
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-06-01 06:09.



Maždaug prieš metus aš parašiau instrukciją, kaip įdiegti daugybę šviesos diodų „Lego Mini Cooper“. Tokia naujovė, kaip buvo, buvo ta, kad šviesos diodus galima valdyti išmaniuoju telefonu (arba per bet kurią interneto naršyklę).
Kaip darbščiai aprašiau tame „Instructable“, dauguma pastangų tuo metu buvo susijusios su „Mini“prijungimu, kad visa tai nesugriūtų. Kiek nustebau, kad vėliau „Mini“išgyveno kelionę iš Konektikuto į Torontą ir nuo to laiko daugiau ar mažiau dirbo.
„Jei jis nebuvo sugedęs, jis jį pataisė, kol bus“, - geriausiu atveju bus mano epitafija, taigi, kai „Mini“grįžo namo per Kalėdas, atėjo laikas „Lego Mini 2.0“. Galų gale, jei „Tesla“gali įdiegti programinės įrangos atnaujinimus savo automobiliams, kaip tai gali būti sunku?
Turėjau keletą idėjų:
- Patobulinkite gana sudėtingą vartotojo sąsają
- Pridėkite ragą!
- Patobulinkite „automatinių žibintų“funkciją; ir, svarbiausia
- Pridėkite žaidimo funkciją (net aš supratau, kad naujovė įjungti ir išjungti „Mini“žibintus telefone anksčiau ar vėliau išnyks)
Žaidimo funkcija buvo didžiausia užduotis ne tik todėl, kad man iš karto nebuvo akivaizdu, koks tai galėtų būti žaidimas. „Mini“yra per daug trapus, kad išlaikytų žaidimą, susijusį su jo valdymu (išskyrus galbūt slegiantį „Jenga“variantą). Kita kliūtis buvo ta, kad niekada gyvenime nesu užprogramavęs žaidimo.
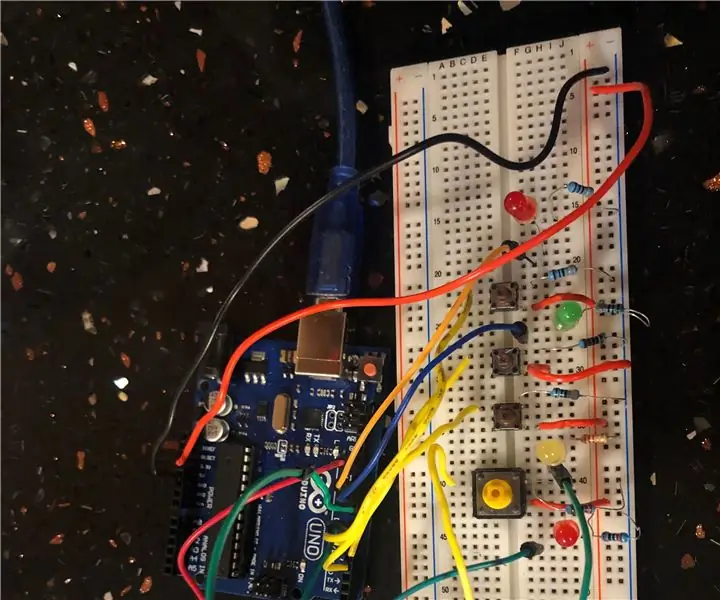
Po metų bevaisių apmąstymų atsitiktinai aptikau projektą „Hackster“, kuriame „Arduino Uno“naudojamas mėgdžioti aštuntojo dešimtmečio atminties žaidimų žaislą, pavadintą Simonu. Trumpai tariant, „Simon“įrenginys grojo šviesų seką, kurią žaidėjas turėjo prisiminti ir atkurti paspausdamas mygtukus. Po kiekvieno sėkmingo raundo seka buvo padidinta.
Nepaisant būtino derliaus, iš tikrųjų niekada nebuvau girdėjęs apie šį žaidimą, ir turiu pasakyti, kad nuostabu, kas tuo metu praėjo linksmybėms. Dar nuostabiau yra tai, kad „Simon“žaidimas vis dar parduodamas ir sulaukia puikių atsiliepimų „Amazon“. Akivaizdu, kad tai turėjo būti pagrindinis kandidatas prisitaikyti prie mano tikslų. Galų gale, „Mini“jau turėjo šviesas, todėl man tereikėjo atsisakyti fizinių mygtukų ir turėti vartotojo įvestį per išmanųjį telefoną. Todėl programinės įrangos srityje atrodė, kad tai iš esmės bus tik supjaustytas ir įklijuotas darbas.
Bet pirmiausia turėjau atlikti nedidelius aparatūros pakeitimus.
1 žingsnis: komponentai, įrankiai ir ištekliai

