
Turinys:
- 1 žingsnis: kintamasis
- 2 žingsnis: kintamojo sukūrimas
- 3 žingsnis: kintamojo pavadinimo reguliavimas
- 4 žingsnis: kintamojo tipas
- 5 žingsnis: operatorius
- 6 žingsnis: operacijos rezultatas:
- 7 žingsnis: veikimo reguliavimas
- 8 veiksmas: sąrankos ir piešimo funkcija
- 9 žingsnis: apskritimas horizontaliu judesiu
- 10 žingsnis: judėjimo kryptis
- 11 veiksmas: nepastebėtas fonas
- 12 žingsnis: purtymo ratas
- 13 žingsnis: Migruojantis ratas
- 14 žingsnis: apskritimas perkeliamas pele
- 15 žingsnis: pabaiga
- 16 žingsnis: Santykiniai rodmenys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:50.
- Paskutinį kartą keistas 2025-01-23 14:59.
Bėk! Bėk! Bėk!
Programuoti nėra taip sunku. Svarbiausia yra surasti savo ritmą ir daryti jį po vieną.
Prieš skaitydamas šį skyrių, tikiuosi, kad jau buvai susipažinęs su pagrindiniu funkcijų piešimo metodu, arba jausiesi apsvaigęs ir sutrikęs dėl dviejų didelių galvos funkcijų: sąrankos ir piešimo.
Kadangi norime kurti judesio grafiką, turime žinoti, kaip kuriama animacija.
Aukščiau pateiktas vaizdas atrodo gana patrauklus ir vizualiai atskleidžia animacijos įgyvendinimo principą.
Animacija yra magija. Tai stebuklinga vizualinė apgaulė. Tačiau ši informacija sprogo, vaizdo užtvindymo amžius, mes jau buvome įpratę. Nedaug žmonių nustebs, kad nuostabu matyti animaciją.
Tas pats principas gali būti taikomas piešiant animaciją naudojant programą. Turime apsvarstyti, kaip kiekviename kadre piešti skirtingą grafiką, o programa automatiškai vartys puslapius, kol galvoje papildysime užbaigtą animaciją. Kitame skyriuje kalbėsime apie tai, kaip realizuoti pagrindinius grafinius judesius. Prieš tai turime žinoti keletą pagrindinių žinių apie kintamuosius.
1 žingsnis: kintamasis
Kintamasis yra duomenų talpykla. Jis gali būti pakartotinai naudojamas programoje.
Pavyzdžiui:
[cceN_cpp theme = "aušra"] dydis (500, 500); elipsė (100, 250, 50, 50); elipsė (200, 250, 50, 50); elipsė (300, 250, 50, 50); elipsė (400, 250, 50, 50);
[/cceN_cpp]
Šioje kodo dalyje nenaudojami jokie kintamieji. Jis piešia keturis apskritimus ekrane. Galime pastebėti, kad jų plotis ir aukštis yra vienodi. Dabar, kai yra tas pats, norėdami sumažinti pakartotinį duomenų įvedimą, galime apibrėžti ženklą, kuris jį vaizduoja. Šis ženklas yra kintamas.
Štai kodas pridėjus kintamąjį:
[cceN_cpp theme = "aušra"] dydis (500, 500); int a = 50; elipsė (100, 250, a, a); elipsė (200, 250, a, a); elipsė (300, 250, a, a); elipsė (400, 250, a, a);
[/cceN_cpp]
Mes gauname visiškai tą patį rezultatą!
Kadangi mes nustatėme kintamąjį a, galime patogiai pakeisti parametrus. Jei a = 50 pakeisime į a = 100, tada visų apskritimų plotis ir aukštis taps vienodi 100. Taigi mums nereikia keisti parametrų po vieną. Kintamasis yra tikrai geras išradimas.
2 žingsnis: kintamojo sukūrimas
Prieš naudodami kintamąjį, turime padaryti pareiškimą ir nurodyti jo duomenų tipą.
int i;
i = 50;
Pirmasis kodo sakinys padarė kintamojo i teiginį. int yra simbolis, daugiausia naudojamas kintamajam deklaruoti. Deklaruodamas jis sutaupys vietos kompiuterio atmintyje, o tai prilygs „dėžutės“generavimui, specialiai naudojamai sveikų skaičių duomenims atkurti. Antrasis sakinys reiškia, kad 50 užduotis turi būti įgyvendinta kintamuoju i. Įgyvendinus šį sakinį, duomenys bus stabiliai saugomi kintamajame i. Arba galite būti tingesnis, kai duosite teiginį ir sujungsite du aukščiau pateiktus sakinius į vieną ir atliksite užduotį.
int i = 50;
Kintamąjį pavadinti yra palyginti nemokama. Tačiau kartais turime į kažką atkreipti dėmesį.
