
Turinys:
- Prekės
- 1 žingsnis: gaukite kodą
- 2 žingsnis: pavyzdinio projekto kūrimas
- 3 veiksmas: paleiskite kodų generatorių
- 4 žingsnis: lango pridėjimas
- 5 veiksmas: valdiklio pridėjimas
- 6 veiksmas: priverskite valdiklius ką nors padaryti
- 7 žingsnis: piešimas lange
- 8 veiksmas: lango duomenys
- 9 žingsnis: kai kurios paskutinės šrifto pramogos
- 10 žingsnis: Eikite toliau
- Autorius John Day [email protected].
- Public 2024-01-30 10:44.
- Paskutinį kartą keistas 2025-01-23 14:54.




Šis projektas parodo, kaip įdiegti langų tvarkyklę su kilnojamais persidengiančiais langais įterptame mikrovaldiklyje su LCD ekranu ir jutikliniu ekranu. Tam yra komercinių programinės įrangos paketų, tačiau jie kainuoja pinigus ir yra uždaro kodo. Šis, vadinamas „MiniWin“, yra nemokamas ir atviro kodo. Jis parašytas visiškai suderinamu C99 ir gali būti naudojamas C arba C ++ programoje. „MiniWin“tikslai yra būti lengvai naudojami, lengvai modifikuojami, išplečiami, perkeliami į įvairią techninę įrangą ir nėra per daug išteklių reikalaujantys.
„MiniWin“ne tik pateikia langų tvarkymo kodą, bet ir vartotojo sąsajos valdiklių rinkinį - mygtukus, slankiklius, pažangos juostas, medžius ir pan. Galite turėti kelis skirtingų tipų langus arba kelis to paties tipo egzempliorius. Langai gali būti perkelti, pakeisti jų dydį, padidinti, sumažinti iki minimumo, uždaryti - visi įprasti dalykai, kuriuos darote naudodami langus didesnėse langų tvarkyklėse. Taip pat palaikomi „TrueType“šriftai su kodavimu ir anti-aliasing (kad tekstas atrodytų sklandžiai).
Kiekviename lange yra kliento sritis (jūsų erdvė sienos viduje ir žemiau viršutinės juostos). Čia galite pridėti valdiklių, kad sukurtumėte dialogą, arba galite naudoti integruotą grafikos biblioteką, norėdami piešti viską, ko norite. Visos grafikos bibliotekos funkcijos yra žinomos lange. Jums nereikia jaudintis, kur yra jūsų langas, kas jį sutampa arba ar jis sumažintas.
Be savo langų kūrimo, taip pat yra keletas standartinių dialogų, kuriuos labai lengva sukurti, pavyzdžiui, patvirtinimo dialogai (tik mygtukai Gerai arba Taip/Ne), laiko/datos nustatytojai, failų parinkikliai, spalvų parinkikliai ir kt.
„MiniWin“naudoja standartinę „Windows Manager“dizaino pranešimų eilės sistemą. „Windows“gali bendrauti tarpusavyje ir langų tvarkytuvė žinutėmis. Jūs nekviečiate funkcijų, kad atliktumėte darbus tiesiogiai, pridedate pranešimą prie eilės ir langų tvarkyklė tai už jus patvirtins.
„MiniWin“buvo perkeltas į standartines kūrimo plokštes su jutikliniais ekranais iš mikrovaldiklių pardavėjų ST, NXP ir „Renesas“. Visiems šiems įrenginiams yra aparatūros tvarkyklių ir pavyzdinių projektų. Be to, „MiniWin“gali būti sukurtas „Windows“arba „Linux“, kad galėtumėte imituoti savo vartotojo sąsajos kodą prieš įsigydami įterptąją įrangą.
„MiniWin“turi kodų generatorių. Galite nurodyti savo langus ir valdiklius, kad sukurtumėte žmonėms suprantamą JSON failą, o kodų generatorius analizuoja failą ir sukuria jums kodą (yra daug pavyzdžių). Jis sukuria visas „Windows“ar „Linux“simuliatorių programas, kurias galima tiesiog sukurti, ir jūsų imituojamas LCD ekranas, veikiantis „MiniWin“langams. Galite paimti lygiai tą patį sugeneruotą kodą ir įdėti jį į įterptąjį projektą ir turėti tą patį kodą, rodantį tuos pačius langus ir valdiklius akimirksniu įterptoje aparatinėje įrangoje.
„MiniWin“nereikia jokio palaikymo įterptame įrenginyje. Viskas vyksta vienoje gijoje. „MiniWin“galima integruoti su RTOS, veikiančiu įterptame procesoriuje, ir yra pavyzdžių, kaip „MiniWin“integruoti su „FreeRTOS“.
Ši instrukcija parodo, kaip pradėti „MiniWin“paleisti naudojant STM32 M4 procesorių, naudojant pigią „STM32F429 Discovery“plokštę, kuri jau yra prijungta prie QVGA jutiklinio ekrano. Juos lengvai galite įsigyti iš elektronikos komponentų tiekėjo.
„MiniWin“veikia su vidutinės klasės mikrovaldikliais ir naujesniais.
Prekės
STM32F429I-DISC1 kūrimo plokštė ir mikro USB kabelis
STM32CubeIDE atsisiųsti nemokamai.
1 žingsnis: gaukite kodą

