
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:48.
- Paskutinį kartą keistas 2025-01-23 14:59.



Mieli draugai, kviečiame į kitą pamoką! Šiame vaizdo įraše sužinosime, kaip sukurti savo meniu populiariam „Nokia 5110“LCD ekranui, kad mūsų projektai taptų patogesni vartotojui. Pradėkime!
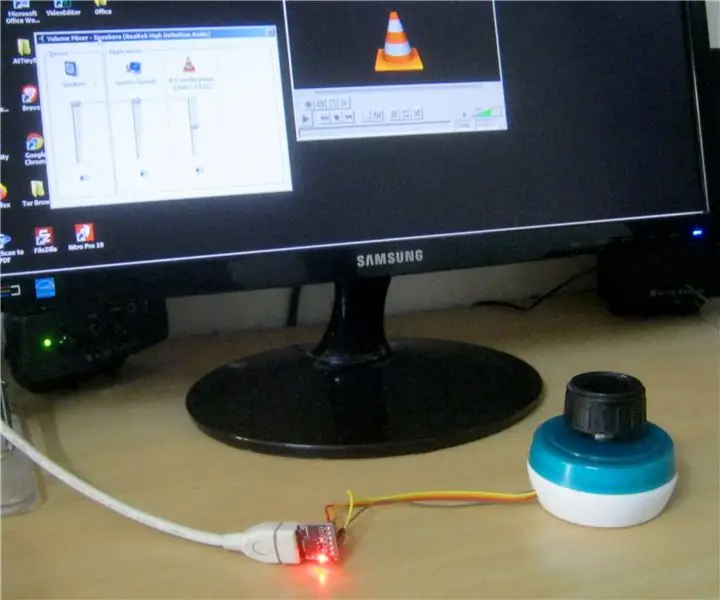
Tai projektas, kurį ketiname sukurti. Ekrane pasirodo paprastas meniu, o sukamojo kodavimo įrenginio pagalba galiu naršyti aukštyn arba žemyn ir pasirinkti meniu elementą paspausdami sukamojo kodavimo mygtuką. Paspaudus rotacinio kodavimo įrenginio vidurinį mygtuką, pasirodo kitas ekranas ir galime pakeisti kintamojo vertę. Jei dar kartą paspausime sukamojo kodavimo mygtuką, grįšime į pagrindinio meniu ekraną. Meniu turi 6 elementus, ir mes galime slinkti žemyn arba aukštyn meniu, o ekrane esantys elementai atitinkamai pasikeis. Žiūrėkite pridėtą vaizdo įrašą, kad pamatytumėte, kaip tiksliai veikia šis meniu. Žinoma, jei norite, galite jį pakeisti, kad sukurtumėte sudėtingesnius meniu.
Dabar pažiūrėkime, kaip sukurti šį projektą.
1 žingsnis: Gaukite visas dalis

Šiam projektui sukurti reikalingos šios dalys:
- „Arduino Uno“▶
- „Nokia 5110“LCD ekranas ▶
- Rotacinis kodavimo įrenginys ▶
- Maža duonos lentelė ▶
- Kai kurie laidai ▶
- „Power Bank“▶
Projekto kaina yra labai maža, ji yra mažesnė nei 10 USD. Žemiau esančio vaizdo įrašo aprašyme galite rasti visų mano naudojamų dalių nuorodas.
2 veiksmas: „Nokia 5110“LCD ekranas



„Nokia 5110“yra mano mėgstamiausias „Arduino“projektų ekranas.
„Nokia 5110“yra pagrindinis grafinis LCD ekranas, kuris iš pradžių buvo skirtas mobiliojo telefono ekranui. Jis naudoja PCD8544 valdiklį, kuris yra mažos galios CMOS LCD valdiklis/tvarkyklė. Dėl šios priežasties šis ekranas turi įspūdingą energijos suvartojimą. Įjungus jis naudoja tik 0,4 mA, tačiau foninis apšvietimas yra išjungtas. Miego režimu jis sunaudoja mažiau nei 0,06 mA! Tai yra viena iš priežasčių, dėl kurių šis ekranas yra mano mėgstamiausias. PCD8544 jungiasi prie mikrovaldiklių per nuosekliosios magistralės sąsają. Dėl to ekraną labai lengva naudoti su „Arduino“. Jums tereikia prijungti 8 laidus.
Aš paruošiau išsamią pamoką, kaip naudoti „Nokia 5110“LCD ekraną su „Arduino“. Aš pridėjau tą vaizdo įrašą prie šios instrukcijos, jis suteiks naudingos informacijos apie ekraną, todėl raginu jį atidžiai žiūrėti. Ekrano kaina yra apie 4 USD.
Ją galite gauti čia: ▶
3 žingsnis: rotacinis kodavimo įrenginys