3 žingsnis: kintamojo pavadinimo reguliavimas
• Tai turi būti abėcėlės ir pabraukimo derinys. Tai gali būti žodis ar simbolis.
• Skiriamos didžiosios ir mažosios raidės. Pavadinimas ir vardas gali reikšti skirtingus kintamuosius.
• Pabandykite įvardyti kuo paprasčiau, kad suprastumėte iš pirmo žvilgsnio. Pradinis simbolis turi būti abėcėlė, o ne skaičius arba specialusis simbolis.
• Nėra raktinių žodžių, tokių kaip int, float
Toliau pateikiami klaidingi teiginiai.
int $ a;
int 89b;
Štai teisingi teiginiai:
int r;
int super_24;
int openTheDoor;
4 žingsnis: kintamojo tipas
Išskyrus sveikųjų skaičių duomenų deklaravimą, mes galime deklaruoti dešimtainius duomenis (dar vadinamus slankiojo kablelio duomenimis) naudodami raktinį žodį float.
plūdė b = 0,5
Turime turėti omenyje, kokio tipo duomenis naudojome savo pareiškimui. Jei naudojome raktinį žodį int, pastaroji užduotis negali parašyti i = 0,5 ar pan., Arba programa taps klaida. Bet jei rašome priešingai, viskas gerai. Pavyzdžiui, plūdė i = 5 yra teisinga gramatika, tačiau programa ją atpažins kaip dešimtainį skaičių.
Kai kuriuos kintamuosius jau apibrėžė sistema. Mes neturime jų deklaruoti patys. Kaip ir anksčiau minėtas „plotis, aukštis“, jis automatiškai įgis kompiuterio ekrano plotį ir aukštį. Toks didelis naudojimo dažnis, kad dizaineris tiesiogiai jį apibrėžia kaip numatytąjį kintamąjį, kad mums būtų patogiau jį naudoti.
5 žingsnis: operatorius
Apdorojimo operatoriai yra šie:
+ pliusas
- minusas
* daugintis
padalinti
% Likučio modulis
Jūs turite būti susipažinę su visais šiais operatoriais, išskyrus %. Tai atrodo gana keista, nes jo rezultatas yra likęs. 9%3 yra 0. O 9%5 yra 4.
Operatoriai gali būti naudojami tarp užduočių ir kintamųjų.
[cceN_cpp tema = "aušra"] int a = 1; // deklaruoti sveiką skaičių kintamąjį a, priskyrimas yra 1. int b = 2; // Skelbti sveikųjų skaičių kintamąjį b, priskyrimas yra 2. int c; // Deklaruoti sveikųjų skaičių kintamąjį c. c = a + b; // Plius du uždaviniai ir priskirkite jo rezultatą c. spausdinti (c); // Išvesties kintamasis c.
[/cceN_cpp]
6 žingsnis: operacijos rezultatas:
Išvesties rezultatas bus rodomas ne lange, o apačioje esančioje konsolėje.
Ketvirtosios eilutės rašymo metodas atrodo gana keistai. Tačiau tai yra įprastas formatas, dažnai naudojamas atliekant kompiuterio užduotis. Kairioji simbolio pusė turėtų būti paskutinis priskirtas kintamasis, o dešinė - operacijos procesas.
Spausdinimo funkcija penktoje eilutėje gali išspausdinti kintamuosius konsolėje, kuri dažnai naudojama duomenų išvesties būklei patikrinti.