Pirmiausia turite įdiegti STM32CubeIDE. Tai rasite ST svetainėje. Turite užsiregistruoti, o atsisiųsti ir įdiegti užtrunka šiek tiek laiko. Viskas nemokamai.
Įdiegę atsisiųskite „MiniWin“šaltinį ir išpakuokite jį. Jis didelis, bet naudosite tik nedidelę jo dalį. Spustelėkite žalią mygtuką „Klonuoti arba atsisiųsti“čia …
github.com/miniwinwm/miniwinwm
tada pasirinkite Atsisiųsti Zip. Išpakuokite turinį.
2 žingsnis: pavyzdinio projekto kūrimas


Pirmiausia leiskite sukurti vieną iš pavyzdinių projektų. Geras yra vadinamas „MiniWinSimple“. Paleiskite STM32CubeIDE, tada atlikite šiuos veiksmus:
- Pasirinkite Failas | Importuoti…
- Atidarykite „Bendra“ir pasirinkite „Esamas projektas“į darbo sritį. Kitas.
- Spustelėkite Naršyti ir eikite į vietą, kurioje išpakavote „MiniWin“. Tada eikite į aplanką STM32CubeIDE / MiniWinSimple / STM32F429. Spustelėkite Pasirinkti aplanką.
- Projekte: pažymėkite „MiniWinSimple_STM32F429“, tada spustelėkite „Baigti“.
- „MiniWinSimple_STM32F429“projektas bus rodomas „Project Explorer“. Pasirinkite jį, tada sukurkite jį naudodami „Project | Build Project“.
- Dabar prijunkite USB kabelį prie plokštės ir kompiuterio ir paleiskite jį naudodami „Run | Debug“, o kai jis bus atsisiųstas, pasirinkite „Run | Resume“. Pirmą kartą gausite ekrano kalibravimo ekraną, todėl palieskite trijų kryžių centrą LCD ekrane. Dabar galite sąveikauti su ekrano langu.
Norėdami perkelti langą, vilkite jį už pavadinimo juostos. Norėdami pakeisti lango dydį, naudokite baltą trikampio piktogramą pavadinimo juostos kairėje. „MiniWin“langų dydžio pakeisti vilkdami kraštus negalima, nes „MiniWin“naudojami ekranai yra per maži. Norėdami sumažinti, padidinti arba uždaryti langą, naudokite piktogramas pavadinimo juostos dešinėje (uždarymas gali būti išjungtas). Kai langas yra sumažintas, jūs negalite perkelti sumažintų piktogramų. Jie kaupiasi iš apačios į kairę į dešinę.
3 veiksmas: paleiskite kodų generatorių

Dabar mes pakeisime pavyzdinį projektą, sugeneruodami kai kuriuos savo langus ir įmesdami naują kodą. Norėdami tai padaryti, paleisime kodų generatorių.
- Atidarykite komandų eilutę ir eikite į aplanką, kuriame išpakavote „MiniWin“, tada į aplanką „Tools / CodeGen“.
- „Windows CodeGen.exe“vykdomasis failas jau yra prieinamas. Jei naudojate „Linux“, turite jį sukurti įvesdami make. (Taip pat galite sukurti ją iš „Windows“šaltinio, jei nerimaujate, kad naudojate atsisiųstą vykdomąjį failą, bet jums reikia įdiegti kompiliatorių ir kūrimo aplinką. Išsamesnės informacijos rasite „MiniWin“dokumentacijoje, esančioje dokumentų aplanke).
- Šiame aplanke yra keletas JSON failų pavyzdžių. Mes naudosime example_empty.json. Pirmiausia turite jį redaguoti, kad nustatytumėte „Windows“ar „Linux“. Atidarykite jį redaktoriuje ir viršuje, kur rasite „TargetType“, pakeiskite „Linux“arba „Windows“vertę į tą, kurioje naudojate kodų generatorių.
- Dabar komandų eilutėje įveskite codegen example_empty.json.
- Eikite į savo projektą STM32CubeIDE ir atidarykite aplanką MiniWinSimple_Common. Ištrinkite visus ten esančius failus.
- Palikome „TargetName“JSON faile kaip numatytąjį „MiniWinGen“, taigi tai yra mūsų sugeneruoto kodo aplanko pavadinimas. Eikite į aplanką, kuriame išpakavote „MiniWin“, tada aplanką „MiniWinGen_Common“. Dabar pasirinkite visus šiuos failus ir vilkite ir numeskite į STM32CubeIDE savo projekto „MiniWinSimple_Common“aplanke.
- Dabar atkurkite ir paleiskite projektą STM32CubeIDE ir pasirodys naujas dizaino langas. Mygtukas lange dingo, nes example_empty.json jo neapibrėžia.
4 žingsnis: lango pridėjimas

