [2], 9600); myPort.clear (); // išvalyti matavimus myString = myPort.readStringUntil (lf); myString = null; // perduodame tai Minimui, kad jis galėtų įkelti failus minimal = new Minim (this); grotuvai = naujas garso grotuvas [3]; // Pakeiskite garso failo pavadinimą čia ir pridėkite jį prie bibliotekų grotuvai [0] = minim.loadFile ("Dainuojantys dubenėliai ir paukščiai čiulba-miego muzika.mp3"); grotuvai [1] = minim.loadFile ("Melancholic-piano-music.mp3"); žaidėjai [2] = minim.loadFile ("Storm-sound.mp3"); }
void draw () {
// patikrinkite, ar yra nauja reikšmė, kol (myPort.available ()> 0) {// saugo duomenis myString myString = manoPort.readString (); // patikrinkite, ar tikrai kažką turime (ifString! = null) {myString = myString.trim (); // patikrinkite, ar yra kažkas, jei (myString.length ()> 0) {println (myString); pabandykite {sensorValue = Integer.parseInt (myString); } catch (išimtis e) {} if (myString.equals ("A")) // pažiūrėkite, kokį streso lygį jis matuoja {žaidėjai [0].play (); // groti pagal muziką} else {player [0].pause (); // jei tai nėra žemo streso lygio matavimas, neleiskite atitinkamos dainos} if (myString.equals ("B")) {players [1].play (); } else {žaidėjai [1].pause (); } if (myString.equals ("C")) {žaidėjai [2].play (); } else {žaidėjai [2].pause (); }}}}}
Šis kodas turėtų leisti muziką pagal nešiojamojo kompiuterio garsiakalbių streso lygį.
6 žingsnis: suprojektuokite įgyvendinimą



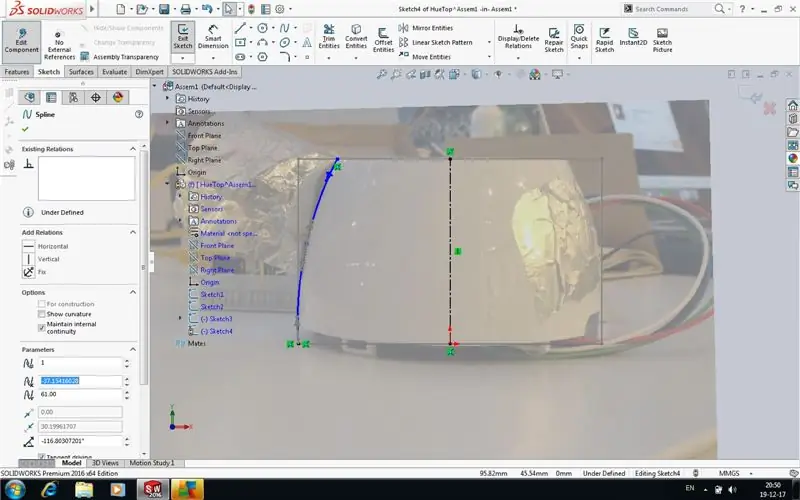
Mes naudojome „Philips Hue Light“viršutinę dalį, bet apačioje - žalias putas. „SolidWorksfile“yra čia, tačiau taip pat gali būti smagu pačiam išmatuoti lempą ir suprojektuoti pagal savo skonį!
Mes panaudojome lempos viršaus nuotrauką kaip SW sluoksnio sluoksnį, kad įsitikintume, jog dugno forma atitinka viršutinės dalies kreivę (žr. Pirmąją nuotrauką).
Jei norite, kad modelis būtų cncd, išsaugokite jį kaip STL failą ir suraskite vietinį malūnininką (pavyzdžiui, uni).
7 žingsnis: šaltiniai
Jei norite gauti daugiau informacijos šia tema arba pamatyti išsamesnį streso matavimo kodą, žr. Šias svetaines ir projektus:
- Daugiau paaiškinimų apie garso failų suaktyvinimą apdorojant (mes naudojome)
- Puikus GSR vadovas
- Šaunus kitoks požiūris į nuotaikos projektavimą
- Tikrai puikus streso detektorius su keliais jutikliais (didelis šio projekto įkvėpimas)
- Garso (vietoj streso) projektorius su RGB LED
- Geras straipsnis apie GSR
Rekomenduojamas:
„WIFI“valdoma nuotaikos šviesa: 4 žingsniai (su nuotraukomis)

„WIFI“valdoma nuotaikos šviesa: tai mano sukurtas ir pagamintas WIFI valdomas nuotaikos žibintas! Skersmuo yra 10 cm, o aukštis - 19 cm. Sukūriau jį „LED STRIP greičio iššūkiui“. Ši nuotaikos šviesa gali būti valdoma internetu bet kuriame jūsų vietinio tinklo įrenginyje! Aš
Animacinė nuotaikos ir naktinė šviesa: 6 žingsniai (su nuotraukomis)

Animacinė nuotaikos šviesa ir naktinė šviesa: susižavėjusi tik apsėdusi šviesą, nusprendžiau sukurti mažų modulinių PCB, iš kurių būtų galima sukurti bet kokio dydžio RGB šviesos ekranus, pasirinkimą. Sukūręs modulinę PCB, suklupau mintimi jas sutvarkyti į
Didelis POV ventiliatorius: įsilaužta !!: 7 žingsniai (su nuotraukomis)

BIG POV Fan: HACKED! viskas, ko jums reikia, yra variklio lemputė ir kai kurie lengvai randami komponentai, jei jums tai patiko
Muzikinė reaktyvioji šviesa -- Kaip sukurti itin paprastą muzikos reaktyviąją šviesą, kad stalinis kompiuteris būtų patrauklus: 5 žingsniai (su paveikslėliais)

Muzikinė reaktyvioji šviesa || Kaip sukurti itin paprastą muzikinę reaktyviąją šviesą, kad stalinis kompiuteris būtų patrauklus. Ei, kas vyksta, vaikinai, šiandien mes sukursime labai įdomų projektą. Šiandien mes sukursime muzikos reaktyviąją šviesą. LED pakeis savo ryškumą pagal bosas, kuris iš tikrųjų yra žemo dažnio garso signalas. Tai labai paprasta sukurti. Mes
Interaktyvi, atviro kodo nuotaikos šviesa: 9 žingsniai (su nuotraukomis)

Interaktyvi, atviro kodo nuotaikos šviesa: šioje instrukcijoje aprašoma, kaip sukurti interaktyvią daugiafunkcinę nuotaikos šviesą. Šio projekto esmė yra „BlinkM I2C RGB LED“. Kai vieną dieną naršiau internete, „BlinkM“patraukė mano dėmesį, ir aš tiesiog maniau, kad tai per šaunu