7 žingsnis: veikimo reguliavimas
Apdorojimo problema yra tai, kad turime išsiaiškinti kintamojo tipą. Turime atkreipti ypatingą dėmesį į slankiojo kablelio skaičiaus ir sveikojo skaičiaus tipą.
spausdinti (6/5); // rezultatas 1
Operacija tarp sveikųjų skaičių turės naują sveikąjį skaičių. 6 padalintas iš 5 yra 1,2. Tačiau programos išvesties rezultatas yra 1. Tai prieštarauja mūsų intuicijai. Programa neapsiribos apvalumu, bet ištrins skaičių po kablelio.
spauda (6,0 / 5,0); // rezultatas 1.2
Veikiant tarp slankiųjų kablelių gaunamas naujas slankiojo kablelio skaičius. Jei faktinis rezultatas yra 1,2, programos išvesties rezultatas bus tas pats.
spauda (6 / 5,0); // rezultatas 1.2
spauda (6,0 / 5); // rezultatas 1.2
Galiausiai tai yra sveikojo skaičiaus ir slankiojo kablelio skaičiaus mišinys. Galutinis rezultatas bus 1,2.
• Tiesą sakant, turite turėti omenyje, kad šio reglamento projekto tikslas yra neprarasti duomenų tikslumo. Taigi, jei vienas elementas yra slankiojo kablelio skaičius, rezultatas taip pat bus slankiojo kablelio skaičius.
8 veiksmas: sąrankos ir piešimo funkcija
Anksčiau mes kalbėjome apie krūvą įžeminimo žinių. Dabar pagaliau atėjome pažaisti kažko įdomaus. Funkcijų sąranka ir piešimas atitinka pagrindines apdorojimo funkcijas. Šios dvi funkcijos yra labai ypatingos. Jis gali kontroliuoti programos eigą. Palyginti sudėtinga programa apims šias dvi funkcijas, nes jos yra pagrindinis programos rėmas. Formatas:
void setup () {
}
void draw () {
}
Dėl specialaus naudojimo jų iškvietimo formatas skiriasi nuo kitų funkcijų. Prieš funkcijos pavadinimą turime pridėti „void“, kuris reiškia „grąžintą vertę“. Po funkcijos pavadinimu turime pridėti skliaustelius ir skliaustus.
[cceN_cpp theme = "aušra"] void setup () {print (1); } void draw () {print (2); } [/cceN_cpp]
Pažvelkime į pavyzdį:
Paspaudus valdymo mygtuką, konsolė pirmiausia išves „1“, o po to nuolat išves „2“, kol paspausite sustabdymo mygtuką arba uždarysite langą.
Sąrankos funkcijos skliausteliuose esantis kodas bus įdiegtas tik vieną kartą. Funkcijos piešimo kodas bus nuolat paleistas apyvartoje (numatytasis įgyvendinimas 60 kartų per sekundę).
Dėl šio charakterio sąranka paprastai naudojama inicijuoti aplinkos ypatybes, tokias kaip ekrano plotis ir aukštis, fono spalva ir visų rūšių kintamųjų priskyrimas. Nors dažnai piešimo funkcijas dedame į funkcijų piešinį, kad sukurtume nuolat kintančią grafiką.
9 žingsnis: apskritimas horizontaliu judesiu
Naudodami funkcijų piešimą galime pradėti kurti savo animacijas. Animacijos efekto rašymo metodas apdorojant yra gana „nepatogus“. Ji neturi jokios komandos. Pvz., Nurodykite tam tikrą formą, kad padarytumėte kreivinę.
Šias detales turime apibrėžti patys. Jūs turite pasakyti programai, kokios grafikos tikrai reikia kiekvienam kadrui.
Į jį įrašykite šį kodą (dabar pradėkime tai daryti rankomis):
[cceN_cpp tema = "aušra"] int x; int y; void setup () {dydis (300, 300); x = 0; y = aukštis/2; } void draw () {fonas (234, 113, 107); noStroke (); elipsė (x, y, 50, 50); x = x+1; }
[/cceN_cpp]
Šioje kodo skiltyje rodomas judesio ratas. Buvęs deklaruotas kintamasis x, y naudojamas koordinačių padėčiai išsaugoti. Jo užduotys atliekamos nustatant funkcijas. Funkcijos piešinyje pagrindinis kodas yra toks:
x = x + 1
Nežiūrėkite į tai kaip į matematinę lygtį, kitaip tai bus labai keista. Čia „=“yra užduoties simbolis. Tai reiškia dešiniųjų skaičių įdėjimą į kairįjį kintamąjį. Tarkime, x yra 50, kai kodas pradeda veikti, dešinė „=“pusė lygi 50+1, ty 51. Galutinis rezultatas bus priskirtas kintamajam x. Taigi x reikšmė tampa 51.