Dabar pridėsime antrą langą prie JSON konfigūracijos failo ir sugeneruosime kodą iš naujo.
1. Atidarykite example_empty.json teksto rengyklėje.
2. Skiltyje „Windows“yra langelių apibrėžimų masyvas, kuriame šiuo metu yra tik vienas langas. Nukopijuokite visa tai…
{
„Pavadinimas“: „W1“, „Pavadinimas“: „1 langas“, „X“: 10, „Y“: 15, „Plotis“: 200, „Aukštis“: 180, „Border“: tiesa, „TitleBar“: tiesa, „Matoma“: tiesa, „Sumažinta“: klaidinga}
ir vėl įklijuokite kableliu, atskiriančiu 2 apibrėžimus.
3. Pakeiskite „W1“į „W2“, o „Window 1“- į „Window 2“. Pakeiskite „X“, „Y“, „Plotis“ir „Aukštis“į skirtingas vertes, turėdami omenyje, kad ekrano skiriamoji geba yra 240 pločio ir 320 aukščio.
4. Išsaugokite failą ir vėl paleiskite kodų generatorių.
5. Nukopijuokite failus, kaip ir ankstesniame žingsnyje, atkurkite ir paleiskite iš naujo. Dabar jūsų ekrane bus 2 langai.
5 veiksmas: valdiklio pridėjimas

Dabar prie naujo lango pridėsime keletą valdiklių. Redaguokite tą patį failą, kaip ir ankstesniame žingsnyje.
1. W1 lango specifikacijose po paskutinio nustatymo pridėkite kablelį („Sumažinta“: klaidinga), tada pridėkite šį tekstą
„Meniu juosta“: tiesa, "MenuBarEnabled": tiesa, "MenuItems": ["Fred", "Bert", "Pete", "Alf", "Ian"], "Buttons": [{"Name": "B1", "Label": „Button1“, „X“: 10, „Y“: 10, „Enabled“: tiesa, „Matoma“: tiesa}]
Šiame skyriuje pridėta meniu juosta su 5 elementais ir įjungta (meniu juostos gali būti išjungtos visame pasaulyje, pabandykite). Taip pat pridedamas įjungtas ir matomas mygtukas (jie gali būti sukurti nematomi ir vėliau matomi kodu).
2. Atkurkite kodą, nukopijuokite jį, atkurkite, paleiskite viską, kaip anksčiau.
6 veiksmas: priverskite valdiklius ką nors padaryti

Dabar turime pagrindinę vartotojo sąsają, kurios mums reikia, kad ji kažką padarytų. Šiame pavyzdyje, kai paspausite 1 lango mygtuką, pasirodys spalvų pasirinkimo dialogo langas.
Eikite į savo projektą STM32CubeIDE ir atidarykite aplanką MiniWinSimple_Common, tada atidarykite failą W1.c (šio failo pavadinimas atitinka lango lauką „Pavadinimas“JSON faile, kai buvo sukurtas kodas).
Šiame faile rasite funkciją window_W1_message_function (). Tai atrodo taip:
void window_W1_message_function (const mw_message_t *message) {MW_ASSERT (message! = (void *) 0, "Null rodyklės parametras"); / * Kita eilutė sustabdo kompiliatoriaus įspėjimus, nes kintamasis šiuo metu nenaudojamas */ (void) window_W1_data; switch (message-> message_id) {case MW_WINDOW_CREATED_MESSAGE: / * Čia pridėkite bet kokį lango inicijavimo kodą * / break; atvejis MW_MENU_BAR_ITEM_PRESSED_MESSAGE: / * Čia pridėkite lango meniu tvarkymo kodą * / break; atvejis MW_BUTTON_PRESSED_MESSAGE: if (message-> sender_handle == button_B1_handle) { / * Čia pridėkite savo valdiklio kodą šiam valdikliui * /} pertrauka; numatytasis: / * Laikykite MISRA laimingą * / break; }}
Tai iškviečia šio lango langų tvarkyklė, kai langų tvarkytojui reikia pranešti langui, kad kažkas atsitiko. Šiuo atveju mums įdomu žinoti, kad buvo paspaustas vienintelis lango mygtukas. Pranešimų tipų perjungimo teiginyje matysite MW_BUTTON_PRESSED_MESSAGE atvejį. Šis kodas paleidžiamas paspaudus mygtuką. Šiame lange yra tik vienas mygtukas, tačiau jų gali būti daugiau, todėl patikrinama, kuris mygtukas yra. Šiuo atveju tai gali būti tik mygtukas B1 (pavadinimas vėl atitinka mygtuko pavadinimą JSON faile).
Taigi po šios bylos etiketės pridėkite kodą, kad pasirodytų spalvų parinkimo dialogo langas, kuris yra toks:
mw_create_window_dialog_colour_chooser (10, 10, „Spalva“, MW_HAL_LCD_RED, klaidinga, žinutė-> gavėjo_ rankena);
Parametrai yra tokie:
- 10, 10 yra vieta dialogo lango ekrane
- „Spalva“yra dialogo pavadinimas
- MW_HAL_LCD_RED yra numatytoji dialogo lango spalva
- klaidingos reiškia nerodyti didelio dydžio (pabandykite nustatyti jį kaip tiesa ir pamatysite skirtumą)
- Pranešimas-> gavėjo rankena yra tas, kuriam priklauso šis dialogas, šiuo atveju tai yra šis langas. Funkcijos pranešimo parametre yra lango rankena. Į šį langą bus išsiųstas dialogo atsakymas.
Norėdami sužinoti spalvos vertę, kurią pasirinko vartotojas, langų tvarkyklė nusiųs mūsų langui pranešimą su pasirinkta spalva, kai vartotojas paspaudžia dialogo lango mygtuką Gerai. Todėl šį pranešimą taip pat turime perimti su kitu atveju jungiklio teiginyje, kuris atrodo taip:
atvejis MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{mw_hal_lcd_colour_t selected_colour = message-> message_data; (void) selected_colour; } pertrauka;
Mes dar nieko nedarome su pasirinkta spalva, todėl tiesiog pašaliname ją, kad būtų išvengta kompiliatoriaus įspėjimo. Galutinis šios funkcijos kodas dabar atrodo taip:
void window_W1_message_function (const mw_message_t *pranešimas)
{MW_ASSERT (pranešimas! = (Void*) 0, "Null rodyklės parametras"); / * Kita eilutė sustabdo kompiliatoriaus įspėjimus, nes kintamasis šiuo metu nenaudojamas */ (void) window_W1_data; switch (message-> message_id) {case MW_WINDOW_CREATED_MESSAGE: / * Čia pridėkite bet kokį lango inicijavimo kodą * / break; atvejis MW_MENU_BAR_ITEM_PRESSED_MESSAGE: / * Čia pridėkite lango meniu tvarkymo kodą * / break; atvejis MW_BUTTON_PRESSED_MESSAGE: if (message-> sender_handle == button_B1_handle) { / * Čia pridėkite savo valdiklio kodą šiam valdikliui * / mw_create_window_dialog_colour_chooser (10, 10, "Color", MW_HAL_LCD_RED, false, message->) } pertrauka; atvejis MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: {mw_hal_lcd_colour_t selected_colour = message-> message_data; (void) selected_colour; } pertrauka; numatytasis: / * Laikykite MISRA laimingą * / break; }}
Kodo vykdymas parodytas aukščiau esančiame paveikslėlyje. Galite pastebėti, kad kai rodomas dialogo langas, prieš ką nors darydami turite į jį atsakyti ir jį atmesti. Tai vadinama modaliniu elgesiu. Dialogai „MiniWin“ir visi visada globaliai modalūs, o vienu metu galite rodyti tik vieną. Čia yra daugiau paaiškinimų…
en.wikipedia.org/wiki/Modal_window
7 žingsnis: piešimas lange

