
Turinys:
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.

Sveiki! Šiandien aš jums parodysiu, kaip naudoti jutiklinį ekraną su „Arduino Uno“. Galite naudoti jį kaip mažą citatų, paveikslėlių ar visų kitų dalykų ekraną.
1 žingsnis: dalys

Jums reikės:
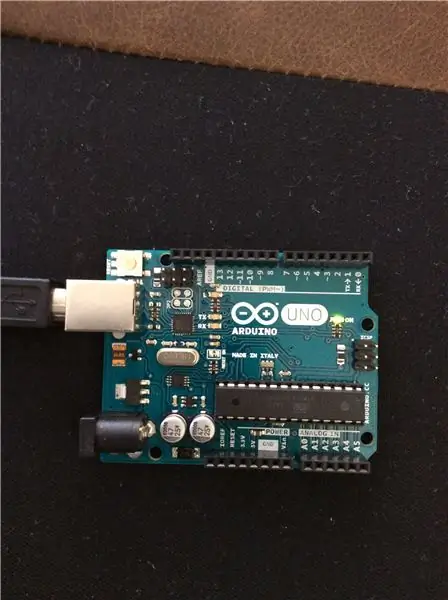
- Arduino Uno
- Mačiau „Studios TFT Shield“
- USB kabelis
- Micro SD kortelė
Tai viskas, ko jums reikia. TFT skydą galite įsigyti adresu seeedstudios.com už 50 dolerių. Gavę skydą, įdėkite „micro SD“kortelę į mažą lizdą apačioje. Dabar jūsų TFT skydas yra paruoštas naudoti. Prijunkite jį prie „Arduino Uno“ir nustatykite toliau išvardytų failų atsisiuntimą.
Jums taip pat reikės šios programinės įrangos ir šių failų:
- „Arduino IDE“
- TFT_Touch_Shield_v2-master-2 biblioteka (ją galima atsisiųsti iš matytų studijų wiki)
- Bet koks ZIP failų keitiklis
2 veiksmas: paleiskite savo pirmąją TFT programą
Dabar, kai turite visas dalis ir programinę įrangą, atidarykite „Arduino IDE“ir atidarykite
TFT_Touch_Shield_v2-master-2 biblioteka. Atidarykite pavyzdžius ir raskite pirmąją programą, pažymėtą „drawCircle“. Atidarę tą programą, perskaitykite visas šalutines pastabas, kad suprastumėte komandas ir kaip jas naudoti. Įkelkite programą į savo lentą. Jutikliniame ekrane turėtų būti rodomi 4 apskritimai, 2 užpildyti ir 2 kontūrai. Jei pavyko, sveikinu! Jūs ką tik paleidote savo pirmąją TFT programą.
3 veiksmas: pridėjimas

Tikimės, kad perskaitėte šalutinius užrašus, todėl žinote, kaip naudotis „drawCircle“programos komandomis. Dabar turite pritaikyti tai, ką žinote, keisdami kai kurių komandų parametrus, kad galėtumėte pamatyti, kas atsitiks, kai tai padarysite. Pabandykite pakeisti apskritimus, ekrano apskritimų dydį ir spalvą. Štai ką aš padariau sužinojęs, kaip pakeisti komandas:
#įtraukti #įtraukti
#įtraukti
void setup () {
TFT_BL_ON;
Tft. TFTinit ();
Tft.fillCircle (110, 150, 100, GELTONA);
„Tft.fillCircle“(100, 100, 25, JUODA);
„Tft.fillCircle“(120, 120, 10, RAUDONA);
„Tft.fillCircle“(120, 120, 10, MĖLYNA);
Tft.fillCircle (120, 120, 10, CYAN);
„Tft.fillCircle“(110, 110, 5, BALTA);
}
void loop () {
}
Jei visa tai padarėte, atėjo laikas judėti toliau. Pažvelkite į kai kuriuos kitus pavyzdžius, kad sužinotumėte, kaip juos naudoti kartu. Tikriausiai turėtumėte išstudijuoti programas, kurios piešia figūras ar figūras (pvz., „DrawRectangle“arba „drawNumbers“).
4 veiksmas: pridėjimas prie tęsinio
Įvaldę formų kūrimą ekrane, turėtumėte pereiti prie mokymosi, kaip rodyti vaizdus (drawbmp1 & 2) ir piešti ekrane (dažyti). Na, tai beveik viskas. Dėkojame, kad perskaitėte, ir jei raginate mane paskelbti dar vieną pamoką šiuo klausimu, tiesiog palikite komentarą. Ačiū, kad skaitote!
Rekomenduojamas:
Jutiklinis ekranas „Macintosh“- Klasikinis „Mac“su „iPad Mini“ekranui: 5 žingsniai (su paveikslėliais)

Jutiklinis ekranas „Macintosh“| Klasikinis „Mac“su „iPad Mini“ekranui: tai mano atnaujintas ir peržiūrėtas dizainas, kaip pakeisti senovinio „Macintosh“ekraną „iPad mini“. Tai šeštasis iš jų, kurį sukūriau per daugelį metų, ir esu labai patenkintas šio kūrinio raida bei dizainu! Dar 2013 m., Kai sukūriau
Išorinis HDMI jutiklinis ekranas, skirtas „Windows“ir „Raspberry Pi“: 5 žingsniai

Išorinis HDMI jutiklinis ekranas, skirtas „Windows“ir „Raspberry Pi“: Ei, kas vyksta, vaikinai! Akarsh čia iš „CETech“. Taigi radau šį jutiklinį ekraną „DFRobot“svetainėje, kuri iš pradžių buvo sukurta „Raspberry Pi“, bet yra pritaikyta daugelyje vietų. Ekrane yra viso dydžio HDMI jungtis, skirta išstumti
ILI9341 jutiklinis ekranas „Wemos D1 Mini“: 4 žingsniai

„ILI9341“jutiklinis skydas „Wemos D1 Mini“: Sveiki, kūrėjai! Aš sukūriau „ILI9341“skydą „Wemos D1 mini“serijai. Naudodamas šį skydą galiu naudoti visas 2.8 " TFT. Tai veikia kaip ekranas (žinoma), be to, taip pat galiu panaudoti jutiklinę funkciją ir SD lizdą. Ši instrukcija yra
Į sieną montuojamas Raspberry Pi jutiklinis ekranas: 8 žingsniai (su nuotraukomis)

Į sieną montuojamas „Raspberry Pi“jutiklinis ekranas: „Raspberry Pi 7“" Jutiklinis ekranas yra nuostabi, nebrangi technologija. Nusprendžiau, kad noriu pritvirtinti vieną prie savo sienos, kad galėčiau naudoti namų automatizavimui. Tačiau nė vienas iš „pasidaryk pats“laikiklių, kuriuos radau internete, nesprendė problemos, kaip jį nuleisti be montavimo
Jutiklinis ekranas prie sienos montuojamas šeimos sinchronizavimas ir namų valdymo skydelis: 7 žingsniai (su paveikslėliais)

Jutiklinis ekranas prie sienos montuojamas šeimos sinchronizavimas ir namų valdymo skydelis: turime kalendorių, kuris kas mėnesį atnaujinamas su įvykiais, tačiau tai daroma rankiniu būdu. Mes taip pat linkę pamiršti dalykus, kurių mums pritrūko, ar kitus smulkius darbus. Šiame amžiuje maniau, kad daug lengviau turėti sinchronizuojamą kalendorių ir bloknotų tipo sistemą, kuri
