
Turinys:
- 1 žingsnis: Pirmas žingsnis: savaitės dienos lentelė
- 2 žingsnis: Įvertinkite lentelę
- 3 žingsnis: kintamųjų kodavimas
- 4 žingsnis: žodžių įtraukimas į lenteles
- 5 veiksmas: pagrindinio ekrano kodavimas
- 6 žingsnis: Nustatymų funkcija
- 7 žingsnis: Darbotvarkės funkcijos kodavimas
- 8 žingsnis: Įvertinkite skaičiuoklę
- 9 veiksmas: pelės paspaudimo funkcija
- 10 žingsnis: procedūros
- Autorius John Day [email protected].
- Public 2024-01-30 10:47.
- Paskutinį kartą keistas 2025-01-23 14:59.

Savo kode sukūriau virtualų organizatorių, kuris apskaičiuotų pažymius ir leistų vartotojui rašyti įvykius kiekvienai savaitės dienai. Kodas skirtas tik demonstravimui.
1 žingsnis: Pirmas žingsnis: savaitės dienos lentelė

Vienas iš komponentų, kurį norėjau įtraukti, buvo virtuali dienotvarkė su savaitės dienomis, klasėmis ir laiko tarpais, kuriuose reikia rašyti. Man reikėjo išdėstyti eilutes tinkamose vietose, kad būtų sukurta lentelė su visais reikalingais laiko tarpais. Taigi sukūriau atskirą failą, kad galėčiau koduoti ir tada sudaryti savaitės dienos lentelę.
2 žingsnis: Įvertinkite lentelę

Kitas mano kodo komponentas, kurį norėjau įtraukti, buvo lentelė, kurioje būtų rodomos jūsų klasės, mokytojai ir kai kurie pažymiai, kuriuos gavote klasėje, todėl turėjau padaryti panašų dalyką kaip ir pirmoji lentelė ir koduoti ją atskirame faile.
3 žingsnis: kintamųjų kodavimas

Nuo pat pradžių žinojau, kad bus tam tikros pagrindinės informacijos, kurią turėsiu paklausti naudotojo per visą kodą, todėl sukūriau kintamuosius tiems, kuriuos žinojau, kad tikrai naudosiu. Kai kurie pavyzdžiai yra jų kursai, mokytojai, diena ir klasė, šriftai ir kt.
4 žingsnis: žodžių įtraukimas į lenteles

Abiejose mano lentelėse turėjo būti etikečių, kad būtų galima identifikuoti skirtingus komponentus, todėl turėjau į jas įtraukti žodžius. Aš supratau šriftų piešimo koordinates ir supratau, kokio dydžio šriftai turi būti, kad jie tilptų, ir padariau jiems konkrečias spalvas. Norėdami tai patikrinti, sukūriau atskirą failą. Bandyme turėjau deklaruoti šriftus, kad žodžiai atrodytų taip, kaip norėjau.
5 veiksmas: pagrindinio ekrano kodavimas

Norėjau, kad mano organizatorius turėtų ekraną, kuriame jie galėtų pasirinkti norimą variantą. Aš žinojau, kad noriu, kad mano komponentai būtų tada darbotvarkė, kursų lentelė, pažymių skaičiuoklė ir galimybė keisti jūsų nustatymus. Aš turėjau sukurti šriftus ir išsiaiškinti koordinates, kur eis kiekvienas žodis. Tai buvo sudaryta į atskirą failą.
6 žingsnis: Nustatymų funkcija

Mano nustatymų funkcijai užduotis buvo paprasčiausiai paprašyti vartotojo visos informacijos, kad ji būtų įtraukta į būsimų procedūrų kodą. Jis paprašytų jūsų pirmo kurso, tada jūsų pirmojo mokytojo, tada antrojo kurso ir tt Galų gale jis parodys visus dalykus, kuriuos įvedėte vienas šalia kito, ir paklausė, ar viskas gerai. Jei taip nebuvo, galite tai pasakyti ir ji vėl paprašys jūsų informacijos. Taip pat raginimui pasirinkau šriftus ir spalvas.
7 žingsnis: Darbotvarkės funkcijos kodavimas

Norėdamas atlikti darbotvarkę, norėjau, kad vartotojas galėtų įvesti savo užduotis tiesiai į norimą langelį. Pirmiausia jis klausia, kokios klasės ir dienos norite, o tada turėjau rasti žymeklio vietą. Jei jie pasirinktų konkretų dienos ir klasės derinį, turėčiau suderintą įgyvendinimą, kad jie galėtų įvesti teisingą vietą, kai bus parodyta darbotvarkės lentelė. Tam sukūriau atskirą failą, tačiau vienintelė problema buvo ta, kad man reikės deklaruoti visus savo kurso kintamuosius, kad jis galėtų veikti, taigi tai užtruko.
8 žingsnis: Įvertinkite skaičiuoklę

Ši procedūra buvo gana standartinė. Norėjau, kad žmogus galėtų apskaičiuoti, tada išsaugotų savo pažymį. Procentas, kurį jie gavo, buvo pažymys, padalytas iš testo. Tada asmuo įvedė kursą, į kurį norėjo, kad jis būtų išsaugotas, ir jis būtų rodomas ant jo pažymių lentelės. Turėjau surasti koordinates, kad pažymys patektų į teisingą vietą.
9 veiksmas: pelės paspaudimo funkcija