Iki šiol mes naudojome tik valdiklius, ir jie patys piešia. Atėjo laikas piešti piešinį ant mūsų lango. Dalis, kurią galite piešti, yra sienų (jei jos yra, jos yra neprivalomos) viduje, slinkties juostų viduje (jei apibrėžta, taip pat neprivaloma) ir po pavadinimo juosta (jei yra, tai taip pat neprivaloma). Langų terminologijoje tai vadinama kliento sritimi.
„MiniWin“yra grafinių komandų biblioteka, kurią galite naudoti. Jie visi žino langą. Tai reiškia, kad jums nereikia jaudintis, ar langas yra matomas, iš dalies užtemdytas kitų langų, įjungtas, iš dalies išjungtas arba visiškai išjungtas, arba jei piešimo vietos koordinatė yra kliento srityje ar už jos ribų. Visa tai pasirūpinta už jus. Negalite piešti už savo klientų zonos ribų.
Piešimas kliento srityse „Windows“terminologijoje vadinamas tapyba, o kiekvienas langas turi dažymo funkciją, kurioje piešiate. Jūs neskambinate savo dažų funkcijai, langų tvarkyklė tai atlieka už jus, kai to reikia. Tai reikalinga, kai langas yra perkeltas arba kito lango viršuje pakeista jo padėtis arba matomumas. Jei jums reikia perdažyti langą, nes pasikeitė kai kurie duomenys, nuo kurių priklauso lango turinys (ty žinote, kad reikia perdažyti, o ne žinant lango tvarkyklę), tuomet pasakykite lango tvarkytojui, kad reikia perdažyti ir jis paskambina jūsų dažų funkcija. Pats to nepavadinsi. (Visa tai parodyta kitame skyriuje).
Pirmiausia turite rasti savo dažų funkciją. Kodų generatorius sukuria jį už jus ir yra tiesiai virš pranešimų apdorojimo funkcijos, pakeistos ankstesniame skyriuje. Eikite į savo projektą ir vėl atidarykite failą W1.c.
Šiame faile rasite funkciją window_W1_paint_function (). Tai atrodo taip:
void window_W1_paint_function (mw_handle_t window_handle, const mw_gl_draw_info_t *draw_info)
{MW_ASSERT (draw_info! = (Void*) 0, "Null rodyklės parametras"); / * Užpildykite lango kliento sritį balta spalva */ mw_gl_set_fill (MW_GL_FILL); mw_gl_set_solid_fill_colour (MW_HAL_LCD_WHITE); mw_gl_set_border (MW_GL_BORDER_OFF); mw_gl_clear_pattern (); mw_gl_rectangle (draw_info, 0, 0, mw_get_window_client_rect (lango rankena). plotis, mw_get_window_client_rect (lango rankena). aukštis); / * Čia pridėkite langų dažymo kodą */}
Tai yra tik sugeneruotas kodas ir viskas, ką jis daro, yra užpildyti kliento sritį balta spalva. Nubrėžkime kliento srityje geltonai užpildytą apskritimą. Pirmiausia turime suprasti grafinio konteksto sąvoką (kitas „Windows“dalykas). Mes nustatome piešimo parametrus grafikos kontekste ir tada iškviečiame bendrą apskritimo piešimo tvarką. Šiame pavyzdyje turime nustatyti, ar apskritimas turi kraštą, ribos linijos stilių, kraštinės spalvą, ar apskritimas užpildytas, užpildymo spalva ir užpildymo modelis. Galite pamatyti aukščiau esantį kodą, kuris daro kažką panašaus, kad kliento sritis būtų užpildyta baltu stačiakampiu be paraščių. Grafikos kontekste esančios vertės neatsimenamos tarp kiekvieno dažų funkcijos iškvietimo, todėl kiekvieną kartą turite nustatyti reikšmes (tačiau jos prisimenamos naudojant dažų funkciją).
Aukščiau esančiame kode galite matyti, kad užpildymas įjungtas, o užpildymo modelis išjungtas, todėl mums jų dar kartą nustatyti nereikia. Turime nustatyti kraštinę, kraštinės linijos stilių vientisą, kraštinės priekinio plano spalvą juodą ir užpildyti spalvą geltona taip:
mw_gl_set_fg_colour (MW_HAL_LCD_BLACK);
mw_gl_set_solid_fill_colour (MW_HAL_LCD_YELLOW); mw_gl_set_line (MW_GL_SOLID_LINE); mw_gl_set_border (MW_GL_BORDER_ON); mw_gl_circle (atkreipti_info, lango_paprastos_datos.skritulio_x, lango_paprastos_datos.skritulio_y, 25);
Pridėkite šį kodą šios funkcijos komentare, kur sakoma pridėti jūsų kodą. Toliau turime nupiešti apskritimą, kuris atliekamas taip:
mw_gl_circle (draw_info, 30, 30, 15);
Tai nubrėžia apskritimą pagal koordinates 30, 30, kurio spindulys yra 15. Sukurkite kodą ir paleiskite jį iš naujo, o lange pamatysite apskritimą, kaip parodyta aukščiau. Pastebėsite, kad apskritimas ir mygtukas sutampa, tačiau mygtukas yra viršuje. Tai yra pagal dizainą. Valdikliai visada yra virš visko, ką piešiate kliento srityje.
8 veiksmas: lango duomenys