Vykdykite programos procedūrą, kiekvieną kartą, kai funkcijų piešimas veikia vieną kartą, x reikšmė padidės 1. Taigi kiekvieną kartą, kai piešiame, apskritimas judės pikselių kryptimi horizontaliai į dešinę, palyginti su buvusiu kadru. Todėl grafika tampa judri.
• Norėdami, kad kodas būtų geriau skaitomas, prieš kiekvieną skliausteliuose esančią kodo eilutę turime rezervuoti tam tikrą vietą. Ir jis turi būti kuo labiau suderintas. Paspauskite TAB arba kelias tuščias vietas, tai gali būti įtraukta.
• Tuščios vietos ir eilučių pertraukos simbolis programoje neturės įtakos. Taigi gerai, jei įvedame vieną daugiau ar mažiau.
Štai dar vienas paprastesnis būdas tai išreikšti. Kad kintamasis apskritimas padidėtų automatiškai 1, turime jį parašyti tokiu formatu.
apskritimas = ratas +1
Gana nepatogu! Jei kintamojo pavadinimas yra ilgesnis, turime įvesti daugiau žodžių. Taigi mūsų tingūs pirmtakai sugalvoja tokią idėją.
ratas ++
Ar ne labai paprasta? Tai reiškia automatiškai padidinti 1. Panašiai kaip ir yra - -, o tai reiškia, kad automatiškai sumažėja 1.
Bet jei tikimės, kad automatinio padidinimo kiekis yra kitas, pavyzdžiui, 2, turime išbandyti kitą išraišką.
apskritimas += 2
Tai prilygsta
apskritimas = apskritimas + 2
Panašiai yra - =, /=, *=.
10 žingsnis: judėjimo kryptis
Kuria kryptimi grafikas juda, priklauso nuo to, kaip pakeisite savo koordinates. Jei jis pakeičiamas į y = y + 1, apskritimas juda žemyn. Jei ir x, ir y padidės 1, apskritimas judės žemyn dešinėje apačioje. Jei parašysime, kad tai yra minuso simbolis, jis juda priešinga kryptimi.
[cceN_cpp tema = "aušra"] int x, y; // Gali deklaruoti kelis kintamuosius vienu metu, atskirti kableliais. void setup () {dydis (300, 300); x = 0; y = 0; } void draw () {fonas (234, 113, 107); noStroke (); elipsė (x, y, 50, 50); x ++; y ++; }
[/cceN_cpp]
Judėjimo greitis
Prisiminkite numatytąjį 60 kadrų per sekundę funkcijų piešinyje? Pagal šį greitį aukščiau esantis apskritimas judės 60 pikselių per sekundę į dešinę.
Jei norime pakeisti grafinį judėjimo greitį, yra du būdai: vienas yra padidinti x reikšmę kiekvieną kartą, kai ji bus pakeista.
x = x + 10
Jis pagerino greitį 10 kartų, palyginti su pradiniu!
Kitas būdas yra pakeisti drobės atnaujinimo dažnumą. frameRate ()
Ši funkcija gali pakeisti drobės transliacijos dažnį. Įrašykite frameRate (10) į funkcijų sąranką, ji pakeis pradinius 60 kadrų per sekundę į 10 kadrų per sekundę. Greitis sulėtėja 6 kartus nei anksčiau.
11 veiksmas: nepastebėtas fonas
Visi ankstesni pavyzdžiai įrašo foną į funkcijų brėžinį. Ar kada pagalvojote tai įrašyti į funkcijų sąranką? Ar bus kokių nors skirtumų? Dabar atnaujinkime horizontalaus judėjimo pavyzdį.
[cceN_cpp tema = "aušra"] int x, y; void setup () {dydis (300, 300); fonas (234, 113, 107); x = 0; y = aukštis/2; } void draw () {noStroke (); elipsė (x, y, 50, 50); x += 1; } [/cceN_cpp]
Kas nutiko? Galbūt ji negali tinkamai suprasti problemos priežasties. Ištrinkite funkciją „noStroke“, dar kartą pridėkite smūgį ir pamatykite apskritimo judėjimo kelią.