Jei kartosite šį projektą su „Lego Mini“, jums reikės visų dalykų, išvardytų mano ankstesnėje instrukcijoje. Vienintelis papildomas dalykas, kurio jums prireiks, yra pasyvus garsinis signalas, naudojamas ragui ir žaidimo metu skleisti daugybę erzinančių garsų (kuriuos galima išjungti).
Kaip paaiškės aptariant programinę įrangą, žaidimui nėra jokio reikalo naudoti „Lego Mini“. Galite naudoti kitą „Lego“rinkinį arba daugybę šviesos diodų ant duonos lentos, prijungtos prie bet kurios ESP8266 kūrimo plokštės. Naudodamiesi kai kuriomis relėmis, galite netgi naudoti savo namų kambario apšvietimą. Tačiau, vaikai, pirmiausia paklauskite savo tėvų.
Panašiai nereikia jokių papildomų įrankių ar išteklių, išskyrus tuos, kurie buvo išvardyti pradiniame projekte.
Jei esate tarp kelių žmonių, kurie skaito originalų projekto aprašymą, žinosite, kad „Lego Mini“iš pradžių buvo nupirktas kaip dovana mano suaugusiai dukrai, kuri turi beveik identišką „tikrą“„Mini“arba beveik identišką galima būtų pasakyti, kad tai naujas „Mini“, o ne „klasikinis“. Prasmingų papildomų komponentų nebuvimas padarė šį naują projektą dar patrauklesnį, nes tai leistų man efektyviai iš naujo padovanoti „Lego Mini 2.0“kaip naują Kalėdų dovaną, nekainuojant nė cento. Genijus!
2 žingsnis: Aparatūros keitimas

Pradiniame projekte buvo individualiai valdomi RGB vidiniai šviesos diodai. Jie sunaudojo tris „NodeMCU“kaiščius, kuriuos naudojau kaip kūrimo plokštę. Po atskirų konsultacijų su „Lego Mini“savininku buvo nustatyta, kad RGB šviesos diodai yra nepakankamai naudojama funkcija. Tai buvo svarbi žvalgyba, nes man reikėjo atlaisvinti kaištį garsiniam signalui/ragui.
Aukščiau pateikta schema yra iš pradinio projekto. Vienintelis šio projekto pakeitimas buvo pašalinti RGB šviesos diodus ir naudoti tris atlaisvintus kaiščius taip:
- D1 garso signalo valdymo signalui (kuris taip pat yra tiesiogiai prijungtas prie 5 V nuolatinės srovės maitinimo šaltinio)
- D7 skirtas baltam vidiniam šviesos diodui
- D8 vienam iš tų mirksinčių spalvotų šviesos diodų, kuriuos pavadinau „diskoteka“
Pats garsinis signalas tvarkingai pasislenka po variklio skyriumi, todėl laidų suvedimas atgal į „NodeMCU“buvo akimirksniu.
3 veiksmas: atnaujinkite GUI



Pirmasis žingsnis atnaujinant GUI buvo sukurti keturis atskirus tinklalapius:
- „Pradžios ekranas“, kuris paleidžiamas per pasirinktinę piktogramą jūsų išmaniajame telefone ir nukreipia į kitus puslapius
- Puslapis „Valdymas“, kuris gerai kontroliuoja šviesas (ir dabar, žinoma, ragą)
- Puslapis „Žaidimas“
-
Sąrankos puslapis, kuriame yra tokios konfigūracijos parinktys kaip:
- Garso įjungimas ir išjungimas
- Laiko juostos nustatymas („Mini“gauna laiko iš interneto, kad atitinkamu laiku galėtų mirksėti valandą)
- Reguliuojant, kada „automatiniai žibintai“įjungia ir išjungia priekinius žibintus, atsižvelgiant į aplinkos apšvietimo lygį
- Aukšto balo ir aukščiausio balo vardo nustatymas iš naujo (saugomas EEPROM)
Tokiu būdu atskyrus funkcijas, suteikiama daug panašesnė į programą. „NodeMCU“aptarnauti kelis puslapius buvo vienas iš šio projekto iššūkių. Išbandęs keletą skirtingų metodų, radau kodą, kurį matote pagrindinio „Arduino“eskizo 232-236 eilutėse. Tai puikiai veikia - tiesiog sukurkite savo rodyklės failą, tada pavadinkite tolesnius puslapius page1, page2 ir tt šio dydžio.
Toliau turėjau pradėti dirbti su CSS ir „Javascript“, kad sukurtų kažką panašaus į „Lego Mini“. Kadangi aš beveik nieko nežinau apie bet kurią temą, čia buvo daug google, prieš gaunant tai, kas mane tenkina. Pradėjau begėdiškai čia nukopijuodamas CSS stiliaus lego kaladėlę „CodePen“. Taip pat norėjau atsisakyti mygtukų žymėjimo tekstu ir naudoti paprastą grafiką iš „Icons8“, kuri puikiai tiko mano tikslams. Likusi dalis iš ten pateko į vietą. Puslapiai pateikiami gana gerai visuose „iPhone“, kuriuose juos išbandžiau. Tikimės, kad tas pats pasakytina ir apie „Android“telefonus (stalinėje „Chrome“naršyklėje atrodo gerai).
4 žingsnis: žaidimo kodas