Iki šiol mes įdiegėme savo kodą „Window 1“pranešimų funkcijoje (tvarkyti gaunamus pranešimus) ir jo dažymo funkciją (piešti lango kliento srityje). Dabar atėjo laikas susieti abu. Leidžia užpildyti apskritimą, nupieštą dažų funkcijoje, spalva, kurią naudotojas pasirenka spalvų parinkikliu, kai paspaudžiamas mygtukas. Atminkite, kad mes nevadiname dažų funkcijos, tai daro langų tvarkyklė, todėl mūsų pranešimo funkcija (kuri žino pasirinktą spalvą) negali tiesiogiai iškviesti dažų funkcijos. Vietoj to turime išsaugoti duomenis talpykloje ir pranešti langų tvarkytojui, kad reikia perdažyti. Tada langų tvarkyklė iškvies dažų funkciją, kuri gali naudoti talpykloje saugomus duomenis.
W1.c viršuje pamatysite tuščią duomenų struktūrą ir tokio tipo objektą, kurį kodų generatorius paskelbė taip:
typedef structure
{ / * Pridėkite savo duomenų narius čia * / char dummy; /* Kai kurie kompiliatoriai skundžiasi tuščiomis struktūromis; pašalinkite tai pridėję savo narių */} window_W1_data_t; statinis window_W1_data_t window_W1_data;
Čia mes išsaugome savo duomenis talpykloje, kad jie būtų išsaugoti skambučių metu ir žinomi kaip lango duomenys. Mums reikia tik išsaugoti pasirinktą spalvą čia:
typedef structure
{ / * Pridėkite savo duomenų narius čia * / mw_hal_lcd_colour_t selected_colour; } window_W1_data_t; statinis window_W1_data_t window_W1_data = {MW_HAL_LCD_YELLOW};
Mes suteiksime pradinę geltonos spalvos spalvą. Dabar pranešimo funkcijoje mes šiek tiek pakeisime kodą, kad pasirinkta spalva būtų išsaugota čia:
atvejis MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{window_W1_data.chosen_colour = message-> message_data; } pertrauka;
Tada mes pakeisime dažymo funkciją, kad būtų naudojama ši vertė, kai ji piešia apskritimą taip:
mw_gl_set_solid_fill_colour (window_W1_data.chosen_colour);
Dabar pakeitėme duomenis, nuo kurių priklauso lango turinys, todėl turime pranešti langų tvarkytojui, kad langą reikia perdažyti. Mes tai darome pranešimo funkcijoje, kai gaunamas dialogo langas OK, pavyzdžiui:
mw_paint_window_client (žinutė-> recipient_handle);
Dėl to langas nėra dažomas tiesiogiai. Tai yra naudingumo funkcija, siunčianti pranešimą langų tvarkytojui, kad langą reikia perdažyti (jei įžengsite į jį, pamatysite, kaip tai atsitinka). Langas, kurį šiuo atveju reikia perdažyti, yra pats, o lango rankena yra pranešimų apdorojimo funkcijos pranešimo parametre.
Visas failas dabar atrodo taip, jei nesate tikri, kur yra kai kurie aukščiau esantys kodo fragmentai:
#įtraukti
#include "miniwin.h" #include "miniwin_user.h" #include "W1.h" typedef structure { / * Pridėkite savo duomenų narius čia * / mw_hal_lcd_colour_t selected_colour; } window_W1_data_t; statinis window_W1_data_t window_W1_data = {MW_HAL_LCD_YELLOW}; void window_W1_paint_function (mw_handle_t window_handle, const mw_gl_draw_info_t *draw_info) {MW_ASSERT (draw_info! = (void *) 0, "Null rodyklės parametras"); / * Užpildykite lango kliento sritį balta spalva */ mw_gl_set_fill (MW_GL_FILL); mw_gl_set_solid_fill_colour (MW_HAL_LCD_WHITE); mw_gl_set_border (MW_GL_BORDER_OFF); mw_gl_clear_pattern (); mw_gl_rectangle (draw_info, 0, 0, mw_get_window_client_rect (lango rankena). plotis, mw_get_window_client_rect (lango rankena). aukštis); / * Čia pridėkite langų dažymo kodą */ mw_gl_set_fg_colour (MW_HAL_LCD_BLACK); mw_gl_set_solid_fill_colour (window_W1_data.chosen_colour); mw_gl_set_line (MW_GL_SOLID_LINE); mw_gl_set_border (MW_GL_BORDER_ON); mw_gl_circle (draw_info, 30, 30, 15); } void window_W1_message_function (const mw_message_t *message) {MW_ASSERT (message! = (void *) 0, "Null rodyklės parametras"); / * Kita eilutė sustabdo kompiliatoriaus įspėjimus, nes kintamasis šiuo metu nenaudojamas */ (void) window_W1_data; switch (message-> message_id) {case MW_WINDOW_CREATED_MESSAGE: / * Čia pridėkite bet kokį lango inicijavimo kodą * / break; atvejis MW_MENU_BAR_ITEM_PRESSED_MESSAGE: / * Čia pridėkite lango meniu tvarkymo kodą * / break; atvejis MW_BUTTON_PRESSED_MESSAGE: if (message-> sender_handle == button_B1_handle) { / * Čia pridėkite savo valdiklio kodą šiam valdikliui * / mw_create_window_dialog_colour_chooser (10, 10, "Color", MW_HAL_LCD_RED, false, message->) } pertrauka; atvejis MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: {window_W1_data.chosen_colour = message-> message_data; mw_paint_window_client (žinutė-> recipient_handle); } pertrauka; numatytasis: / * Laikykite MISRA laimingą * / break; }}
Sukurkite ir paleiskite dar kartą ir turėtumėte sugebėti nustatyti apskritimo užpildymo spalvą.
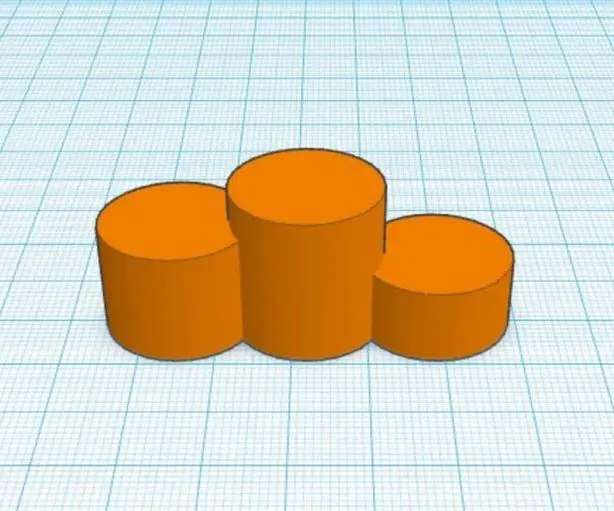
Šiame lango duomenų pavyzdyje naudojami duomenys, kurie saugomi statinėje duomenų struktūroje šaltinio failo viršuje. Tai gerai, jei turite tik vieną lango egzempliorių, kaip mes darome šiame pavyzdyje, tačiau jei turite daugiau nei vieną egzempliorių, jie visi turės tą pačią duomenų struktūrą. Galima turėti duomenų apie kiekvieną egzempliorių, todėl keli to paties lango tipo egzemplioriai turi savo duomenis. Tai paaiškinta „MiniWin“dokumentacijoje, esančioje dokumentų kataloge. Failo pavyzdys naudoja jį, kad būtų rodomi keli to paties lango tipo vaizdai (kaip matyti pagrindiniame paveikslėlyje pačiame šios instrukcijos viršuje).
9 žingsnis: kai kurios paskutinės šrifto pramogos