Oi, todėl, kad anksčiau sukurtas ratas nebuvo ištrintas! Kadangi funkcijų sąranka veikia tik vieną kartą, jei virš jos užrašysime foną, ji užpildys foną tik vieną kartą, o vėliau - tai neturės jokio poveikio. Funkcijos fonas yra kaip dažų kaušo įrankis. Kai jis bus naudojamas, jis apims visą drobės turinį, o ne nustatys tik fono spalvą. Mes rašome jį prieš funkcijų piešimą, kad buvęs rėmas būtų padengtas kiekvieną kartą, kai sukuriame naują modelį. Todėl ratas gali veikti taip, kaip tikėjomės. Išskyrus atsiminimus apie kiekvienos funkcijos naudojimą, turime galvoti apie kodo padėtį. Daug laiko, kylant aukštyn arba žemyn kodo eilutei ir įrašant ją į skliaustą ar iš jo, jis sukuria visiškai skirtingus efektus. Kodo kryptis yra dvimatė. Jei pasirodo klaida, turime kalibruoti pagal šią dvi dimensijas.
• Šis nesikartojantis piešimo metodas gali sukurti labai ypatingą efektą, jei tinkamai naudojamas. Galite nukopijuoti šį kodą ir pabandyti.
[cceN_cpp theme = "aušra"] void setup () {dydis (400, 400); } void draw () {elipse (width/2-mouseX, height/2-mouseX, mouseY, mouseY); elipsė (plotis/2-mouseX, aukštis/2+mouseX, mouseY, mouseY); elipsė (plotis/2+mouseX, aukštis/2-mouseX, mouseY, mouseY); elipsė (plotis/2+mouseX, aukštis/2+mouseX, mouseY, mouseY); } [/cceN_cpp]
Čia mes panaudojome stebuklingąjį kintamąjį mouseX ir mouseY. Vėliau mes apie tai kalbėsime išsamiai.
12 žingsnis: purtymo ratas
Ką daryti, jei noriu, kad apskritimo judėjimo kryptis taptų netaisyklinga? Sumaniai pasirinkę funkciją, jūs taip pat galite suvokti šį efektą. Atsitiktinė yra dažnai naudojama funkcija. Jis gali būti naudojamas generuoti atsitiktines funkcijas. Tai tarsi bekelė dvasia. Kai būsite susiję su kintamaisiais, negalite įsivaizduoti, kas bus toliau.
Skambinimo formatas:
atsitiktinis (didelis)
Aukšta reiškia atsitiktinę viršutinę ribą, o numatytoji apatinė riba yra 0. Pavyzdžiui, atsitiktinė (10). Jis atsitiktinai sukurs skaičių nuo 0 iki 10 (0 yra įtrauktas, bet 10 neįtrauktas).
atsitiktinis (žemas, aukštas)
Jei nustatysime du parametrus, jis grįš prie atsitiktinės vertės tarp jų. Pavyzdžiui, atsitiktinis (5, 10). Jis atsitiktinai sukurs skaičių nuo 5 iki 10 (5 yra įtrauktas, bet 10 neįtrauktas).
Pavyzdys:
[cceN_cpp theme = "aušra"] float x;
x = atsitiktinis (50, 100);
spausdinti (x); [/cceN_cpp]
Kiekvieną kartą, kai vykdome programą, konsolė išves skirtingas reikšmes.
• Pastaba: funkcijos, sukurtos atsitiktine tvarka, priklauso slankiojo kablelio tipui (dešimtainis skaičius). Jei norime priskirti reikšmę sveikam skaičiui, turime ją pakeisti naudodami funkciją int (). Transformacija nesilaiko raundo, bet tiesiogiai ištrina dešimtainę dalį. Taigi int išėjimas (atsitiktinis (5)) turi tik 5 galimybes: 0, 1, 2, 3, 4.
Susipažinę su atsitiktinės funkcijos naudojimu, galime tiesiogiai patekti į toliau pateiktą atvejį.
[cceN_cpp tema = "aušra"] int x, y; void setup () {dydis (300, 300); x = plotis/2; y = aukštis/2; } void draw () {fonas (234, 113, 107); noStroke (); x += int (atsitiktinis (-5, 5)); y += int (atsitiktinis (-5, 5)); elipsė (x, y, 50, 50); }
[/cceN_cpp]
Buvusios pridėtinės koordinačių vertės yra fiksuotos. Tik jei padidinsime atsitiktinę vertę, apskritimas judės neapibrėžta kryptimi. Esant didesniam atsitiktiniam diapazonui, jis dreba dažniau. Kadangi vertės pasikeitimas tarp kadrų yra atšokęs, judėjimas nebebus sklandus. Nors pirmasis kadras yra (150, 150), antrasis kadras perkeliamas į (170, 170) padėtį.
