
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:46.
- Paskutinį kartą keistas 2025-01-23 14:59.

Sveiki, šis projektas skirtas padaryti matomą grafiką iš nematomų dalelių, kurias gali aptikti jutikliai. Šiuo atveju šviesai ir atstumui valdyti naudoju ultragarsinį jutiklį ir fotorezistorių. Aš tai vizualizuoju darydamas kintamuosius iš jutiklio kaip kintamuosius apdorojant. Tada aš prijungiu „Arduino“ir „Processing“, kad valdyčiau „Arduino“su „Processing“. Taigi apdorojimo grafikoje būtų naudojami kintamieji iš „Arduino“jutiklio.
1 žingsnis: 1 žingsnis: paruoškite dalis

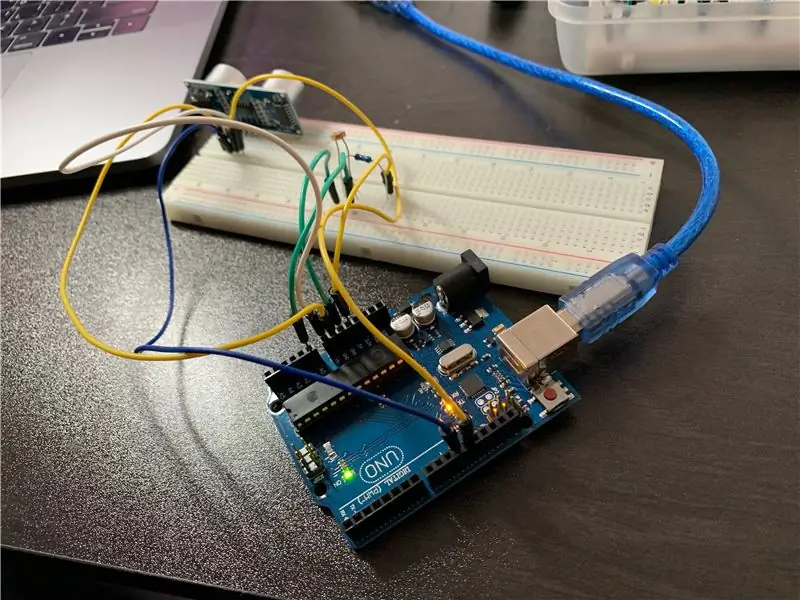
Štai komponentai, kurių jums reikės norint įgyvendinti šį projektą:
- 10k OHM
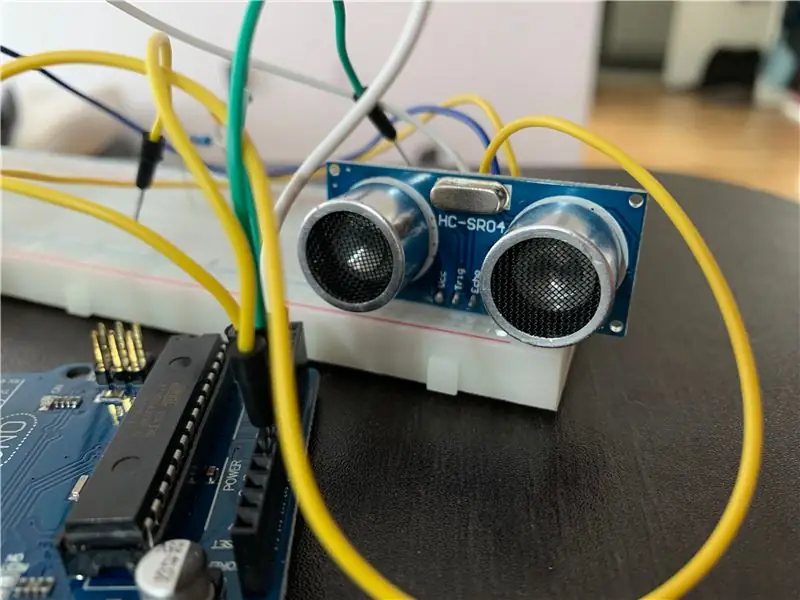
- Ultragarsinis jutiklis
- Fotorezistorius
- Arduino Uno
- 7 laidai
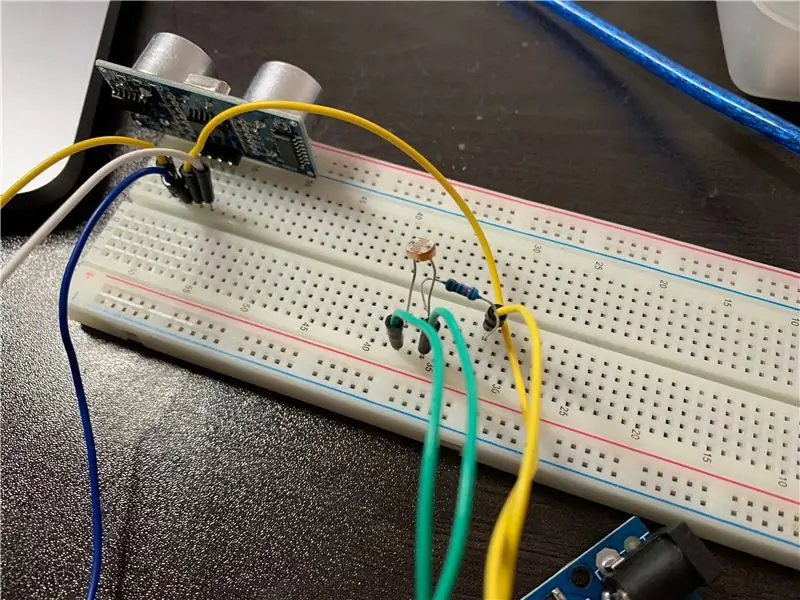
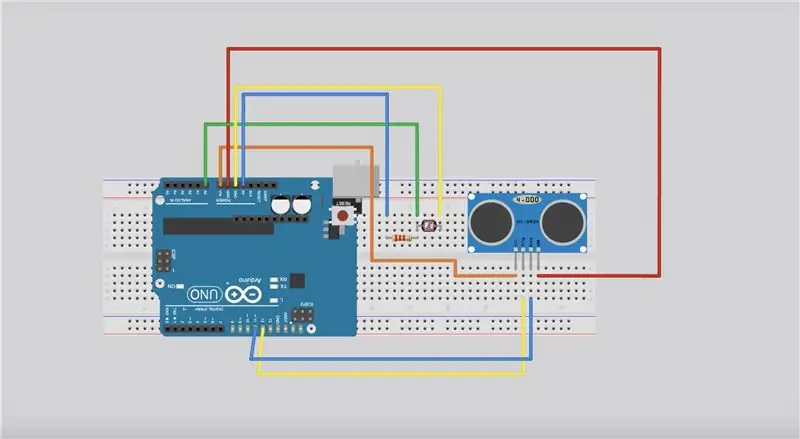
2 veiksmas: 2 veiksmas: prijunkite visus komponentus