„MiniWin“palaiko „TrueType“šriftų atvaizdavimą. Jei yra vienas dalykas, dėl kurio jūsų vartotojo sąsaja atrodo gerai, tai patrauklūs šriftai. Šis paskutinis žingsnis parodo, kaip „MiniWin“lange pateikti „TrueType“šriftą.
Yra du „TrueType“šriftų atvaizdavimo būdai. Vienas yra nupiešti juos tiesiai į kliento sritį, kaip buvo padaryta apskritimui anksčiau, antrasis - pridėti teksto laukelio valdiklį prie savo lango. Mes darome pastarąjį, nes taip lengviau.
Dabar į savo JSON konfigūracijos failą pridėsime teksto laukelio valdiklį. Įtraukite jį į „Window 2“apibrėžimą, kad jis atrodytų taip:
kaip šitas:
{
„Pavadinimas“: „W2“, „Pavadinimas“: „2 langas“, „X“: 50, „Y“: 65, „Plotis“: 100, „Aukštis“: 80, „Border“: tiesa, „TitleBar“: tiesa, „Matoma“: tiesa, „Sumažinta“: klaidinga, „Teksto laukeliai“: [{„Pavadinimas“: „TB1“, „X“: 0, „Y“: 0, „Plotis“: 115, „Aukštis“: 50, "Pagrindimas": "Center", "BackgroundColour": "MW_HAL_LCD_YELLOW", "ForegroundColour": "MW_HAL_LCD_BLACK", "Font": "mf_rlefont_BLKCHCRY16", "Enabled": true, "Visible": true}]}
Trumpas žodis apie „TrueType“šriftus „MiniWin“. Šriftai ateina į.ttf failus. Didesnių kompiuterių langų tvarkyklėse jie rodomi jūsų ekrane, kai jų reikia. Tai užima daug apdorojimo galios ir atminties ir netinka mažiems įrenginiams. „MiniWin“programoje jie iš anksto apdorojami bitų žemėlapiais ir susiejami kompiliavimo metu nustatyto šrifto dydžio ir stiliaus (paryškinti, kursyvu ir tt), t. Y. Jūs turite nuspręsti, kokio dydžio ir stiliaus šriftus naudosite kompiliavimo metu. Tai buvo padaryta dėl dviejų pavyzdžių šriftų atsisiųstame „MiniWin“ZIP faile. Jei norite naudoti kitų dydžių ir stilių kitus šriftus, peržiūrėkite „MiniWin“dokumentaciją dokumentų aplanke. „MiniWin“, skirtoje „Windows“ir „Linux“, yra įrankių, skirtų iš anksto apdoroti.ttf failus į šaltinio kodo failus, kuriuos galite įdėti į savo projektą.
Ir antras greitas žodis - dauguma šriftų yra autorių teisės, įskaitant tuos, kuriuos rasite „Microsoft Windows“. Naudokite juos savo nuožiūra asmeniniam naudojimui, tačiau viską, ką skelbiate, privalote užtikrinti, kad būtų leidžiama šriftų leidimo licencija, kaip ir 2 šriftai, įtraukti į „MiniWin“, bet ne „Microsoft“šriftai!
Grįžkime prie kodo! Sukurkite, numeskite failus, kurkite ir paleiskite, kaip ir anksčiau, ir pamatysite, kad 2 lange dabar yra tam tikras numatytasis tekstas geltoname fone keisto šrifto. Pakeiskite tekstą redaguodami „Windows 2“šaltinio failą W2.c.
Turime bendrauti su ką tik sukurtu teksto laukeliu ir tai, kaip jūs tai darote, kaip ir bet koks „MiniWin“bendravimas, yra nusiųsti jam pranešimą. Mes norime nustatyti tekstą valdiklyje, kai langas yra sukurtas, bet dar prieš jį parodant, todėl pridedame kodą prie pranešimų tvarkyklės MW_WINDOW_CREATED_MESSAGE atveju. Tai gauna lango kodas prieš pat lango rodymą ir yra skirtas tokiems inicijavimams. Kodų generatorius pranešimų apdorojimo funkcijoje sukūrė vietos laikiklį, kuris atrodo taip:
atvejis MW_WINDOW_CREATED_MESSAGE:
/ * Čia pridėkite bet kokį lango inicijavimo kodą */ break;
Čia mes teksto laukelio valdikliui paskelbsime pranešimą, kuriame nurodysime, kokį tekstą norime rodyti, naudodami funkciją mw_post_message taip:
atvejis MW_WINDOW_CREATED_MESSAGE:
/ * Čia pridėkite bet kokį lango inicijavimo kodą */ mw_post_message (MW_TEXT_BOX_SET_TEXT_MESSAGE, message-> recipient_handle, text_box_TB1_handle, 0UL, "Buvo tamsi ir audra naktis …", MW_CONTROL_MESSAGE); pertrauka;
Tai yra šie parametrai:
- MW_TEXT_BOX_SET_TEXT_MESSAGE - tai pranešimo tipas, kurį siunčiame valdikliui. Jie išvardyti miniwin.h ir dokumentuoti dokumentuose.
- message-> recipient_handle - štai kas yra pranešimas - šis langas - kurio rankena yra pranešimo parametre, perduotame pranešimų apdorojimo funkcijai.
- text_box_TB1_handle - Kam siunčiame pranešimą - teksto laukelio valdiklio rankena. Jie išvardyti sugeneruotame faile miniwin_user.h.
- 0UL - duomenų reikšmė, šiuo atveju nieko.
- „Buvo tamsi ir audringa naktis …“- Rodyklės reikšmė - naujas tekstas.
- MW_CONTROL_MESSAGE - Gavėjo tipas, kuris yra valdiklis.
Viskas. Atkurkite ir paleiskite kaip įprasta ir gausite teksto laukelį, kaip parodyta aukščiau esančiame paveikslėlyje.
Pranešimų skelbimas yra labai svarbus „MiniWin“(kaip ir visiems langų tvarkytojams). Norėdami gauti daugiau pavyzdžių, peržiūrėkite pavyzdinius projektus ZIP faile ir išsamesnį paaiškinimą skaitykite dokumentacijos skyriuje apie „MiniWin“pranešimus.
10 žingsnis: Eikite toliau