Ryšys tarp „NodeMCU“serverio ir išmaniojo telefono naršyklės vyksta naudojant „Websockets“. Vartotojui paspaudus mygtuką, naršyklė siunčia „NodeMCU“teksto simbolį, atitinkantį vieną ar daugiau „Mini“lempučių. Siunčiami papildomi simboliai, skirti kontroliuoti žaidimo eigą. Tada „Arduino“kodas imasi veiksmų pagal gautą personažą. „Websocket“ryšys gali apdoroti tik dvejetainius ir teksto simbolius, todėl reikia šiek tiek konvertuoti sveikus skaičius (pvz., Laiko juostą).
Kaip jau minėjau, iš pradžių tikėjausi pagrindinio žaidimo funkcijoms naudoti susieto „Hackster“projekto kodą. Aš tikėjausi, kad atsitiks tai, kad žaidėjui paspaudus mygtuką, užsidegs atitinkamas šviesos diodas ir kodas skaitmeniniu būdu perskaitys visus šviesos diodus, kad pamatytų, ar dega tinkamas („Hackster“projektas tikrina fizinius mygtuko įėjimus, bet tai ta pati mintis). Tai tikrai pavyko, bet dėl priežasčių, kurios man vis dar neaiškios, ne tobulai. Maždaug 10% atvejų „Mini“pasakytų, kad buvo paspaustas neteisingas mygtukas, kai iš tikrųjų buvo teisingas. Viskas atrodė gerai, atsižvelgiant į tai, ką mačiau serijiniame monitoriuje ir naršyklės konsolėje, todėl aš neįsivaizduoju, kodėl tai neveikė.
Po daugybės bandymų įvesti klaidų tikrinimą, atsisakiau visos LED būsenų skaitymo idėjos ir sukūriau „atsakymo“masyvą, kuris patikrina, ar gautas „Websocket“tekstas atitinka teisingą kaištį, saugomą „sekos“masyve. groja šviesos seką prisiminti. Atrodo, kad tai yra 100% patikima, net jei aš tai įgyvendinau šiek tiek. Sugalvojęs šį metodą, aš tai sutikau, o tai yra įdomus kai kurių skaitmeninių spynų veikimo tyrimas ir analogiškas žaidime naudojamam metodui.
Mygtuko įvesties laikas dabar tvarkomas naudojant „Javascript“naršyklės pusėje (tarp mygtukų įvesties leidžiu labai dosniai 10 sekundžių), o žaidimo eigą dabar visiškai kontroliuoja žaidėjas, o ne užkoduotas. Ekrane yra langai, rodantys, kiek laiko liko paspausti kitą mygtuką, ir likusių įėjimų skaičius, kol grotuvas teisingai pateiks seką.
Aukštas rezultatas išsaugomas EEPROM (arba kas atitinka EEPROM ESP8266 pasaulyje), o jei žaidėjas pasiekia naują aukštą rezultatą, iššokantis langas leidžia įvesti pasirinktą vardą, kuris taip pat saugomas EEPROM. Šias vertes galima atkurti sąrankos puslapyje (esu tikras, kad tam gali būti teisėtų priežasčių).
Visa tai pasakius, aš pakartotinai panaudojau gerą „Hackster“žaidimo kodo dalį, kuri labai pagreitino.
5 veiksmas: likusi kodekso dalis