Rotacinis kodavimo įrenginys, dar vadinamas veleno koduotuvu, yra elektromechaninis įtaisas, paverčiantis veleno ar ašies kampinę padėtį arba judesį į analoginį ar skaitmeninį kodą. Rotaciniai kodavimo įrenginiai naudojami daugelyje programų, kurioms reikalingas tikslus neribotas veleno sukimasis, įskaitant pramoninius valdiklius, robotiką, specialios paskirties fotografinius lęšius, kompiuterio įvesties įrenginius (pvz., Optomechanines peles ir sekimo kamuolius), valdomus įtempio reometrus ir besisukančias radarų platformas.
Rotacinis kodavimo įrenginys, kurį naudosime šiame projekte, yra labai nebrangus kodavimo įrenginys. Jame taip pat yra įmontuotas mygtukas ir, kad jis veiktų, turime prijungti tik 5 laidus. Aš paruošiau išsamią pamoką, kaip naudoti rotacinį kodavimo įrenginį. Šį vaizdo įrašą galite rasti čia.
Šio sukamojo kodavimo įrenginio kaina yra labai maža. Tai kainuoja apie 1,5 USD.
Ją galite gauti čia ▶
4 žingsnis: kurkite projektą




Dabar sujunkime visas dalis. Prieš kurdami šį projektą, jei anksčiau nenaudojote rotacinio kodavimo įrenginio, raginu pažiūrėti mano parengtą pamoką apie rotacinius kodavimo įrenginius. Tai padės jums suprasti, kaip veikia rotaciniai kodavimo įrenginiai, ir su jais įgysite patirties. Šis vaizdo įrašas pridedamas čia.
Padėjau ekraną ant tokios mažos duonos lentos. Pirmiausia prijunkime ekraną. Pirmasis ekrano kaištis, kuris yra „Reset“, eina į „Arduino Uno“3 skaitmeninį kaištį, antrasis - į 4 skaitmeninį kaištį, trečiasis - į 5 skaitmeninį kaištį, ketvirtasis - į skaitmeninį kaištį 11, o penktasis - į skaitmeninį. kaištis 13. Kitas kaištis yra Vcc. Mes prijungiame Vcc prie teigiamo duonos lentos bėgelio, o duonos plokštės teigiamą bėgelį - prie Arduino 3,3 V išėjimo. Kitas kaištis yra ekrano apšvietimas. Kadangi norime jį valdyti per programinę įrangą, prijungiame jį prie skaitmeninio kaiščio 7. Paskutinis kaištis yra GND. Mes prijungiame GND prie neigiamo duonos lentos bėgelio, o neigiamą duonos lentos bėgelį - prie „Arduino GND“.
Dabar viskas, ką turime padaryti, tai prijungti sukamąjį kodavimo įrenginį. Pirmasis kaištis yra GND ir mes jį prijungiame prie neigiamos duonos lentos bėgelio. Kitas kaištis yra „Vcc“ir mes jį prijungiame prie teigiamo duonos lentos bėgelio. Kitas kaištis yra SW ir mes jį prijungiame prie analoginio kaiščio 2. Kitas kaištis pavadintas DT, o mes jį prijungiame prie analoginio kaiščio 1. Galiausiai kaištis CLK prijungtas prie analoginio kaiščio 0. Šio projekto schematinę schemą rasite žemiau pateiktą vaizdo įrašo aprašymą.
Dabar esame pasirengę įjungti projektą. Kaip matote, projektas veikia gerai, o meniu veikia taip, kaip tikėtasi! Puiku, dabar pažiūrėkime į projekto programinę įrangą.
5 žingsnis: projekto kodas