Štai šiam pagrindiniam „MiniWin“įvadui. „MiniWin“gali padaryti daug daugiau, nei buvo įrodyta čia. Pvz., Šioje instrukcijoje naudojamas ekranas ant lentos yra mažas, o valdikliai yra maži ir juos reikia naudoti su dviračiu. Tačiau kiti pavyzdžiai ir aparatinė įranga naudoja didesnius valdiklius (yra 2 dydžiai) didesniuose ekranuose ir juos galima valdyti pirštais.
Yra daug kitų valdymo rūšių, nei čia parodyta. Norėdami gauti daugiau valdiklių, peržiūrėkite įvairius JSON failų pavyzdžius, esančius kodų generatoriaus aplanke. Šie pavyzdžiai apima visus valdymo tipus.
„Windows“turi daug galimybių. Rėmelį, pavadinimo juostą ir piktogramas galima konfigūruoti. Galite turėti slinkties juostas ir slinkties lango kliento sritis, kelis to paties tipo langus ir langus gali būti apnuoginti (tik kliento sritis, be kraštinių ar pavadinimo juostos), o tai reiškia, kad jie fiksuojami kompiliavimo metu vietoje ekrane (žr. paveikslėlį šiame skyriuje su didelėmis piktogramomis - iš tikrųjų tai yra 6 nuogi langai).
„MiniWin“nenaudoja dinaminės atminties. Dėl to jis tinka mažiems suvaržytiems įrenginiams ir yra reikalavimas kai kuriems įterptiesiems projektams. „MiniWin“ir jo sukurtas kodas taip pat visiškai atitinka MISRA 2012 reikalavimus.
Norėdami gauti daugiau informacijos, ieškokite dokumentų aplanke dokumentų ir kitų pavyzdinių programų, esančių ZIP faile. Čia yra pavyzdžių, rodančių, kaip naudotis visomis „MiniWin“funkcijomis ir kaip integruoti „MiniWin“su „FatFS“ir „FreeRTOS“.
Rekomenduojamas:
„Magic Hercules“- skaitmeninių šviesos diodų tvarkyklė: 10 žingsnių