Norėjau, kad mano kodas galėtų atlikti funkcijas, tik vartotojams neįvedus įvesties. Čia atsiranda pelės paspaudimo funkcija. Aš nesupratau, kaip priversti pelę spustelėti ekraną, kad gautumėte informacijos. Pradžioje ieškodama įkvėpimo šio projekto kodavimo pradžioje, svetainėje compsci.ca aptikau kodą, pavadintą „Sraigtasparnio žaidimas“, kuriame kodas turėjo pelės paspaudimo funkciją. Aš naudojau kodo formatą savo kode (surasiu x koordinates, y koordinates ir pelės mygtuko būseną) ir pateikiau if/then teiginį. Kiekviename teiginyje buvo nurodytos pelės koordinatės, atitinkančios konkrečių žodžių koordinates mano pagrindiniame ekrane, taigi, jei spustelėsite jas, įvyks kažkas konkretaus. Jei jie spustelėtų toje vietoje, jie gautų savo rezultatą.
10 žingsnis: procedūros

Norėjau įdiegti savo pažymių lentelę visame kode, neperrašydamas visų koordinačių ir šriftų vėl ir vėl. Taip pat norėjau, kad kodas rodytų pagrindinį ekraną ir jo funkcijas kiekvieną kartą, kai buvo atlikta funkcija. Čia atsirado mano procedūros. Prieš pradedant kodą, turėjau deklaruoti 3 procedūras: pažymių lentelę, darbotvarkės lentelę ir visą kodą. Įvertinimo lentelė rodė jūsų klases, mokytojus ir bandymų rezultatus, darbotvarkėje buvo laiko rašyti užduotis, o visas kodas buvo visas mano kodas, nukopijuotas į procedūrą, kad kai funkcija būtų atlikta, ji grįžtų į namus ekranas. Prireikus įgyvendinau procedūras visame kode.
Rekomenduojamas:
Žaidimas „Kaip sukurti apsaugos dėžutę tarp mūsų“- elektros instaliacijos užduotis: 7 žingsniai

Žaidimas „Kaip sukurti apsaugos dėžutę tarp mūsų“- elektros instaliacijos užduotis: Šiandien aš jums parodysiu, kaip sukurti saugos dėžutę po žaidimo „Tarp mūsų“- elektros instaliacijos užduotis
Virtualus dalyvavimo robotas: 15 žingsnių

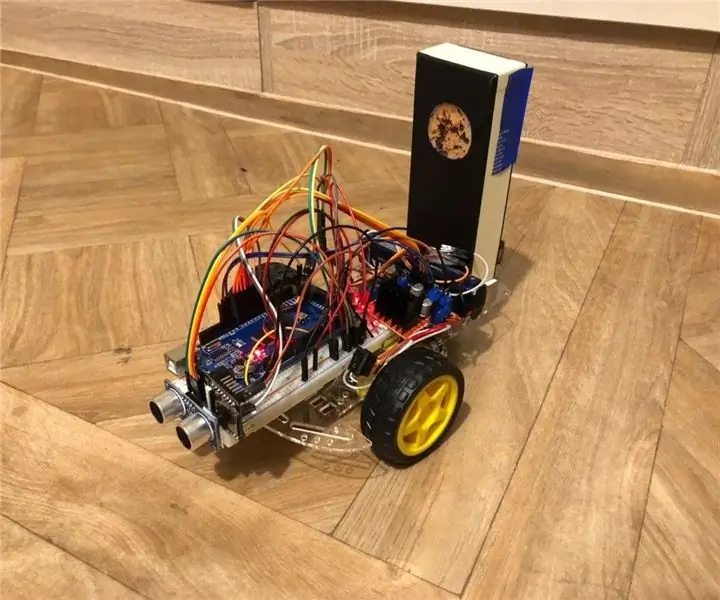
Virtualus buvimo robotas: šis mobilusis robotas sąveikauja su savo fizine aplinka, atstovaudamas „virtualiam buvimui“. asmens, valdančio jį nuotoliniu būdu. Jį gali pasiekti bet kas, bet kurioje pasaulio vietoje, norėdamas atsisakyti skanėstų ir žaisti su jumis. Darbas, kurį jis
„SMARS Robot Arduino“variklio skydo atnaujinimas - įkėlimo kodas per „Bluetooth“: 20 žingsnių

Atnaujinkite „SMARS Robot Arduino“„Motor Shield“- įkelkite kodą per „Bluetooth“: Yra keletas variklio skydo parinkčių, kurias galite naudoti su „Arduino Uno“šiame SMARS robotų projekte, labai dažnai naudojant „Adafruit“pagamintą arba suderinamą „Motor Shield V1“(klonas iš Kinijos), bet Šio skydo trūkumas neturi „Blueto“
Užduotis, suteikianti „Arduino“mašiną (dar žinoma kaip „Pasidaryk pats!“): 5 žingsniai

Užduotis duodanti „Arduino“mašiną (dar žinoma kaip „Padaryti savo bop-it!“): Tyrimui, kurį šiuo metu seku, gavau užduotį ką nors padaryti su „Arduino“. Buvau gavęs standartinį medžiagos surinkimą iš mokyklos ir sugalvojau ką nors, kas padėtų tiems, su minimaliu išoriniu kilimėliu
Užduotis nulis: 7 žingsniai (su paveikslėliais)

Užduotis nuliui: Gyvenant visuomenėje, kuri vertina aukštą efektyvumą ir pabrėžia sėkmę, galima pamiršti, kad šalia darbo yra ir gyvenimo. Nulis uždavinys yra apie užduotį prieš pirmąją. 0 užduotis: branginkite savo asmeninį gyvenimą. Neatidėliokite tų užduočių, kurios ugdo