Palyginti su „Hackster“projekto kodu, mano „Arduino“eskizas atrodo milžiniškas, net ir be visų failų HTML, CSS ir „JavaScript“. Tačiau didžioji eskizo dalis yra daugybė funkcijų, susijusių su pagrindinėmis operacijomis, tokiomis kaip serverio kūrimas ir valdymas, NTP laiko gavimas, mDNS, atnaujinimas belaidžiu ryšiu, „WiFi“valdymas, SPIFFS failų valdymas ir panašiai.
„HTML“failų „Javascript“pirmiausia skirtas „Websocket“pranešimams (gautiems ir išsiųstiems) tvarkyti ir GUI interaktyvumui didinti.
Kaip jau minėjau, norėjau pagerinti „automatinių žibintų“funkcijos, kuri naudoja nuo šviesos priklausomą rezistorių ant vienintelio „NodeMCU“analoginio kaiščio, funkcionalumą, kad aptiktų aplinkos šviesą ir įjungtų „Mini“žibintus iš anksto nustatytu lygiu (kai nėra žaidimo režimo), žinoma). Nors tai labai lengvabūdiškas bruožas lengvabūdiškame projekte, man trukdė tai, kad pradiniame projekte aš sunkiai užkoduodavau įjungimo slenkstį ir kad vartotojas niekaip negalėjo pamatyti, kaip vyraujantis šviesos lygis susijęs su ta riba. Dabar šviesos lygio rodmenys kas penkias sekundes siunčiami į sąrankos puslapį ir tame puslapyje taip pat rodomos dabartinės įjungimo ir išjungimo slenksčiai (kuriuos gali konfigūruoti vartotojas). Taigi darbas atliktas.
O, beveik pamiršau. Kodas yra „GitHub“čia. Atsisiuntę įdėkite visą paketą į naują aplanką, įkelkite „Arduino“eskizą, tada duomenų aplanko turinį į SPIFFS.
Rekomenduojamas:
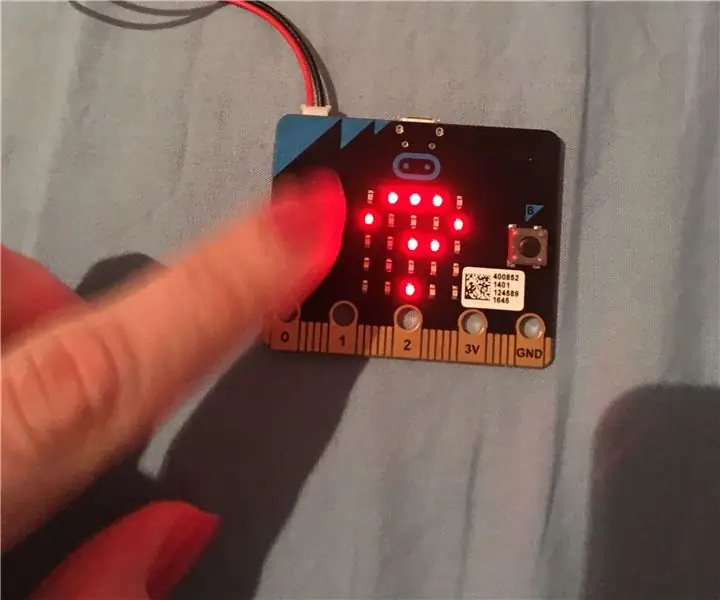
Atminties dėlionės žaidimas naudojant „BBC MicroBit“: 7 žingsniai

Atminties dėlionės žaidimas naudojant „BBC MicroBit“: Jei nežinote, kas yra „BBC MicroBit“, tai iš esmės yra labai mažas įrenginys, kurį galite užprogramuoti taip, kad būtų įvesties ir išvesties. Kažkas panašaus į „Arduino“, bet labiau įmantrus. „MicroBit“man labai patiko tai, kad jis turi dvi įmontuotas įvestis b
Simono žaidimas - įdomus žaidimas!: 5 žingsniai

Simono žaidimas - įdomus žaidimas!: Nuoroda: čia Laikas mums treniruoti smegenis, ar ne? Be tų nuobodžių ir beprasmių žaidimų, yra žaidimas „Simono žaidimas“
„Micro: bit“atminties žaidimas: 4 žingsniai

„Micro: bit“atminties žaidimas: paprastas atminties žaidimas, kuriame turite prisiminti seką ir atsakyti, jei antrą kartą seka buvo tokia pati. Kiekviename raunde prie sekos pridedamas papildomas žingsnis
Simonas sako atminties žaidimas: 4 žingsniai

Simonas sako atminties žaidimas: Tai žaidimas, kurį daugelis iš mūsų myli ir prisimena iš savo vaikystės. Mes ne tik atgaiviname nostalgiškus prisiminimus, bet ir įtraukiame juos į kompiuterių inžinerijos pasaulį! Šis žaidimas susideda iš skirtingų lygių, kuriuose šviesos diodai su hel
Atminties žaidimas su prisilietimu (sako Simonas) - jei tai tada: 6 žingsniai (su paveikslėliais)

Atminties žaidimas su prisilietimu (Simonas sako) - jei tai tada: aš sukūriau atminties žaidimą su paties sukurtomis jutiklinėmis pagalvėlėmis ir neopikseliniu žiedu, skirtu mokyklos projektui. Šis žaidimas yra panašus į Simon Says, išskyrus tai, kad daugelis žaidimo įvesties ir grįžtamojo ryšio formų (garsai ir šviesos efektai) skiriasi. Užprogramavau garsus iš Su