„Magic Hercules“- skaitmeninių šviesos diodų tvarkyklė: Greita apžvalga: „Magic Hercules“modulis yra konverteris tarp gerai žinomo ir paprasto SPI į NZR protokolą. Modulio įėjimų tolerancija yra +3,3 V, todėl galite saugiai prijungti bet kokius mikrovaldiklius, veikiančius esant +3,3 V įtampai. Naudojant
Kaip sukurti statinę LCD tvarkyklę su „I²C“sąsaja: 12 žingsnių

Kaip sukurti statišką LCD tvarkyklę su „I²C“sąsaja: skystųjų kristalų ekranai (LCD) yra plačiai naudojami komerciniams ir pramoniniams tikslams dėl jų gerų vaizdinių savybių, mažos kainos ir mažos energijos sąnaudos. Dėl šių savybių skystųjų kristalų ekranas yra standartinis sprendimas su akumuliatoriais valdomiems prietaisams
„Flyback“transformatoriaus tvarkyklė pradedantiesiems: 11 žingsnių (su nuotraukomis)

„Flyback“transformatoriaus tvarkyklė pradedantiesiems: schema atnaujinta geresniu tranzistoriumi ir apima pagrindinę tranzistorių apsaugą kondensatoriaus ir diodo pavidalu. &Quot; Eiti toliau " puslapyje dabar yra būdas išmatuoti šiuos garsius įtampos šuolius voltmetru
„Boomstick“- animuota LED tvarkyklė: 10 žingsnių

„Boomstick“- animuota LED tvarkyklė: „Boomstick“yra projektas, skirtas sukurti animacinę programuojamų RGB šviesos diodų eilutę, kurią maitina mažas „Arduino“ir reaguoja į muziką. Šiame vadove daugiausia dėmesio skiriama vienai aparatūros konfigūracijai, kurią galite surinkti, kad paleistumėte „Boomstick“programinę įrangą. Ši h
Sujunkite įterptųjų įrenginių duomenis: 10 žingsnių

Sindikuoti duomenis iš įterptųjų įrenginių: ši instrukcija parodys, kaip paimti duomenis iš USB temperatūros kaupiklio ir sindikuoti juos žiniatinklyje naudojant syndicit.com. Kai jūsų duomenys bus išsaugoti syndicit.com, galėsite juos bendrinti žiniatinklyje kaip skaičiuoklę, tiesioginį „Google“žemės sklaidos kanalą, RSS