13 žingsnis: Migruojantis ratas
Migruojantis ratas
Ar tai sukurs sklandų judėjimą? Funkcijų triukšmas gali mums padėti. Jis turi geresnį ritmą nei standartinis atsitiktinis. Ir atsitiktinai sugeneruoti atsitiktiniai skaičiai yra nuolat.
Skambinimo formatas:
triukšmas.
Funkcijos triukšmas negali apibrėžti jo išvesties diapazono. Programa nustato, kad ji gali generuoti tik slankiojo kablelio skaičius nuo 0 iki 1, o fiksuota įvestis gali turėti tik fiksuotą išvestį.
[cceN_cpp tema = "aušra"] plūdė x = triukšmas (5); plūdė y = triukšmas (5); spausdinti (x, y); [/cceN_cpp]
Kadangi aukščiau nurodyti įvesties parametrai yra 5, todėl išvesties rezultatai yra vienodi. Tada kaip pakeisti rezultatą? Atsakymas yra dinamiškai keisti įvesties parametrus. Tiesą sakant, triukšmą galime laikyti neribotu balso takeliu, įvesties parametrai yra tokie patys kaip „dabartinis laikas“. Jei parametrų įvestis yra nenutrūkstama, išvestis taip pat bus tęstinė.
[cceN_cpp theme = "aušra"] plūdė x, y; void setup () {dydis (700, 100); x = 0; fonas (0); } void draw () {x += 1; y = triukšmas (kadrų skaičius/100,0)*100; noStroke (); elipsė (x, y, 2, 2); }
[/cceN_cpp]
Tokiu atveju nubrėžiame Y keitimo kelią, kad galėtume geriau suprasti funkcijų triukšmą.
• Tarp jų kintamas frameCount gaus esamą kadrą. Skirtingai nuo ankstesnio pločio ir aukščio, jis yra stabilus be jokių pakeitimų. Be to, jis pradeda didėti nuo 0. Jei mes tai suprantame pagal pradinę ekrano animacinę grafiką, tai rodo puslapį, į kurį kreipėmės (o ne į laiko sampratą programoje).
• frameCount yra sveikasis skaičius. Padalinta iš kito sveiko skaičiaus kintamojo, programa pagal nutylėjimą apdoros rezultatą kaip sveiką skaičių. Norėdami pagerinti rezultato tikslumą, turime pakeisti 100 į 100.0. Padalijus iš slankiojo kablelio skaičiaus, mes taip pat gausime slankiojo kablelio skaičių.
• Norėdami pakeisti Y ašį nuo 0 iki 100, triukšmo rezultatą turime padauginti iš 100. Taigi galime kontroliuoti atsitiktinių verčių diapazoną.
Kai kurie iš jūsų, gerai mąstantys, gali paklausti: „kodėl mes turime padalinti frameCountby 100? Ar ne gerai rašyti frameCount tiesiogiai?“Žinoma, jūs galite! Tačiau čia, norėdami geriau parodyti funkcijų triukšmo charakteristikas, sulėtiname „transliacijos greitį“. Žemiau pateiktas pavyzdys rodo išvesties vertės pokyčius esant skirtingam keitimo greičiui.
[cceN_cpp tema = "aušra"] plūdė x, y1, y2, y3, y4, y5; void setup () {dydis (700, 500); x = 0; fonas (0); } void draw () {x += 1; y1 = triukšmas (kadrų skaičius)*100; y2 = triukšmas (kadrų skaičius/10,0)*100; y3 = triukšmas (kadrų skaičius/100,0)*100; y4 = triukšmas (kadrų skaičius/1000,0)*100; y5 = triukšmas (frameCount/10000.0)*100; noStroke (); elipsė (x, y1, 2, 2); elipsė (x, y2+100, 2, 2); elipsė (x, y3+200, 2, 2); elipsė (x, y4+300, 2, 2); elipsė (x, y5+400, 2, 2); insultas (80); linija (0, 100, plotis, 100); linija (0, 200, plotis, 200); linija (0, 300, plotis, 300); linija (0, 400, plotis, 400); }
[/cceN_cpp]
Kintančius funkcijų triukšmo parametrus galite laikyti pažangos juosta. Pakeisti parametrą tarsi perkeliame progreso juostą. Taigi, kai kintanti šio „balso takelio“apimtis yra didesnė, išėjimo vertės priekinės ir galinės charakteristikos bus silpnesnės. (Galime įsivaizduoti, kas nutiks, jei muzikos kūrinį ar vaizdo įrašą transliuosime 2 kartus greičiau, kartų greitis, 20 kartų greitis). Kai apimtis yra didesnė už tam tikrą vertę, nėra didelio skirtumo veikti atsitiktinai vertės kūrimo metu.