Fotorezistoriui ir ultragarsiniam jutikliui reikia vietos, kad būtų galima tiksliai aptikti. Sutaupykite vietos ir pagalvokite apie fotorezistoriaus šviesą.
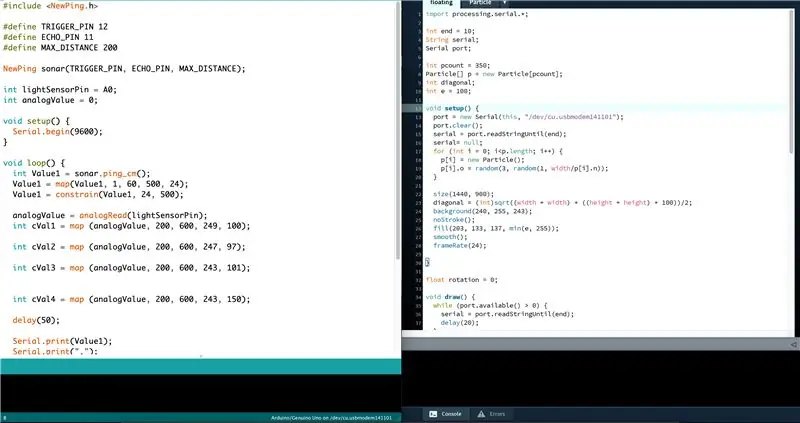
3 žingsnis: 3 žingsnis: kodas