Šiame projekte naudojame 4 bibliotekas. Ekranui naudojame dvi bibliotekas, o rotaciniam koduotuvui - dvi.
- „Adafruit GFX“:
- „Nokia 5110“:
- Kodavimo įrenginių biblioteka:
- „TimerOne“biblioteka:
Iš pradžių mes pažvelgsime į „drawMenu“funkciją. Ši funkcija yra atsakinga už meniu piešimą ekrane. Ši funkcija vadinama kas kelias milisekundes, taigi, jei meniu pasikeičia, ši funkcija yra atsakinga už meniu atnaujinimą ekrane.
int meniu elementas = 1; int kadras = 1; int puslapis = 1; int lastMenuItem = 1;
Taip pat yra 3 labai svarbūs visuotiniai kintamieji, kintamojo puslapis, kintamojo meniu elementas ir kintamojo rėmas. Kintamas puslapis prisimena, kuris vartotojo sąsajos ekranas rodomas ekrane. Taigi, jei puslapio kintamasis yra 1, mes esame pagrindiniame vartotojo sąsajos ekrane, o jei kintamasis yra 2, mes esame antriniame vartotojo sąsajos ekrane, kuriame nustatome kintamojo vertę. Meniu elementas prisimena pasirinktą meniu elementą. Taigi, jei jo reikšmė yra 1, pasirenkamas pirmasis meniu elementas, todėl „drawMenu“funkcija turi piešti šį meniu elementą kaip juodą su baltomis raidėmis. Jei meniu elementas yra 2, pasirenkamas antrasis meniu elementas ir pan. Rėmo kintamasis prisimena, kuri meniu dalis rodoma ekrane. Kadangi mūsų sukurtame meniu yra 6 elementai ir vienu metu galime rodyti tik 3, turime žinoti, kurie elementai rodomi ekrane. Rėmo kintamasis mums tiksliai tai pasako. Jei kadro kintamojo reikšmė yra 1, rodome pirmuosius tris meniu elementus, jei jis yra 2, rodome 2, 3, 4 ir pan.
Stengiausi, kad kodą būtų kuo lengviau modifikuoti, todėl sukūriau keletą visuotinių kintamųjų, kuriuose yra meniu elementų pavadinimai. Tokiu būdu galite lengvai sukurti savo meniu, neieškodami kodo.
Styginių meniuItem1 = "Kontrastas"; Styginių meniuItem2 = "Garsumas"; Styginių meniuItem3 = "Kalba"; String menuItem4 = "Sunkumas"; String menuItem5 = "Šviesa: ĮJUNGTA"; String menuItem6 = "Atstatyti";
loginis foninis apšvietimas = tiesa;
int kontrastas = 60; int tūris = 50;
Styginių kalba [3] = {"EN", "ES", "EL"};
int pasirinktaLanguage = 0;
Styginių sunkumas [2] = {"EASY", "HARD"};
int pasirinktasSunkumas = 0;
Iš pradžių inicializuojame visus visuotinius kintamuosius, kurių reikia kode. Toliau inicijuojame ekraną. Naudojant ciklo funkciją, iš pradžių mes vadiname „drawMenu“funkciją, norėdami nupiešti meniu ekrane. Tada mes skaitome vertę iš sukamojo kodavimo įrenginio ir patikriname, ar mygtukas yra paspaustas. Pvz., Jei esame pagrindiniame vartotojo sąsajos ekrane ir pasirinktas pirmasis meniu elementas, jei sukamojo kodavimo įrenginio vertė padidėjo, meniuitem kintamasis padidėja, o kitoje cikle „drawMenu“funkcija nupieš antrą pasirinktą meniu elementą. Jei dabar paspausime sukamojo kodavimo mygtuką, pereisime į antrąjį puslapį, kuriame nustatome kintamojo vertę. Vėl naudojant sukamąjį kodavimo įrenginį galime padidinti arba sumažinti kintamojo vertę. Jei paspausime mygtuką, grįšime į pagrindinio meniu puslapį, o puslapio kintamasis sumažės.
Tai yra pagrindinė šio meniu idėja. Visiems meniu elementams ir puslapiams taikome tą pačią procedūrą. Kodas yra sudėtingas, jis yra daugiau nei 400 eilučių. Atrodo sudėtinga, bet jei išbandysite patys, tai suprasite lengviau ir galėsite tai pakeisti, išplėsti ir panaudoti savo projektuose. Kaip visada, kodą rasite čia.
6 žingsnis: išbandykite projektą

Jei įkelsime kodą, pamatysime, kad projektas veikia taip, kaip tikėtasi. Naudodami veleną galime naršyti meniu aukštyn ir žemyn ir pasirinkti bet kurį meniu elementą paspausdami sukamojo kodavimo mygtuką. Argi tai ne šaunu!
Dabar, kai žinome, kaip sukurti „Nokia 5110“LCD ekranų meniu, galime prie savo projektų pridėti daugiau funkcijų ir padaryti jas patogesnes vartotojui. Tačiau šį paprastą meniu, kurį sukūrėme šiandien, galima patobulinti. Galėtume naudoti pertraukas, užuot visą laiką tikrinę mygtukų būsenas. Taip galime sumažinti projekto energijos suvartojimą ir padaryti kodą švaresnį. Netrukus paruošiu vaizdo įrašą apie pertraukas, todėl sekite naujienas. Norėčiau išgirsti jūsų nuomonę apie šį meniu projektą. Ar jums tai naudinga ir ar planuojate naudoti meniu bet kuriame projekte. Prašome paskelbti savo mintis ir idėjas žemiau, ačiū!
Rekomenduojamas:
USB garsumo rankenėlė naudojant „DigiSpark“ir rotacinį kodavimo įrenginį: 3 žingsniai