Jei suprasite visus aukščiau pateiktus pavyzdžius, pajusite, kad nubrėžti migruojantį ratą nėra nieko lengviau. Jūs taip pat galite suprasti vidinius principus.
[cceN_cpp theme = "aušra"] plūdė x, y; void setup () {dydis (300, 300); x = 0; } void draw () {fonas (234, 113, 107); x = triukšmas (kadrų skaičius/100,0 + 100)*300; y = triukšmas (kadrų skaičius/100,0)*300; noStroke (); elipsė (x, y, 50, 50); }
[/cceN_cpp]
Dabar judėjimas yra įdomesnis kaip besisukantis giroskopas.
• Priežastis, kodėl kintamieji x funkcijos triukšme turi būti plius 100, yra ta, kad norint juos atskirti tam tikru atstumu. Jei funkcijos triukšme xy parametrai yra vienodi arba gana artimi, x, y koordinačių pokytis bus artimas. Taip siekiama, kad judėjimas taptų daug atsitiktinis.
14 žingsnis: apskritimas perkeliamas pele
Toliau pagaliau prieiname prie dviejų labiausiai man patinkančių kintamųjų: mouseX ir mouseY. Iš pirmo žvilgsnio į dvi koncepcijas mano akys spindi šviesa. Nes tai yra tiesiausias būdas bendrauti su grafika. Su juo galime sukurti daug įdomių programų.
Byla yra gana paprasta:
[cceN_cpp tema = "aušra"] int x, y; void setup () {dydis (300, 300); x = 0; y = 0; } void draw () {fonas (234, 113, 107); noStroke (); x = pelėX; y = peleY; elipsė (x, y, 50, 50); }
[/cceN_cpp]
„mouseX“gali gauti x pelės koordinatę, o „mouseY“- y koordinatę.
• Pabandykime pakeisti teigiamą ir neigiamą simbolį arba pasikeisti mouseX ir mouseY.
15 žingsnis: pabaiga
Iš šių žinomų komandų galite atlikti grafikos judesį. Turėdami paskutinio skyriaus turinį, tinkamai pasitelkite vaizduotę, galite sukurti daug įdomių animacinių efektų.
Kitame skyriuje galime pamatyti daugiau pavyzdžių. Tuo pat metu naudosime matematines funkcijas ir derinsime jas su grafiniu judesiu.
Šis straipsnis kilęs iš dizainerio Wenzy.
16 žingsnis: Santykiniai rodmenys:
Įdomios programavimo gairės dizaineriui-pirminio prisilietimo apdorojimas
Įdomios programavimo gairės dizaineriui-sukurkite savo pirmojo apdorojimo programą
Šis straipsnis yra iš:
Jei jums reikia pagalbos, galite susisiekti: [email protected].