*Pridėkite biblioteką tiek „Arduino“, tiek „Processing“.
„Arduino“: bibliotekoje ieškokite „naujo ping“
Apdorojimas: bibliotekoje ieškokite „serijinis“
„Arduino“kodas:
#įtraukti
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
„NewPing“sonaras (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
void setup () {Serial.begin (9600); }
void loop () {int Value1 = sonar.ping_cm (); Reikšmė1 = žemėlapis (reikšmė1, 1, 60, 500, 24); Reikšmė1 = apriboti (reikšmė1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = žemėlapis (analogValue, 200, 600, 249, 100);
int cVal2 = žemėlapis (analogValue, 200, 600, 247, 97);
int cVal3 = žemėlapis (analogValue, 200, 600, 243, 101);
int cVal4 = žemėlapis (analogValue, 200, 600, 243, 150);
vėlavimas (50);
Serial.print (Value1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
Apdorojimo kodas:
// klasė: (pagrindinė) //
importo apdorojimas.serijinis.*;
int galas = 10; Styginių serija; Nuoseklusis prievadas;
int pcount = 350; Dalelė p = nauja dalelė [pcount]; int įstrižainė; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (pabaiga); serial = null; už (int i = 0; i
plūdės sukimasis = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (pabaiga); vėlavimas (10); } if (serial! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int rezultatas1 = Integer.parseInt (a [0]); System.out.println (rezultatas1); frameRate (rezultatas1); int rezultatas2 = Integer.parseInt (a [1]); System.out.println (rezultatas2); int rezultatas3 = Integer.parseInt (a [2]); System.out.println (rezultatas3); int rezultatas4 = Integer.parseInt (a [3]); System.out.println (rezultatas4); int rezultatas5 = Integer.parseInt (a [4]); System.out.println (rezultatas5); fonas (rezultatas2, rezultatas3, rezultatas4); versti (plotis/2, aukštis); sukimasis = 0,0005; pasukti (sukti); for (int i = 0; i įstrižainė) {p = nauja dalelė (); }}}}
// klasė: dalelė
klasė Dalelė {plūdė n; plūdė r; plūdė o; plūdė c; plūdė d; int l; Dalelė () {l = 100; n = atsitiktinis (3, plotis/2); r = atsitiktinis (0,10, TWO_PI); o = atsitiktinis (1, atsitiktinis (1, plotis/n)); c = atsitiktinis (180, 228); d = atsitiktinis (160, 208); } void draw () {l ++; pushMatrix (); pasukti (r); versti (drawDist (), 1); elipsė (10, 10, plotis/o/4, plotis/o/4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
4 žingsnis: 4 žingsnis: prijunkite ir išbandykite

5 žingsnis: 5 žingsnis: peržiūrėkite rezultatą

Judančio rutulio greitis bus didesnis, kai kas nors bus arčiau ultragarso jutiklio. Be to, šviesos valdymas su fotorezistoriumi bus rodomas kaip fono tamsa.
Rekomenduojamas:
4x4 klaviatūra su „Arduino“ir apdorojimas: 4 žingsniai (su paveikslėliais)

4x4 klaviatūra su „Arduino“ir apdorojimas: nepatinka LCD ekranai? Norite, kad jūsų projektai atrodytų patraukliai? Na, čia yra sprendimas. Šioje instrukcijoje galėsite atsikratyti problemų, susijusių su LCD ekrano naudojimu, kad būtų rodomas „Arduino“turinys, taip pat kuriate savo
„Bluetooth“ir IMU su „Tactigon Board“- apdorojimas: 7 žingsniai

„Bluetooth“ir IMU su „Tactigon Board“- apdorojimas: Šioje straipsnių serijoje bus paaiškinta, kaip naudoti „Tactigon“integruotus jutiklius ir ryšio sąsajas, kad būtų sukurtas paprastas gestų valdiklis. Šaltinio kodas pateikiamas čia „GitHub“Šiame straipsnyje mes ketiname sužinoti, kaip naudoti simp
Širdies ritmo monitorius AD8232, Arduino, apdorojimas: 4 žingsniai

Širdies ritmo monitorius AD8232, Arduino, apdorojimas: Analoginiai prietaisai AD8232 yra visiškai analoginis priekinis galas, sukurtas gauti milivolto lygio EKG (ElectroCardioGram) signalus. Nors prijungti AD8232 ir pamatyti gautą EKG signalą osciloskopu yra paprasta, tačiau iššūkis
Traukinio perėjimo stebėjimo sistema: 5 žingsniai (su paveikslėliais)

Traukinio kirtimo stebėjimo sistema: ši instrukcija išmokys jus naudoti „MatLab“koduojant „Arduino“, kad būtų galima valdyti dalį geležinkelio sistemos
3D AIR pelė - „Arduino +“apdorojimas: 5 žingsniai

3D AIR pelė | „Arduino +“apdorojimas: 3D AIR pelė | „Arduino + Processing“Esu pramoninio dizaino studentas, o praėjusiais metais kaip kurso „Technologija kaip RAW medžiaga“dalis. Šį projektą sukūriau kaip paskutinį darbą. Didžiąją laiko dalį dirbu su „SolidWorks“, CAD programine įranga, skirta