USB garsumo rankenėlė naudojant „DigiSpark“ir rotacinį kodavimo įrenginį: tai itin pigi USB garsumo valdymo rankenėlė. Kartais tradicines rankenėles yra patogiau valdyti, o ne visur spustelėti pelę. Šiame projekte naudojamas „DigiSpark“, rotacinis kodavimo įrenginys ir „Adafruit Trinket“USB biblioteka (https: //github.c
Naudokite žingsninį variklį kaip rotacinį kodavimo įrenginį: 9 žingsniai (su nuotraukomis)

Naudokite žingsninį variklį kaip rotacinį kodavimo įrenginį: rotaciniai kodavimo įrenginiai puikiai tinka naudoti mikrovaldiklių projektuose kaip įvesties įrenginys, tačiau jų veikimas nėra labai sklandus ir patenkinamas. Be to, turėdamas daug atsarginių žingsninių variklių, nusprendžiau jiems suteikti tikslą. Taigi, jei turite žingsnelį
Pridėkite kodavimo įrenginį prie „Feetech Micro 360“nuolatinio sukimosi servo FS90R: 10 žingsnių

Pridėkite kodavimo įrenginį prie „Feetech Micro 360“nuolatinio sukimosi servo FS90R: labai sunku arba beveik neįmanoma tiksliai valdyti ratinių robotų judesio naudojant atviros kilpos variklio valdymą. Daugeliui programų reikia tiksliai nustatyti ratinio roboto pozą ar kelionės atstumą. Mažas nuolat besisukantis mikro servo variklis
Kaip naudoti žingsninį variklį kaip rotacinį kodavimo įrenginį ir OLED ekraną žingsniams: 6 žingsniai

Kaip naudoti žingsninį variklį kaip rotacinį kodavimo įrenginį ir OLED ekraną žingsniams: Šioje pamokoje sužinosime, kaip sekti žingsninio variklio žingsnius OLED ekrane. Žiūrėkite demonstracinį vaizdo įrašą. Originalios pamokos kreditas skirtas „YouTube“naudotojui " sky4fly "
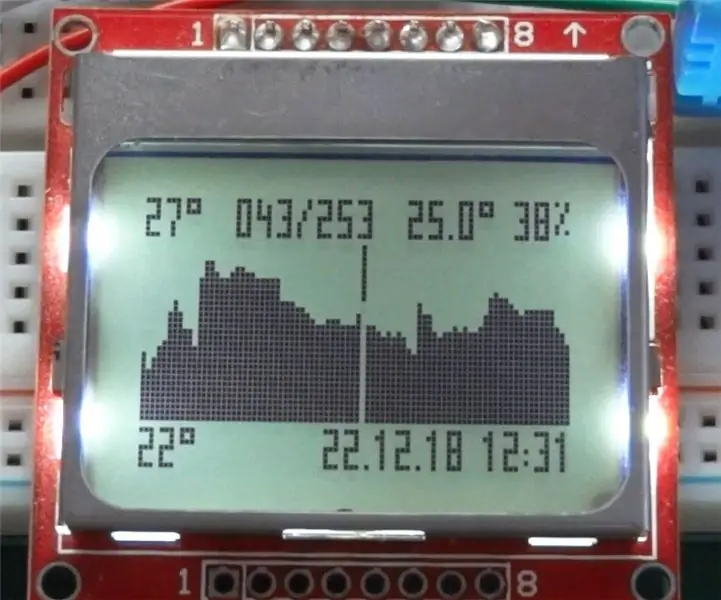
„Arduino“duomenų rinkiklis su RTC, „Nokia“LCD ir kodavimo įrenginiu: 4 žingsniai

„Arduino“duomenų rinkiklis su RTC, „Nokia“LCD ir koduotuvu: dalys: „Arduino Nano“arba „Arduino Pro Mini“„Nokia 5110“84x48 LCD DHT11 temperatūros/drėgmės jutiklis DS1307 arba DS3231 RTC modulis su įmontuotu AT24C32 EEPROM Pigus kodavimo įrenginys su 3 išjungimo kondensatoriais ir en