Rekomenduojamas:
Įdomios apdorojimo programavimo gairės dizaineriui-spalvų valdymas: 10 žingsnių

Įdomios apdorojimo programavimo gairės dizaineriui-spalvų valdymas. Ankstesniuose skyriuose mes daugiau kalbėjome apie tai, kaip naudoti kodą formavimui, o ne žinių apie spalvas. Šiame skyriuje mes išsamiau išnagrinėsime šį žinių aspektą
Žingsninis variklis su D šlepetėmis ir 555 laikmačiu; pirmoji grandinės dalis 555 laikmatis: 3 žingsniai

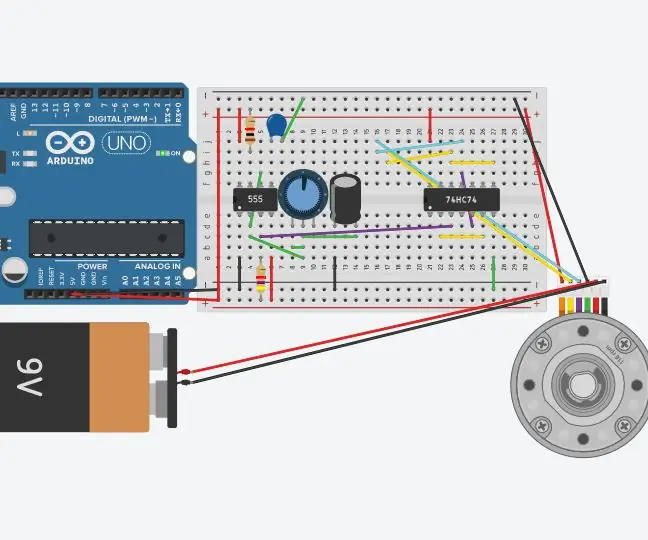
Žingsninis variklis su D šlepetėmis ir 555 laikmačiu; pirmoji grandinės dalis 555 laikmatis: žingsninis variklis yra nuolatinės srovės variklis, kuris juda atskirais žingsniais. Jis dažnai naudojamas spausdintuvuose ir net robotikoje. Aš paaiškinsiu šią grandinę žingsniais. Pirmoji grandinės dalis yra 555 laikmatis. Tai pirmasis vaizdas (žr. Aukščiau) su 555 mikroschema su
„Arduino“baltoji lazdelė (pirmoji dalis): 6 žingsniai (su nuotraukomis)

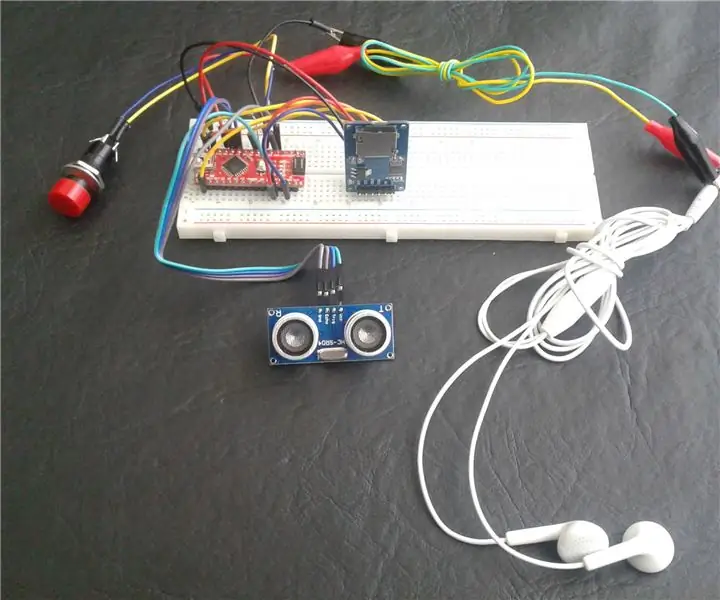
„Arduino Voiced White Cane“(pirmoji dalis): Prieš daugelį metų aš buvau su studentu, kurio šeimos narys buvo aklas, supratau, kad galime rasti nedidelį sprendimą, leidžiantį išgirsti, kiek žingsnių yra tam tikra kliūtis. arduino su anksčiau užfiksuotais skaičiais gali
Įdomios apdorojimo programavimo gairės dizaineriui-medijos įkėlimas ir įvykis: 13 žingsnių

Įdomios apdorojimo programavimo gairės dizaineriui-laikmenų įkėlimas ir įvykis: apdorojant galima įkelti daug išorinių duomenų, tarp kurių yra trys dažniausiai naudojami tipai. Tai yra vaizdas, garsas ir vaizdo įrašas atskirai. Šiame skyriuje mes kalbėsime apie tai, kaip išsamiai įkelti garso ir vaizdo įrašą, derinant jį su įvykiu
Įdomios programavimo gairės dizaineriui-programos proceso valdymas-ciklo teiginys: 8 žingsniai

Įdomios programavimo gairės dizaineriui-programos proceso valdymas-ciklo teiginys: programos proceso valdymo-kilpos teiginysŠiame skyriuje jūs susisieksite su svarbiu ir galingu žinių taško ciklo teiginiu. Prieš skaitydami šį skyrių, jei norite programoje nupiešti 10 000 apskritimų, galite tai padaryti tik su ter
